2. テキストの検索と置換
大規模なコードの修正に便利なのが、検索と置換ツールです。ここでは、検索と置換機能を利用して、Web標準に準拠したWebサイトに仕上げていきましょう。
1. 作業中のページ内の検索
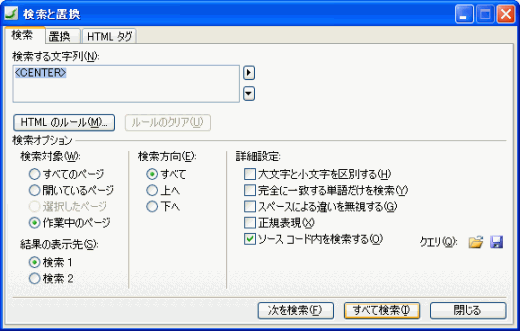
ソースコード内を検索する
- 対象となるファイルを開いて、コードビューまたは分割ビューにします。
- 【編集→検索】をクリックするか、ショートカットキーCtrl+Fキーを使います
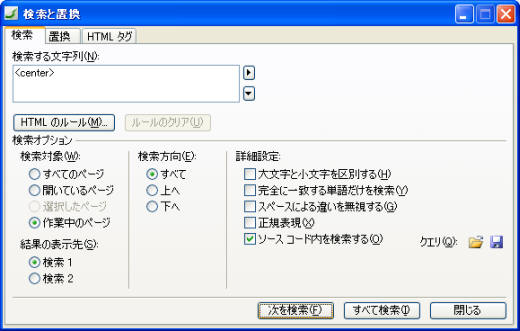
- 検索と置換ダイアログボックスが表示されたら、検索する文字列を入力します。
- [詳細設定]では「ソースコード内を検索」のチェックを付けます。
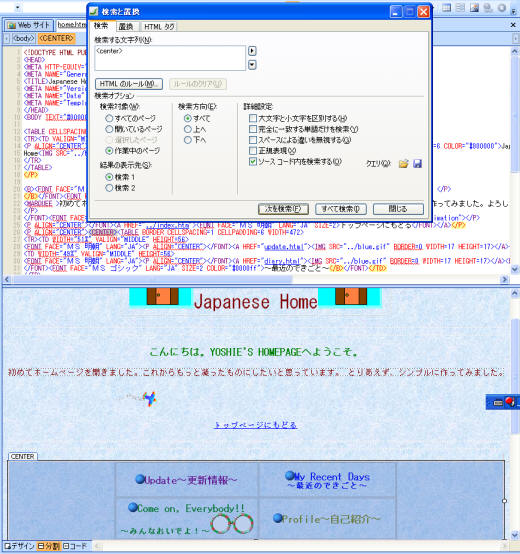
- [次を検索]をクリックすると、コード部分、およびデザインビューで使われている部分がハイライトされます。
[検索1]ウィンドウに検索結果を表示する
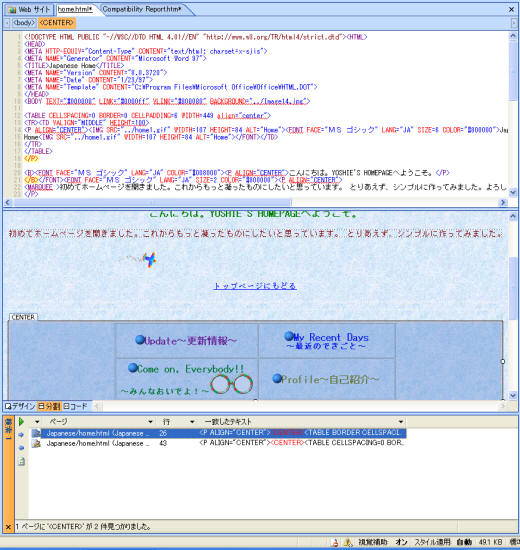
- [結果の表示先]ウィンドウを「検索1」にして、[すべて検索]ボタンをクリックします。

- すると、[検索1]ウィンドウが中央下に表示され、検索結果がリストされました。
それぞれをダブルクリックすると、その該当箇所にジャンプします。
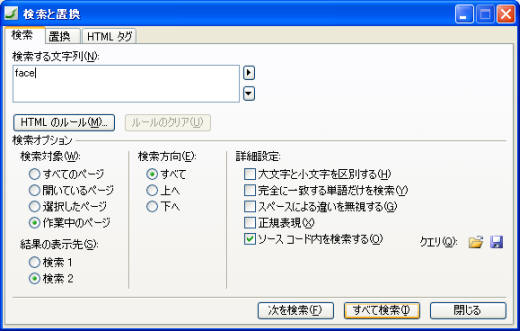
[検索2]ウィンドウに別の検索結果を表示する
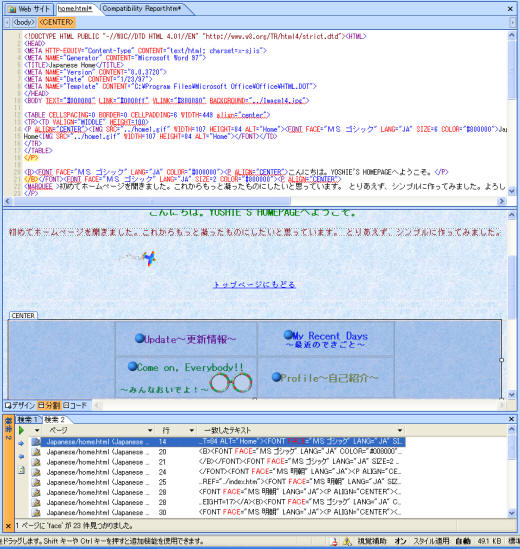
- 結果の表示先を[検索2]にし、別の検索する文字列を入力して、[すべて検索]ボタンをクリックします。

- 検索ウィンドウの[検索1][検索2]がそれぞれタブになって、[検索2]に検索結果が表示されました。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!