1. デザインビューモードで簡単スタイルの作成
Expression Webの共通ツールバーのボタンを利用してフォントやテキストの書式設定を行い、簡単にスタイルのルールを作成してみましょう。
1. ツールボタンで書式設定する
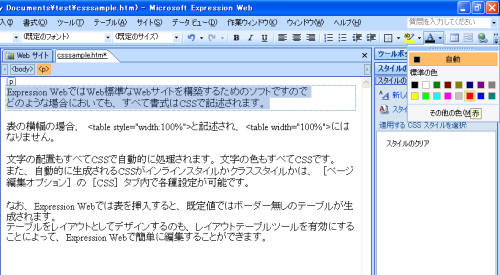
- 書式を変更したい部分をドラッグして範囲選択します。
- ツールバーの[フォントの色]ボタンの▼を押して、一覧から任意の色を選択します。

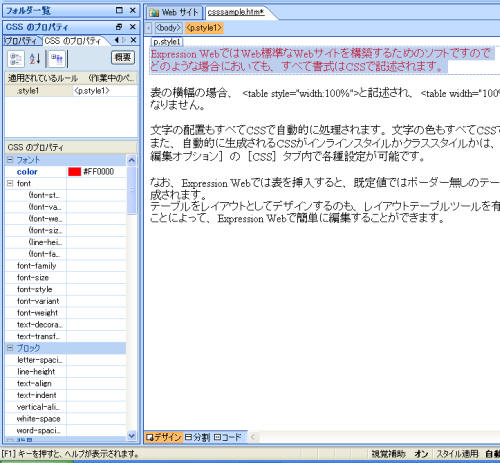
- [CSSのプロパティ]作業ウィンドウのタブを開くと、color欄にカラーコードの値が代入されました。
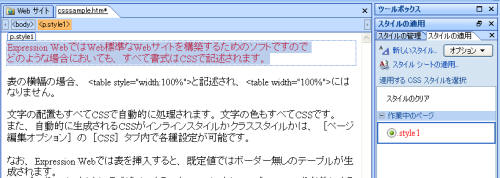
- また、[スタイルの適用]作業ウィンドウでは、クラススタイルで作業中のページに生成されたことがわかります。このように、見た目でどのようなスタイルか確認できます。

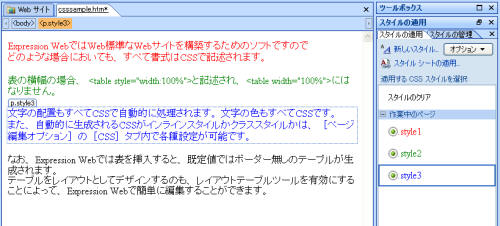
- 同様に、他の段落にも違う色を付けていくと、このように、作業中のページに「.style1」「.style2」「.style3」というクラススタイルが生成されました。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!