Webデザインレイアウトの基本
基本的なレイアウトとは
ニュースサイトを参考にしてみよう
新聞社のニュースサイトを見てみると、おおむね、左上にサイトロゴ、上部にリンクバー、中央左側にメインコンテンツが配置されています。
また、右側のサイドバーには広告や新着記事、アクセスランキングなど、一番下には企業情報や問い合わせ方法などが並んでいます。
ここでは例として、MSNの産経ニュースサイトを見てみましょう。

産経ニュースのサイトのトップページは3段組になっていますが、記事ページでは左側に記事の内容が配置されています。

注目してほしいモノは左側に配置しよう
人間はものを見る時、通常、左上から右下に視線を送るので、最初に目に留まるのは左上です。左上にサイトのロゴがあれば、今、自分がどのサイトに来ているのかがすぐに分かるでしょう。
また、主体となるニュースコンテンツは、左側に配置することによって、それらに注目しやすくしているのです。
代表的なレイアウト
シーン別に基本的なWebデザインレイアウトを挙げます。必ずしもこれが正解とは限りませんが、ひとつの目安として参考にしてください。
 |  |  |
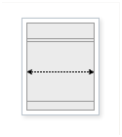
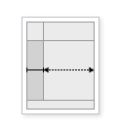
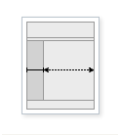
| Webサイトのコンテンツが5種類程度の場合、ナビゲーションを上部に配置する | Webサイトのコンテンツが多数ある場合、左側にメニューを設置する | コンテンツが充実してきたら、メニューをネスト(入れ子)する |
| 「会社概要」、「ニュースリリース」、「業務紹介」、「実績紹介」、「お問い合わせ」など | サイドメニューでは、下方向にコンテンツカテゴリを増やすことが可能 | 上部のナビゲーションにメインメニュー、サイドメニューにはそれぞれのサブメニューにしてリストする |
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

