ビヘイビア
マウスが触るとテキストボックスに文字を表示するには
マウスに触れるとテキストボックスにテキストを表示するには、ビヘイビアの「テキストフィールドへのテキストの設定」を使用します。
1. テキストフィールドへのテキストの設定を行う
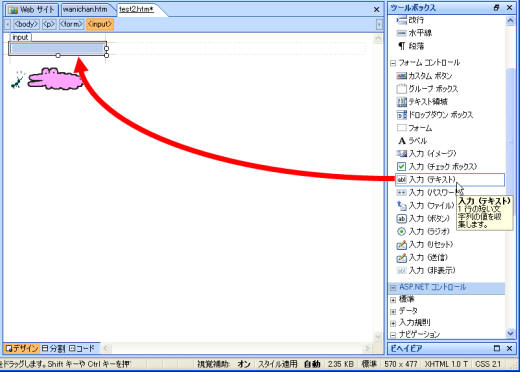
- [ツールボックス]作業ウィンドウから「入力(テキスト)」をデザインビューの挿入先までドラッグします。

- 触れるときにイベントを作成したい、対象となる画像を選択します。
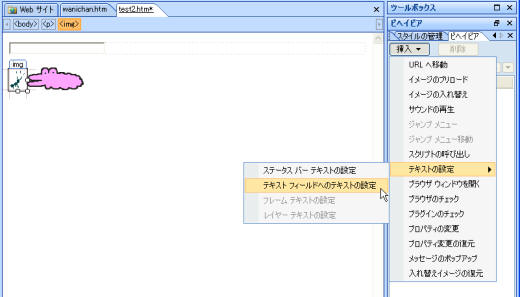
- [ビヘイビア]作業ウィンドウの[挿入]ボタンをクリックし、【テキストの設定→テキストフィールドへのテキストの設定】をクリックします。

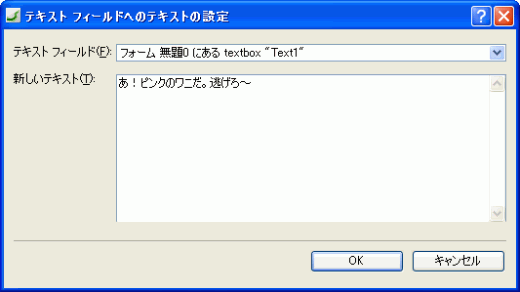
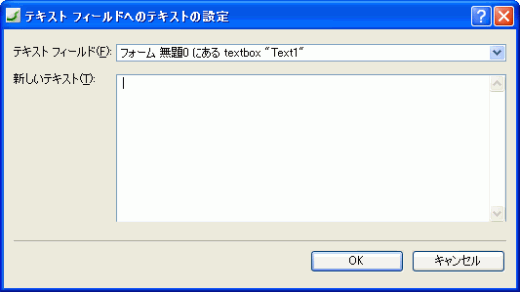
- [テキストフィールドへのテキストの設定]ダイアログボックスの[新しいテキスト]欄に、テキストを入力します。

- [OK]ボタンをクリックします。
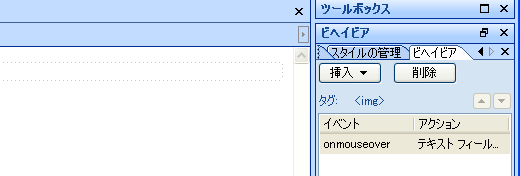
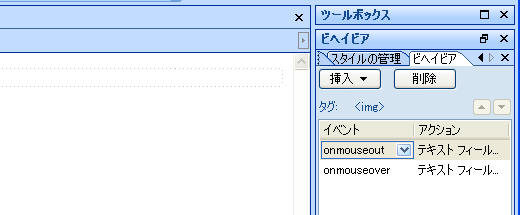
- ビヘイビアのイベントを以下の図のように「onmouseover」に設定します。

2. マウスから離れたときにメッセージを消すようにする
さらに、マウスから離れたときにメッセージを消すようにします。
- [ビヘイビア]作業ウィンドウより[挿入]ボタンをクリックして、一覧から【テキストの設定→テキストフィールドへのテキストの設定】をクリックします。
- ステータスバーテキストの設定のメッセージは半角スペースを入れて【OK】ボタンをクリックします。

- ビヘイビアのイベントを下の図のように「onmouseout」に変更します。

3. ブラウザで確認する
- テキストボックスの幅を調整して、保存します。
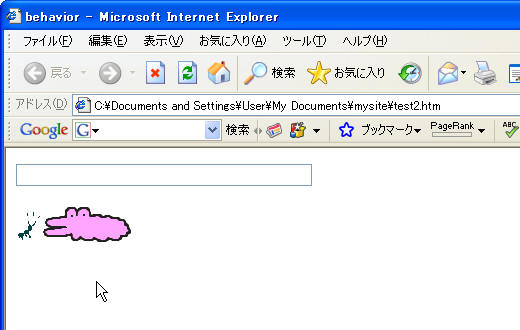
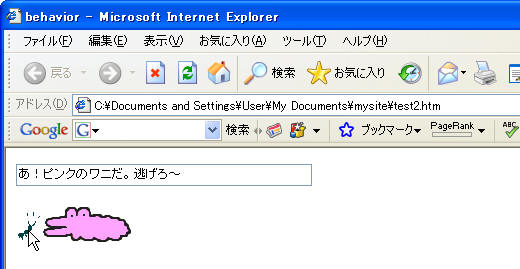
- ブラウザでプレビューを行い、画像に触れるとテキストボックスにメッセージが表示されました。


スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

