パディング、マージンなどの間隔の設定
枠内余白、行間などの設定を指定する方法について説明します。
見出しの前後の隙間を詰めるには
はじめに
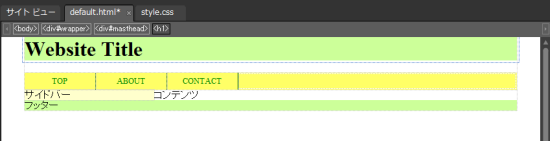
ヘッダーに見出しを入力し、ツールバーの![]() (スタイル)ボックスの一覧から「見出し1」を選択してスタイルを適用すると、下の図のように下に隙間ができてしまいます。
(スタイル)ボックスの一覧から「見出し1」を選択してスタイルを適用すると、下の図のように下に隙間ができてしまいます。

この問題を解決するためには、下のマージンをゼロにする必要があります。
なお、既定の見出しのマージンはブラウザやバージョンによって異なります。すべて同じバランスで表示するには、スタイルをそれぞれ指定していくとよいでしょう。
ここでは、ヘッダーに見出し1スタイルを使用することを想定し、マージンを一括してゼロにし、枠内余白を5ピクセルにするために、パディングを5ピクセルにする方法について説明します。
操作方法
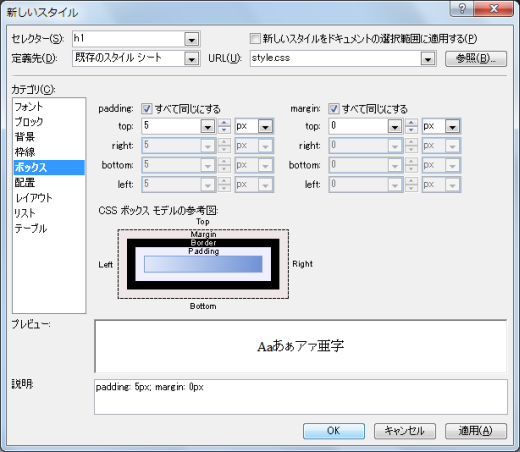
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [セレクター]ボックス一覧から「h1」を選択します。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
- [ボックス]カテゴリを開き、paddingプロパティを「5px」、marginプロパティでは「0px」にして[OK]ボタンをクリックします。

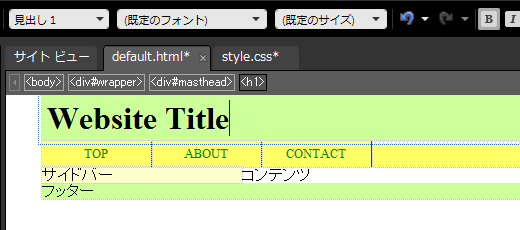
- 下の隙間がなくなり、ヘッダーと見出し文字列との間に5ピクセルの余白ができました。

- 見出し1「h1」のスタイルのコードは以下のとおりです。
h1{ padding: 5px; margin: 0px; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

