2. テキストの検索と置換
6. HTMLのルールの設定
指定したテキストやタグで作成したルールを追加することで、HTMLコードを検索するための複雑な条件のセットを作成することができます。

ルールを作成するには、ツリービューにある[新しいルール]を選択して、表示されるドロップダウンメニューでルールを指定します。
Expression Webでは、次に示す HTML のルールを使用できます。
| ルール | 説明 | 例 |
|---|---|---|
| 次の属性 | 特定の属性を含むタグ内のテキストまたはタグを検索します。 | 特定の属性を含むタグ内の "Arial" という文字列をすべて検索できます。 |
| 次の属性なし | 特定の属性を含まないタグ内のテキストまたはタグを検索します。 | 特定の属性を含まないタグ内のすべての "p" を検索できます。 |
| 次の要素を含む | 別のタグまたはテキスト内のテキストまたはタグを検索します。 | <b> (太字) タグで囲まれているすべての <font> (フォント) タグを検索できます。 |
| 次の要素を含まない | 別のテキストまたはタグに含まれないテキストまたはタグを検索します。 | 別のタグに囲まれていない <table>タグのすべてを検索できます。 |
| 指定したタグの内部 | 指定したタグ内のテキストまたはタグを検索します。 | "font"という文字列を検索することによって、すべての <font>タグも検索結果に表示します。 |
| 指定したタグの外部 | 指定したタグを対象外にします。 | "font"という文字列をすべて検索しますが、<font>タグは検索結果に含めないようにすることができます。 |
例えば、<li>タグ内に<p>タグが含まれている場合、その<p>タグを削除したい場合があったりします。この場合、HTMLのルールを組み合わせましょう。
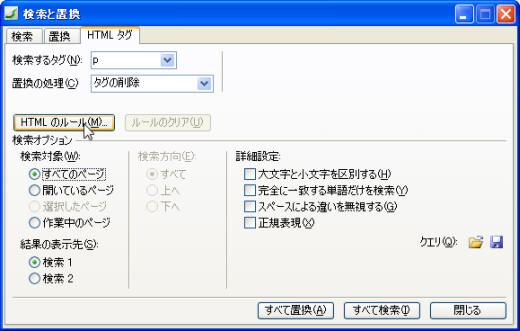
- [検索と置換]ダイアログの[HTMLタグ]タブを開きます。
- [検索するタグ]ボックスに「p」を指定します。
- [置換の処理]ボックスには「タグの削除」を選びます。
- [HTMLのルール]ボタンをクリックします。

- [HTMLのルール]ダイアログの「新しいルール」をクリックします。

- 左下のルールの一覧から「指定したタグの内部」を指定します。
右側に、タグを指定します。ここでは「li」を指定します。
[OK]ボタンをクリックします。
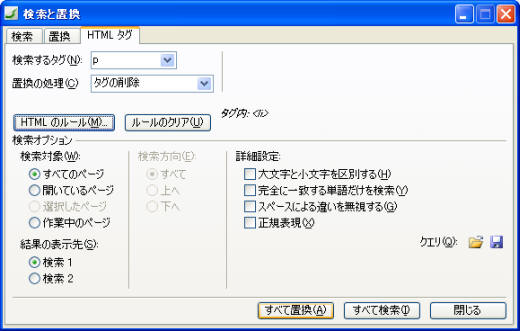
- ルールが設定されました。検索対象を指定し、最後に[すべて置換]または[すべて検索]をクリックします。

次のセクション
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

