ページ全体を中央に配置するには
横幅指定されたページブロック全体を中央に配置させ、そのブロック内の文字の配置を左寄せにする方法について説明します。
概要
前の記事『ページ全体の横幅を固定するには』では、全体的に横幅を固定する方法について解説しました。しかし、全体的に中央に配置させたい場合があると思います。
どのブラウザやバージョンでも中央に配置させるようにするには、まずWebページ全体的にセンタリングを行い、全体を囲ったDIVのスタイルに左寄せをするようにスタイルを変更するとよいでしょう。
ただしこの方法ではInternet Explorerでのみ有効となり、その他のブラウザではセンタリングされないので、全体を囲ったDIVのスタイルに横マージンをautoにします。
ここでは、横幅指定されたページブロック全体を中央に配置させ、そのブロック内の文字の配置を左寄せにする方法について説明します。
操作方法
1. 全体をセンタリングするようにスタイルを設定する
全体をセンタリングするには、bodyタグにスタイルを設定します。
- [書式設定]メニューから[新規スタイル]を選択するか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
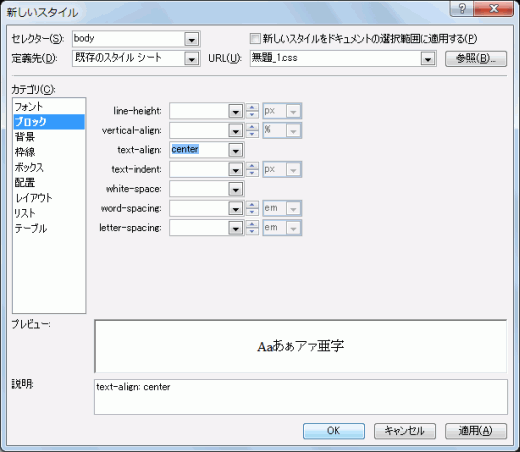
- [新しいスタイル]ダイアログボックスが表示されたら、[セレクター]ボックスの一覧から「body」を選択します。
- [定義先]が「既存のスタイルシート」、URLがその外部のCSSファイルが指定されていることを確認します。
- [ブロック]カテゴリを開き、[text-align]プロパティの値に「center」を選択して[OK]ボタンをクリックします。

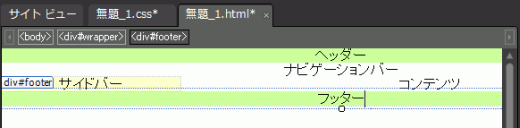
- 全体の文字がセンタリングされました。

2. 全体を囲むDIVにスタイルを変更する
ここでは、#wrapperスタイルに左寄せのスタイルを追加します。
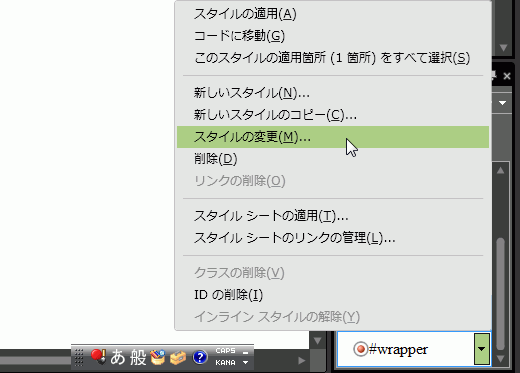
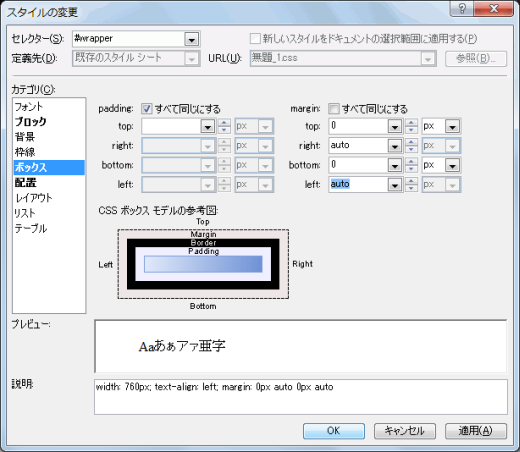
- [スタイルの適用]パネルから「#wrapper」を右クリックして[スタイルの変更]をクリックします。

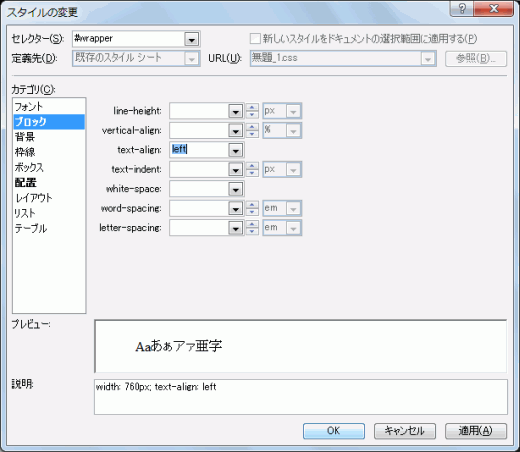
- [スタイルの変更]ダイアログボックスが表示されたら、[ブロック]カテゴリを開きます。
- [text-align]プロパティには「left」を選択します。

- 続いて、Firefoxでも全体をセンタリングするために、上下のマージンを0、左右のマージンをautoにするために、[ボックス]カテゴリを開きます。
- [margin]プロパティの「すべて同じにする」のチェックをはずし、topとbottomを0、rightとleftをautoにして[OK]ボタンをクリックします。

- 文字がすべて左寄せになりました。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

