現在のコンテンツを示すためにナビゲーションを強調するには
Section 6 スタイルシートのカスタマイズ (5)
現在のコンテンツの場所をナビゲーションバー内でハイライトしておくと、閲覧者は今どのWebページにアクセスしているのかが直感的にわかります。
現在の位置を示すハイライトスタイルを作成する
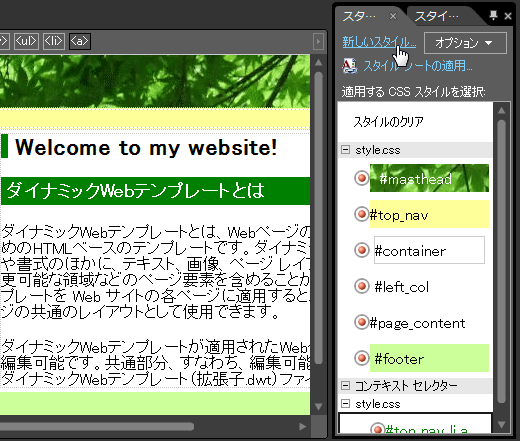
- [スタイルの適用]パネルの[新しいスタイル]のリンクをクリックします。

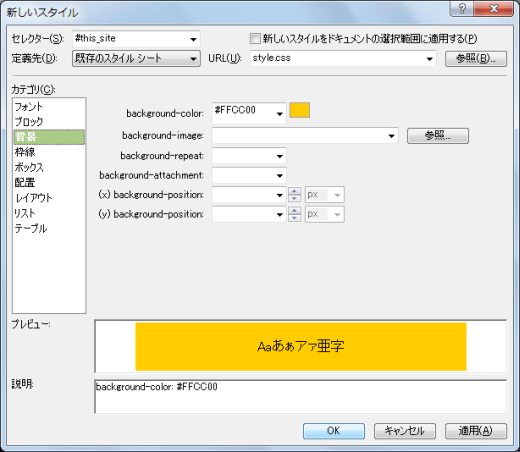
- [セレクター]ボックスに#this_site と入力します。最初の「.」は必ず消してください!
- [定義先]ボックスの▼をクリックして、一覧から[既存のスタイルシート]を選択します。
- [URL]ボックスの▼をクリックして、一覧からリンクされたCSSファイルを選択します。
- [カテゴリー]ボックスの一覧から[背景]を選択します。
- [background-color]ボックスの▼をクリックして、一覧から背景色を選択します。
- [OK]ボタンをクリックします。

スタイルの適用]パネルを利用してスタイルを適用する
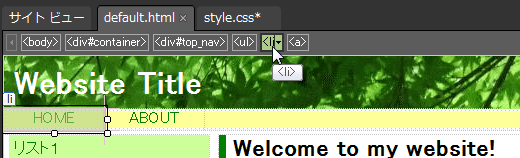
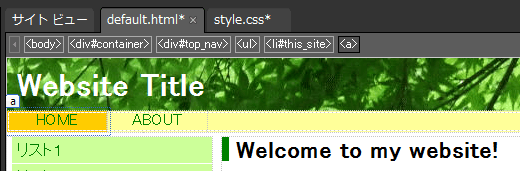
- ナビゲーションバーのハイライトしたい項目のタブをクリックします。ここではクイックタグセレクターバーの[<li>]ボタンをクリックします。

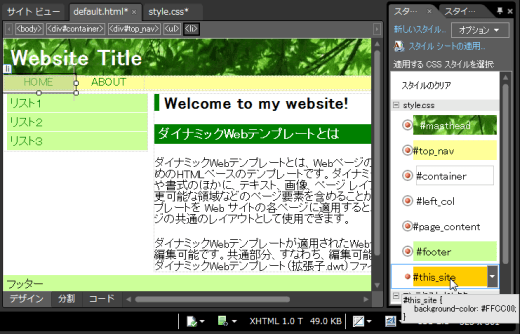
- [スタイルの適用]パネルの[適用するCSSスタイルを選択]ボックスから[#this_site]を選択します。

- スタイルが適用されました。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

