3. Expression Webの画面について
Chapter 1 Expression Webの概要
9. [スタイル]作業ウィンドウ
初期設定では、[スタイルの適用]および[スタイルの管理]作業ウィンドウがタブ状に表示されます。それぞれの作業ウィンドウを表示するには、そのタブをクリックすることでウィンドウ切り替えできます。
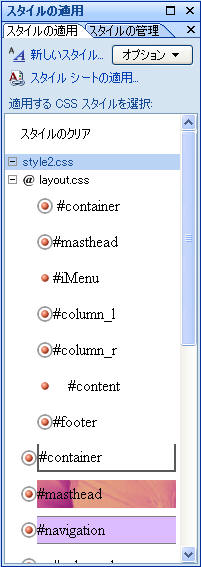
[スタイルの適用]作業ウィンドウ

[スタイルの適用] 作業ウィンドウには、それぞれのスタイルがスタイルのルールに従って表示されます。
スタイルの外観を見るだけで作業対象のスタイルを簡単に特定できます。
適用したい部分を選択して、[スタイルの適用]作業ウィンドウの[適用するCSSスタイルを選択]の一覧からスタイルをクリックすると、そのスタイルが適用されます。
また、新しいスタイルの作成、スタイルのコピー、外部CSSファイルの適用、スタイルの適用および解除、および、インラインスタイルからクラススタイルへの変更も可能です。
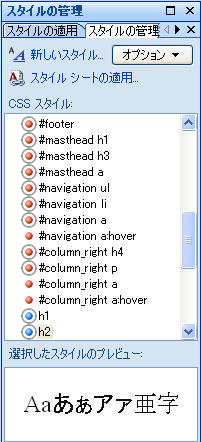
[スタイルの管理]ウィンドウ

スタイルの適用、変更、名前変更、削除や、外部CSSファイルの適用または適用解除、スタイルのすべての適用部分の選択、スタイルのルール セットを含むコードへの移動を行うことができます。
[スタイルの管理] 作業ウィンドウを使用して、マウス操作で外部 CSSファイル のスタイルを内部 CSS への移動、逆に内部 CSS のスタイルを外部 CSSファイル に移動することもできます。また、CSS 内のスタイルの位置を移動できます。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

