XHTMLとは
XHTMLの文書構成とHTMLの違いについて説明します。
概要
XHTML(Extensive Hypertext Markup Language)は、2001年1月に国際的な標準化団体(W3C:World Wide Web Consortium)により勧告された拡張できる言語であり、タグを使ってWebページを記述するマークアップ言語であるHTMLに、XML(文書やデータの意味や構造を記述するためのマークアップ言語)の持つ柔軟性や拡張性を取り入れたものです。
HTMLとXTHMLとの文書構造の違い
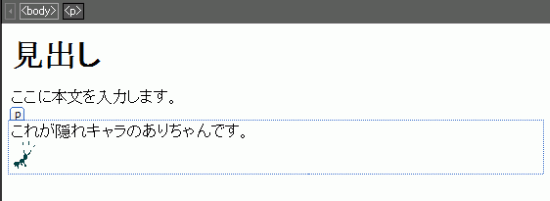
ここでは例として、以下のようなWebページをみてみましょう。
デザインビューでは以下のように表示されます。

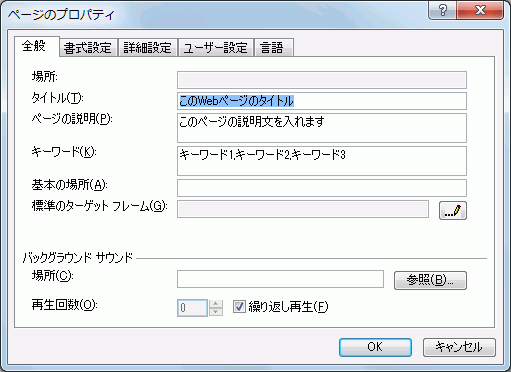
また、ページのプロパティでは以下のように入力しました(「場所」は隠しています)。

HTMLの文書構造
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta content="ja" http-equiv="Content-Language"> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> <meta name="keywords" content="キーワード1,キーワード2,キーワード3"> <meta name="description" content="このページの説明文を入れます"> <title>このWebページのタイトル</title> </head> <body> <h1>見出し</h1> <p>ここに本文を入力します。</p> <p>これが隠れキャラのありちゃんです。<br> <img alt="ant" height="32" src="/common/images/ant.gif" width="27"> </p> </body> </html>
HTMLの中には<head>タグがあり、</head>タグまでの範囲に囲まれた部分はヘッダー情報として、そのあとに続く<body>タグと</body>タグの間には、実際にブラウザで表示する本文、ということになります。
しかし、<meta>タグや、画像を呼び出す<img>タグは、そのもので指定が可能なので終了タグは不要です。
XHTMLの文書構造
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html dir="ltr" xml:lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="ja" http-equiv="Content-Language" /> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <meta name="keywords" content="キーワード1,キーワード2,キーワード3" /> <meta name="description" content="このページの説明文を入れます" /> <title>このWebページのタイトル</title> </head> <body> <h1>見出し</h1> <p>ここに本文を入力します。</p> <p>これが隠れキャラのありちゃんです。<br /> <img alt="ant" height="32" src="/common/images/ant.gif" width="27" /> </p> </body> </html>
XHTMLの場合は原則として終了タグが必要になるので、<meta>タグや<br>タグ、<img>タグなど空要素のタグは、終了タグを入れるか、このように「/>」で閉じます。なお、タグの要素とその属性はすべて小文字で記述します。
備考
この記事は、拙著『ひと目でわかるMicrosoft Expression Web 2』の9ページコラムをベースに加筆、編集したものです。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

