CSSレイアウトページを選択するメリット
CSSレイアウトページのメリット
では、CSSレイアウトページにすると、どのようなメリットがあるのでしょうか? CSSレイアウトページの特長は以下のとおりです。
- 高齢者、障害を持つ人も含め、すべての閲覧者に平等にコンテンツの提供ができる。
- CSSを活用することでメニューの固定ができる。
- 印刷したくない部分の制御ができる。
- 検索エンジン最適化(SEO)により、上位に検索されやすくなるためアクセスアップが期待できる。
- さまざまなブラウザやデバイスに対応できる。
- 制作者にとってターゲットフレームなどの概念が不要になるため、より効率的に作業が行える。
- Webデザインレイアウトの自由度がアップする。
このように、Webアクセシビリティとユーザビリティ(使い勝手のよさ)が向上し、アクセスアップが期待できるため、より多くのユーザーにコンテンツを見てもらえるようになります。
フレームページからCSSレイアウトページへの移行
もし、「ヘッダー,フッターおよびコンテンツ」といったフレームページの構成の場合、Expression Webに組み込まれたCSSレイアウトテンプレートでは「ヘッダー, ロゴ, 2列, フッター」もしくは「ヘッダー,ナビゲーションバー,2列,フッター」を選択するとよいでしょう。

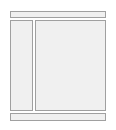
ヘッダー,フッターおよびコンテンツ


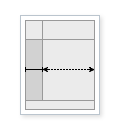
ヘッダー, ロゴ, 2列, フッター

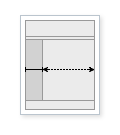
ヘッダー, ナビゲーションバー, 2列, フッター
ヘッダーのフレームをヘッダーセクションに、メニューのフレームをメニューセクション、コンテンツセクションをメインセクション、そしてフッターのフレームにフッターセクションというように割り当てることで対応できます。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

