スタイルシートのリンクの順序を変更するには
最終更新日時:2024/09/21 19:23:18
複数のCSSファイルがリンクされたWebページで、そのスタイルシートの順序を変更する方法を紹介します。
概要
スタイルシートには優先順位というものがあります。
複数のスタイルシートを組み合わせることができますが、CSSの仕様として、最後に宣言された記述が最優先されます。つまり、
- HTML文書内に直接指定されたスタイルシート
例: <span style="font-size:18px; color: red">これは18ピクセルサイズの赤色文字です</span>
↓ - 最後に宣言された外部スタイルシートファイル
↓ - 最初に宣言された外部スタイルシートファイル
↓ - HTMLファイル内のスタイルシートを使わないスタイル指定
例: <font color="red">この文字は赤です</font>
そこで、思い通りにスタイルが適用されるように、スタイルシートのリンクの順序を変更する方法を紹介します。
操作方法
- スタイルシートのリンクの順序を変更したいWebページ、もしくはダイナミックWebテンプレートファイルを開きます。
- [書式]-[CSSスタイル]-[スタイルシートのリンクの管理]を選択します。
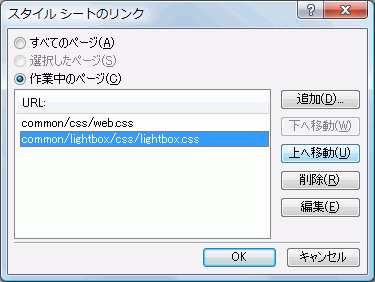
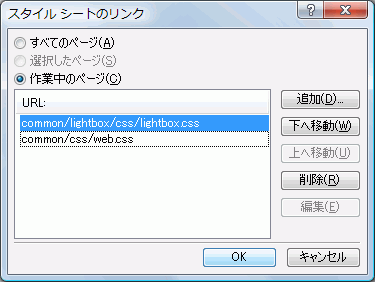
- [スタイルシートのリンク]ダイアログボックスにて、順序を変えたいスタイルシートを選択して、[上へ移動]もしくは[下へ移動]ボタンをクリックします。

- スタイルシートの順序の変更ができたら[OK]ボタンをクリックします。

備考
ダイナミックWebテンプレートが適用されたWebページの場合は、個別にCSSファイルへのリンクの順序を変更することができません。この場合、その基となるダイナミックWebテンプレートファイル(DWTファイル)を開いて作業を行ってください。
ちなみに、CSSファイル内のCSSセレクタの順序を変更するには、[スタイルの管理]作業ウィンドウにて、マウスのドラッグ操作で行えます。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

