Expression Web 3の画面について
最終更新日時:2024/09/21 19:23:19
Expression Web 3の画面構成について説明します。
Expression Web 3の画面構成
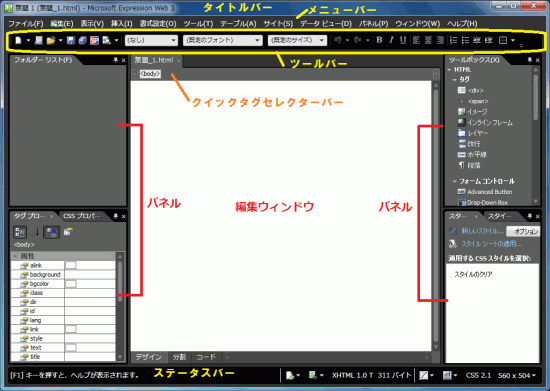
Expression Web を初めてインストールしたときは、下の図のようなワークスペースが表示されます。
一番上にタイトルバー、その下にメニューバー、ツールバー、画面下にステータスバーがあるのは、どのアプリケーションでも共通です。Expression Web 3から、作業ウィンドウの代わりにパネルが画面の両端、編集ウィンドウの周辺に配置されます。
| メニューバー・ツールバー | ページを編集する際に必要な基本的なツールが用意されています。 |
|---|---|
| [フォルダ一覧]パネル | Web ページのサイトフォルダなどを一覧で表示できます。 |
| [プロパティ]パネル | タグのプロパティを表示しています。 |
| ステータスバー | 編集しているWeb ページの情報を表示します。詳しくはこちら |
| スタイル | CSS などのスタイルを表示することができます。 |
| ツールボックス | Web ページの編集に必要なツールが用意されています。 |
| タイトルバー | Web ページのタイトルが表示されます。 |
| 編集ウィンドウ | Web ページを編集するウィンドウです。 |
あとは基本的にExpression Web 2と大して差はないのですが、メニューがちょっと違います。
作業ウィンドウがパネルに変わり、書式が書式設定に表記が変わったってことでしょうか。Microsoft Officeとは違うゾ、という意気込みが感じられます。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!