4. スタイルの変更
Expression Webでは、直接CSSファイルを開かなくても、そのスタイルシートにリンクされたWebページ編集時においても変更することができます。
1. スタイルを編集する
- 外部CSSファイルが適用されたWebページを開きます。
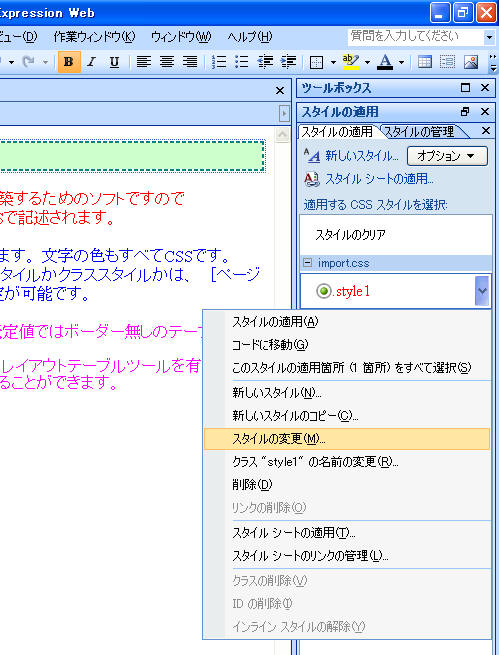
- [スタイルの適用]ウィンドウの中から、変更したいスタイルの右側▼をクリックし、メニュー一覧から[スタイルの変更]をクリックします。

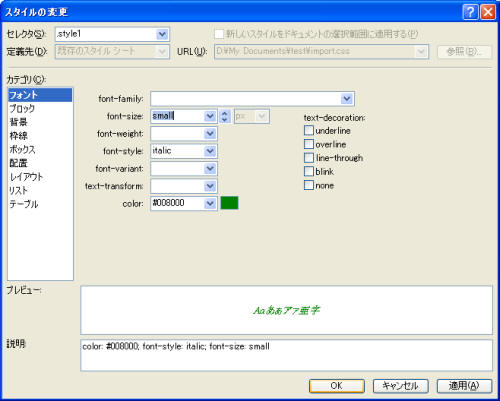
- [スタイルの変更]ダイアログが表示されました。ここで、変更したい要素を編集します。
フォントサイズを小さくし、イタリック体にして、色を緑に変更する場合は、下の図のようになります。変更が終わったら[OK]ボタンをクリックします。 - スタイルが変更され、CSSファイルが自動的に開きました。
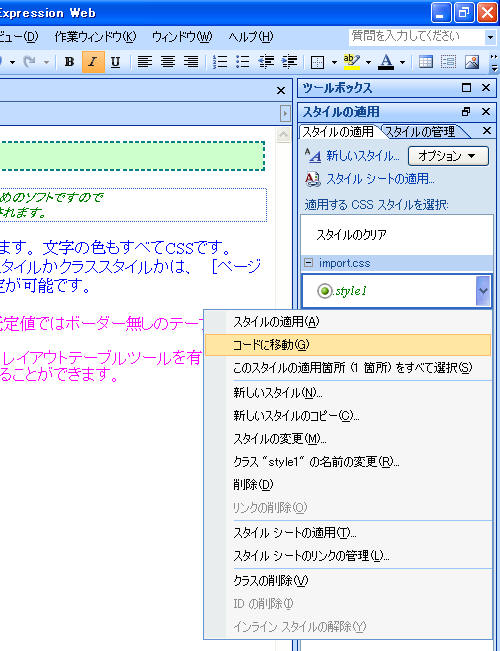
次に、CSSファイルで変更されたことを確認します。変更したスタイルの▼をクリックし、メニューから[コードへ移動]をクリックします。
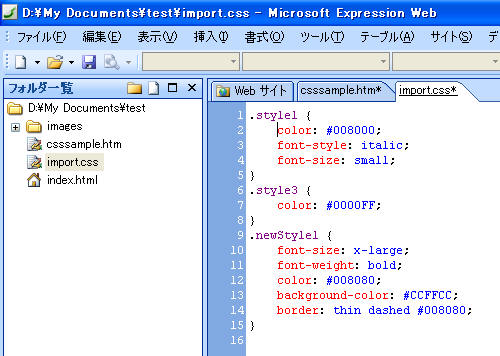
- CSSファイル内の該当するスタイル定義の次行先頭にカーソルが移動しました。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!