6. ナビゲーションをデザインする
2. ナビゲーションのリストスタイルをデザインする
通常、箇条書きリストは、行頭に●などの記号がつき、縦方向にリストされます。しかし、先ほど作成したIDスタイル「#navigation」内の箇条書きに対して横並びで記号無しリストにするため、そのスタイルを設定しましょう。
- [スタイルの適用]ウィンドウの[新しいスタイル]をクリックします。
まず、IDスタイル「navigation」内のulタグに対してのスタイルを設定しますので、[セレクタ]ボックスに「#navigation ul」と入力します。
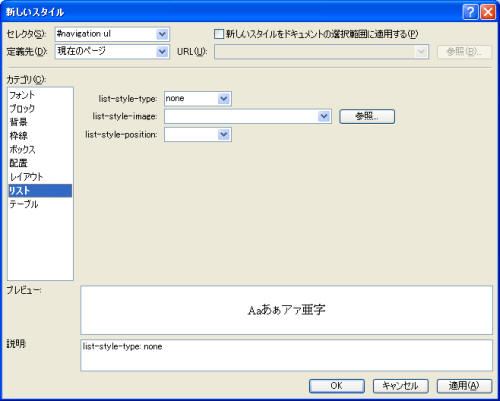
※IDスタイル名とタグ名との間には半角スペースを入れます。 - [リスト]カテゴリを開きます。
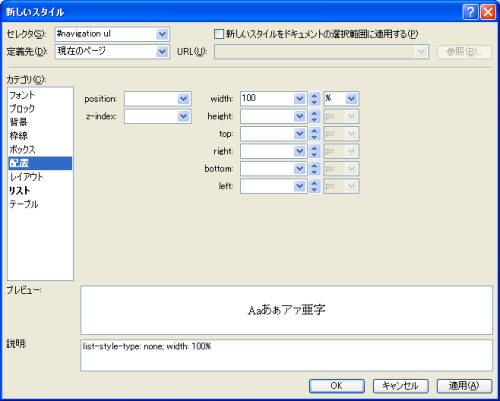
リストの行頭のスタイルをなしにするため、[list-style-type]の値を「none」に指定します。 - 次に、[配置]カテゴリを開きます。
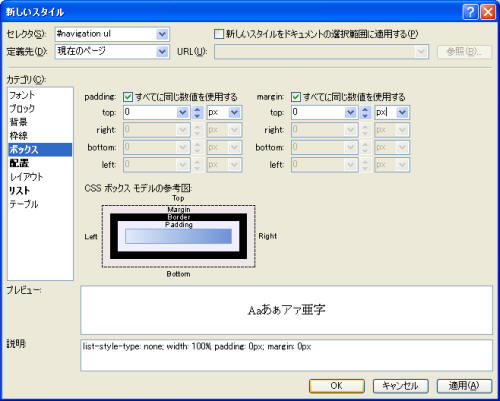
[width]ボックスに「100%」と指定します。 - [ボックス]カテゴリを開きます。
paddingとmarginをすべて0にするために、下の図のように指定します。 - 最後に[OK]ボタンをクリックします。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!