1. デザインビューモードで簡単スタイルの作成
4. スタイルの情報を素早く検索
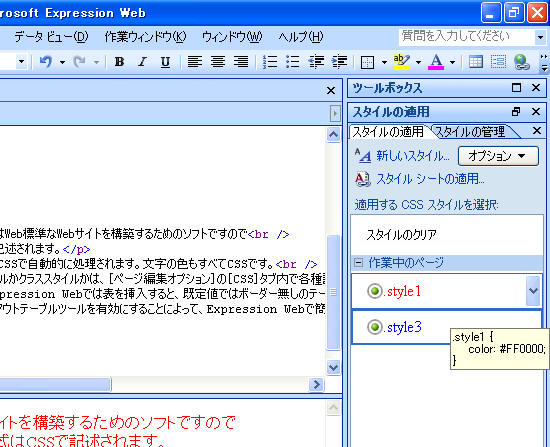
生成されたスタイルの情報は、プレビューでそのスタイルが確認できるだけではなく、そのスタイルのクラス名等に触れると、実際のCSSの情報がポップアップ表示されます。

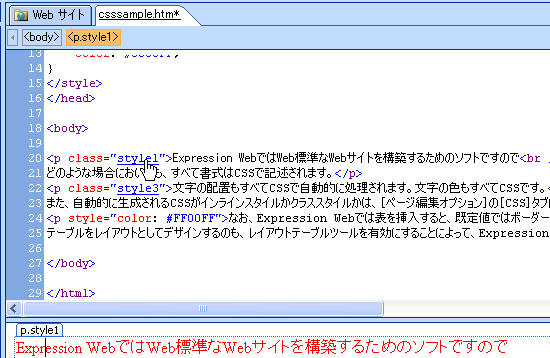
また、コードビュー内のスタイルシートファイルのID名やスタイル名には、それぞれハイパーリンクが張られています。Ctrlキーを押しながらクリックすると、それぞれ該当するルールにすばやく検索することができるため、効率的にスタイルシートを取り扱うことができます。
Ctrlキーを押しながらクリック


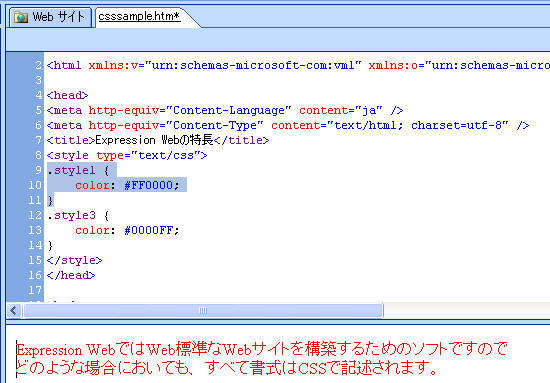
該当するスタイルのコードに移動された

次のセクション
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

