パディング、マージンなどの間隔の設定
コンテンツエリア内の文字との間の余白を指定するには
はじめに
今のところ、コンテンツエリア内の文字とその枠組みとの間の隙間がありません。これでは読みにくくとても窮屈に感じますよね。

この問題を解決するには、コンテンツエリアのスタイルにマージンを設定するとよいでしょう。
あわせて、コンテンツエリアに表を挿入してもレイアウトが崩れないようにするために、幅を550ピクセルに固定します。
ここでは、右側にコンテンツが配置されたExpression Web組み込みCSSレイアウトテンプレート「ヘッダー, ナビゲーションバー,2列, フッター」に基づいたコンテンツのマージンをそれぞれ5ピクセル指定する方法について説明します。
操作方法
- [スタイルの適用]パネルの「#page_content」を右クリックして[スタイルの変更]をクリックします。

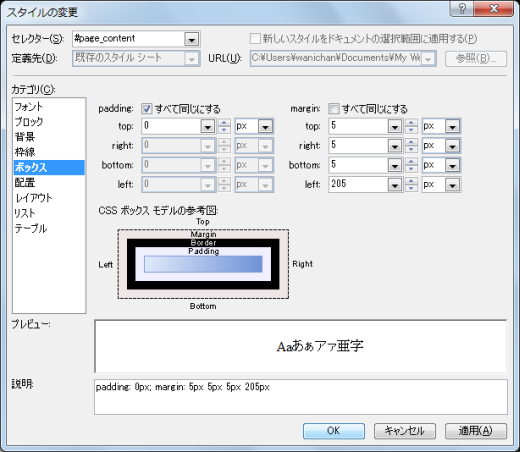
- [スタイルの変更]ダイアログボックスの[ボックス]カテゴリを開きます。
- [padding]プロパティには[すべて同じにする]にチェックがついた状態のままにして0ピクセルに指定します。
- [margin]プロパティでは[すべて同じにする]のチェックが外れていることを確認し、それぞれtop、rightおよびbottomを5ピクセル、leftには既定の200ピクセルに5ピクセル加算した205pxにします。

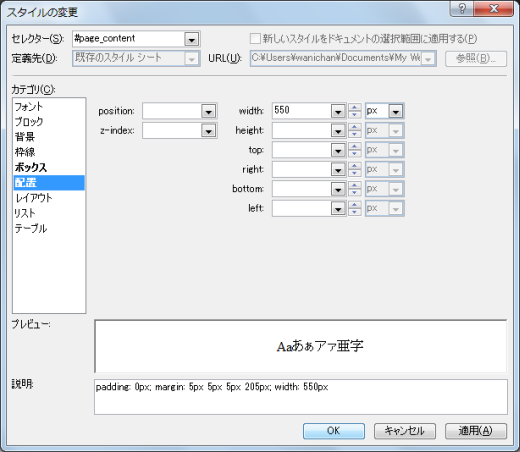
- [配置]カテゴリを開き、[width]プロパティを550ピクセルにして[OK]ボタンをクリックします。

- コンテンツエリアの枠内余白がそれぞれ5ピクセルに設定されました。

- コンテンツエリア「#page_content」のスタイルのコードは以下のとおりです。
#page_content{ padding: 0px; margin: 5px 5px 5px 205px; width: 550px; }
備考
右側にサイドバーが存在するパターンを選択して作成した場合は、margin-rightの値に5ピクセルプラスした値を指定します。
#page_content{
padding: 0px;
margin: 5px 205px 5px 5px;
width: 550px;
}
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

