CSSレイアウトテンプレートをカスタマイズするには
最終更新日時:2024/09/21 19:23:18
Expression Webに用意されている、CSSレイアウトテンプレートを追加する方法を紹介します。
概要
Expression Web 2日本語版でのCSSレイアウトテンプレートの場所は以下の通りです。
C:\Program Files\Microsoft Expression\Web 2\Templates\1041\CSSLayouts12
ここには、それぞれのCSSレイアウトテンプレートがフォルダで分類されています。
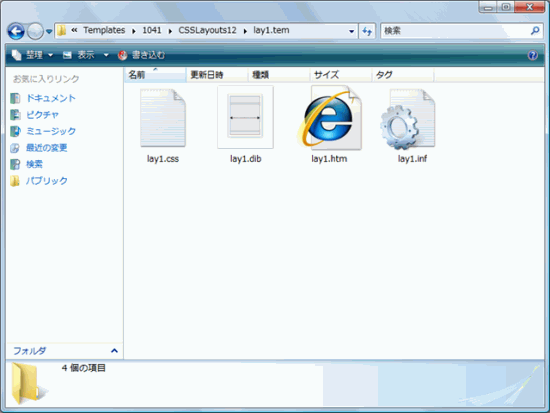
例として、「lay1.tem」フォルダ内には、以下のようになっています。

- lay1.css --- CSS ファイル
- lay1.dib --- プレビューに表示されるイメージファイル
- lay1.htm --- Webページ
- lay1.inf --- そのテンプレートの情報ファイル
ここに注目していただきたいのは、ファイル名とフォルダ名はすべて同じにする必要がある、ということです。
カスタムCSSレイアウトテンプレートを追加する方法
自分の好みのCSSレイアウトテンプレートを追加したい場合は、C:\Program Files\Microsoft Expression\Web 2\Templates\1041\CSSLayouts12 フォルダ内にそれぞれ作ればいいってことになりますよね?
ちなみに、infファイルはこんな感じで(下の例はlay1.infの中身)
[info] _lcid=1041 _version=12.0.0000.0 title=ヘッダー, ナビゲーション バー, 1 列, フッター description=ヘッダー、ナビゲーション バー、およびフッターを含むページ レイアウトを作成します。 contributorModeRequirements=AllowCreatingCSSFiles
titleとdescriptionの値を書き換えれば対応できると思います。
私は試したことがありませんが、一度やってみてください。ただし自己責任でお願いいたします。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

