見出しのマージンを調整するには
Section 6 スタイルシートのカスタマイズ (1)
ブラウザによって既定の上下マージンの値が異なります。そこで、どのブラウザでもそのマージンを統一するための方法について説明します。
はじめに
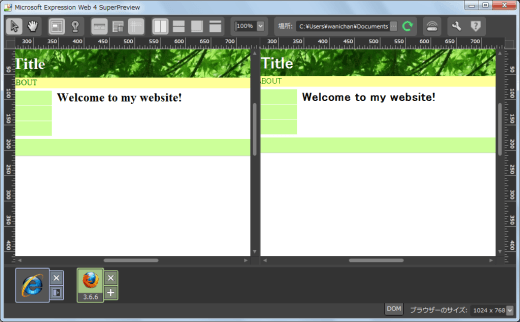
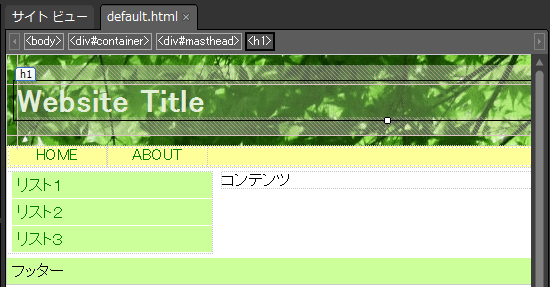
[共通]ツールバーの![]() [スタイル]ボックスから「見出し1」「見出し2」などの見出しを挿入することができますが、ヘッダーセクションに見出しを入れると隙間が空いて困ったことはありませんか?
[スタイル]ボックスから「見出し1」「見出し2」などの見出しを挿入することができますが、ヘッダーセクションに見出しを入れると隙間が空いて困ったことはありませんか?

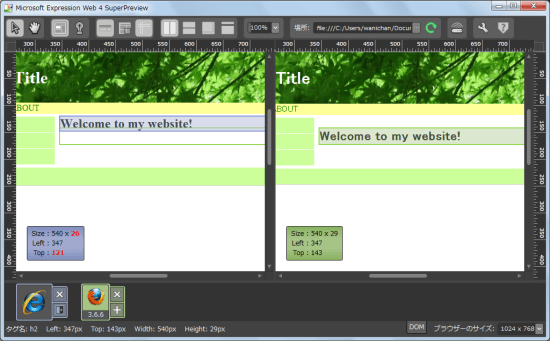
また、コンテンツセクション内に見出しを挿入した場合、ブラウザによって上のマージン値が異なります。
Internet Explorer 6とFirefox 3.6.6を比較

そこで、そのマージンを統一するための対処方法について説明します。
操作方法
ヘッダーセクション内の見出しのマージンをゼロにする
- [書式設定]メニューの[新規スタイル]もしくは[スタイルの管理]パネルの[新しいスタイル]のリンクをクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、最初の「.」もすべて消してから「#masthead h1」と入力します。
- [定義先]ボックスの▼をクリックして、一覧から定義先を選択します。スタイルシートが適用されたWebページに設定する場合は、[既存のスタイルシート]を選択し、[URL]ボックスの▼をクリックして、一覧から適用されたCSSファイルを選択します。
- [カテゴリ]ボックスから[ボックス]をクリックします。
- [margin]の[すべて同じにする]にチェックつけた状態にして下の図のように0pxにして[OK]ボタンをクリックします。

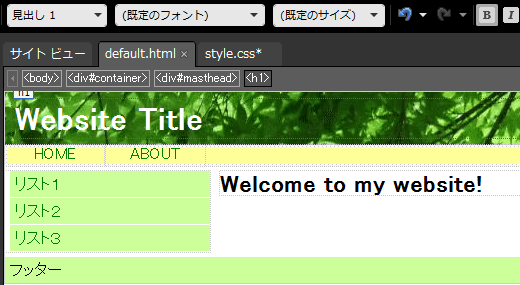
- ヘッダーセクションの見出しのマージンがゼロになりました。

コンテンツセクション内の最初の見出しのトップマージンをゼロにする
コンテンツセクション内の最初に挿入する見出しだけ、トップマージンをゼロにします。もし企業案内サイトであればヘッダーセクション内にサイトタイトルとして「見出し1」を入れてコンテンツセクション内のはじめの見出しは「見出し2」を入れます。それ以外、たとえば当サイトのようにそれぞれ記事を主体としたサイトの場合は、トップページだけサイトタイトルを「見出し1」、それ以外のWebページのコンテンツエリア内に最初に挿入される見出しを「見出し1」とすることを前提として考えます。
ただし、「見出し1」はWebページ内に1度のみ使用できることに注意してください。
前者の場合、コンテンツエリア内の最初の見出しは「見出し2」となるため、その見出しに対してトップマージンをゼロにしましょう。
- [書式設定]メニューの[新規スタイル]もしくは[スタイルの管理]パネルの[新しいスタイル]のリンクをクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスの▼をクリックして、一覧から「h2」を選択します。
- [定義先]ボックスの▼をクリックして、一覧から定義先を選択します。スタイルシートが適用されたWebページに設定する場合は、[既存のスタイルシート]を選択し、[URL]ボックスの▼をクリックして、一覧から適用されたCSSファイルを選択します。
- [カテゴリ]ボックスから[ボックス]をクリックします。
- [margin]の[すべて同じにする]にチェックを外して、[top]ボックスには0pxと指定して[OK]ボタンをクリックします。

- ヘッダーセクションの見出しのマージンがゼロになりました。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!