ヘッダーやフッターなどの背景色を変更するには
[スタイルの適用]パネルを利用して、それぞれの背景色を指定する方法について説明します。
概要
Expression Webの組み込みのCSSレイアウトテンプレートで使われているCSSスタイルの構成は以下の通りです。
| CSSスタイル名 | 場所 |
|---|---|
| #masthead | ヘッダー |
| #logo | ロゴ |
| #top_nav | ナビゲーションバー |
| #container | サイドバーとページコンテンツを囲むコンテナ |
| #left_col | 左側のサイドバー |
| #right_col | 右側のサイドバー |
| #page_content | ページコンテンツエリア |
| #footer | フッター |
それぞれの背景色を指定するには、[スタイルの適用]パネルから変更したいCSSスタイルを右クリックしてスタイルを変更します。なお、背景色の指定は background-color プロパティを利用します。
操作方法
ヘッダーの背景色を変更する
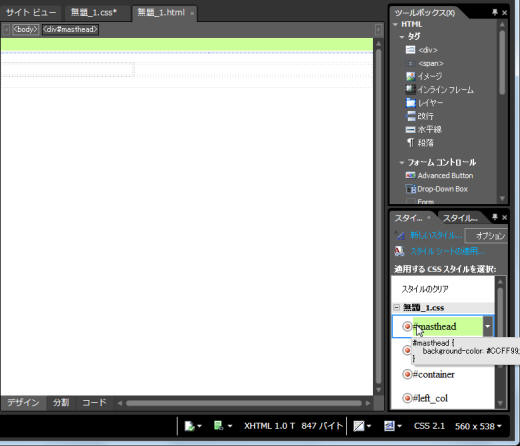
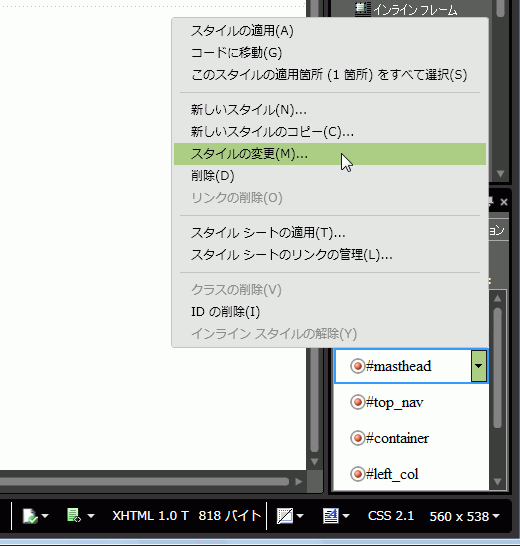
- [スタイルの適用]パネルの[適用するCSSスタイルを選択]の一覧から「#masthead」を右クリックして[スタイルの変更]をクリックします。

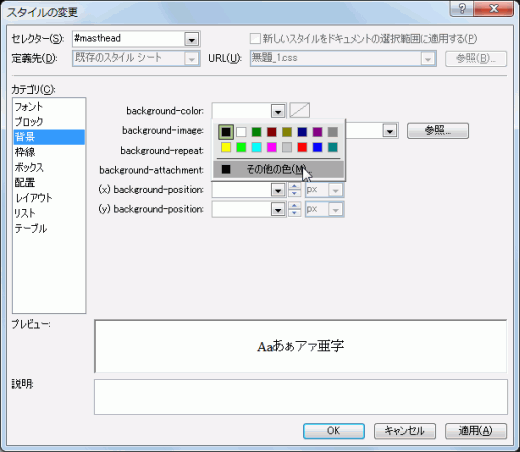
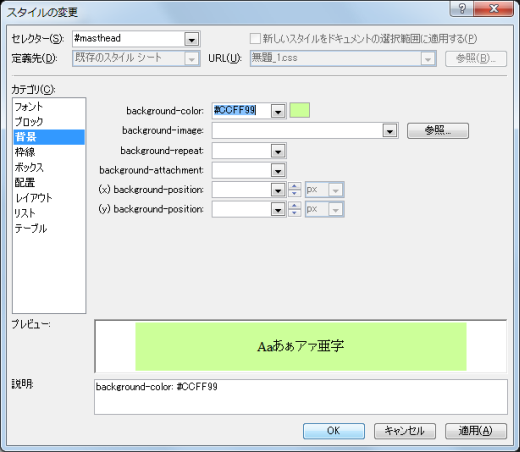
- [スタイルの変更]ダイアログボックスが表示されたら、[背景]カテゴリを開きます。
- background-color プロパティの▼をクリックして、一覧から色を指定します。ここでは[その他の色]を選択します。

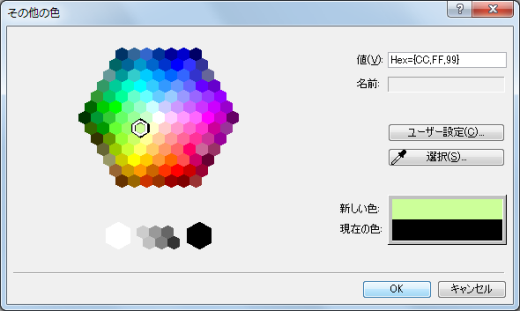
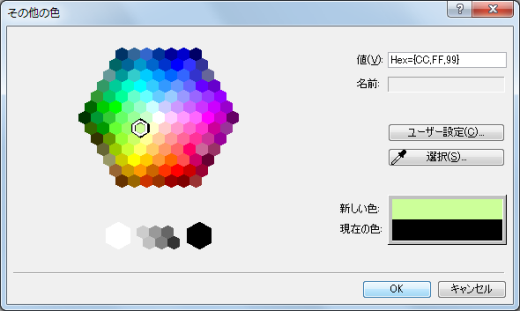
- [その他の色]ダイアログボックスが表示されたら、一覧から任意の色を選択して[OK]ボタンをクリックします。

- 背景色の指定ができたら[OK]ボタンをクリックします。

- ヘッダーの背景色が変わりました。
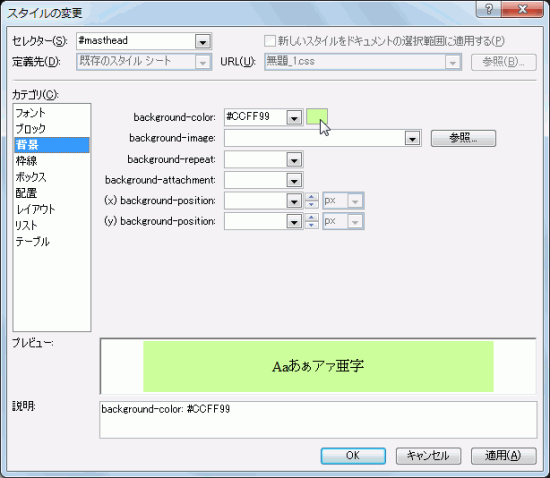
升目をクリックしても指定可能
以下の図のように、background-color プロパティの色一覧選択ボックスの横の升目をクリックしても、[その他の色]ダイアログボックスが表示されるので便利です。

カラーピッカー機能について
[その他の色]ダイアログボックスの[選択]ボタンは、カラーピッカー機能です。そのボタンをクリックするとマウスポインタがスポイト状になり、画面上の任意の色をクリックすることにより、その色の設定が可能です。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!