ビヘイビア
マウスが触れると特定の場所にテキストを表示させたい
たとえば、画像に触れてはじめて特定の場所にメッセージを表示させたい場合は、ビヘイビアのレイヤーテキストの設定で行えます。
1. CSSのオプションの設定を確認する
配置に対してインラインスタイルでCSSが生成されるように、CSSのオプションの設定を確認します。
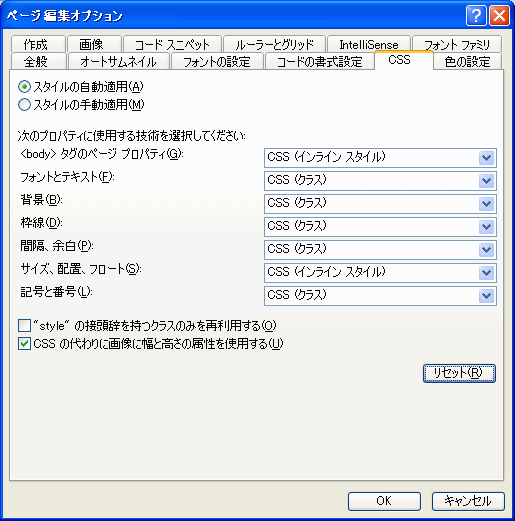
- 【ツール→ページ編集オプション】をクリックします。
- [ページオプション]ダイアログボックスの[CSS]タブを開きます。
- [サイズ、配置、フロート]が「CSS(インラインスタイル)」が選択されていることを確認します。もし「CSS(クラス)」が選択されている場合は、「CSS(インラインスタイル)」に変更し、[OK]ボタンをクリックします。

2. レイヤーテキストの設定を行う
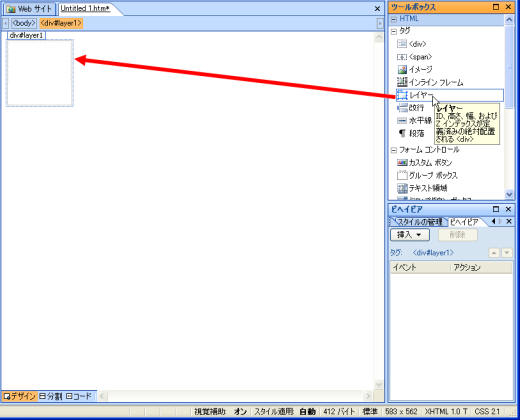
- [ツールボックス]作業ウィンドウから[レイヤー]をクリックし、そのままデザインビューにドラッグ&ドロップします。

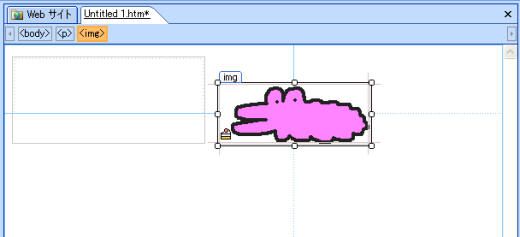
- マウスが触れる対象となる画像を挿入します。

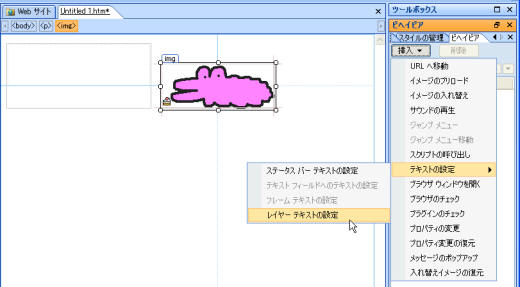
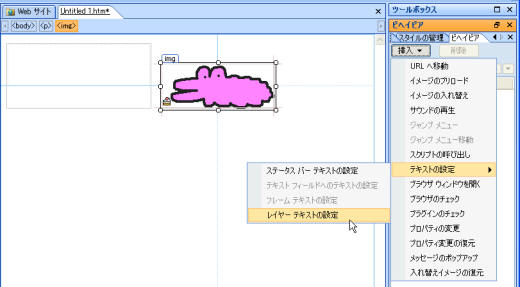
- 対象となる画像を選択して、[ビヘイビア]作業ウィンドウの[挿入]ボタンをクリックし、[テキストの設定→レイヤーテキストの設定]をクリックします。

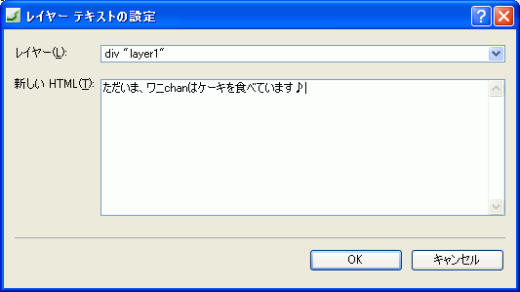
- [レイヤーテキストの設定]ダイアログボックスの[新しいHTML]欄に、表示させたいメッセージを入力して、[OK]ボタンをクリックします。

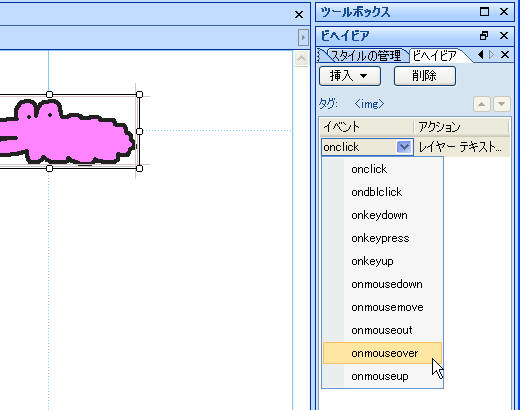
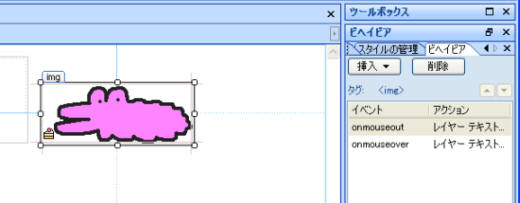
- ビヘイビアが作成されました。イベントを「onclick」から「onmouseover」に変更します。

3. その画像からマウスカーソルが離れたときにテキストを消す
onmouseotイベントとしてレイヤーテキストとして半角スペースを挿入して、ビヘイビアを追加します。
- 対象となる画像を選択して、[ビヘイビア]作業ウィンドウの[挿入]ボタンをクリックし、[テキストの設定→レイヤーテキストの設定]をクリックします。

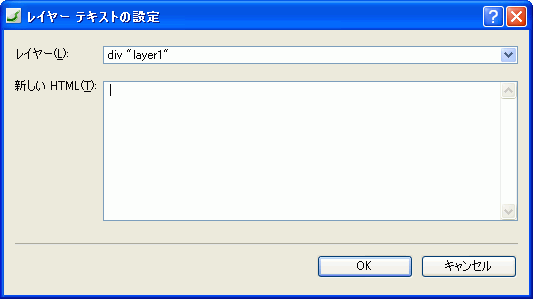
- [レイヤーテキストの設定]ダイアログボックスの[新しいHTML]欄に半角スペースを入力して、[OK]ボタンをクリックします。

- イベントを「onclick」から「onmouseover」に変更します。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

