正しいWeb文書を作成するために
HTMLについて知ろう
HTMLとは
HTMLとは、Hypertext Markup Languageの略です。ホームページをブラウザで表示するための言語となります。Hypertextとは、それぞれのファイルがリンクでつながっているということをあらわします。
WordとかExcelなどのドキュメントの場合は、画像を挿入したらその画像はそのドキュメントの中に埋め込まれてひとつのファイルとなります。しかし、HTMLはそうではありません。
たとえばこのページの左上に存在するサイトロゴは別ファイルとなっていて、そのファイルを呼び出すようにこのWebページ内に記述しているだけなのです。
画像データは画像ファイルとして別に存在し、そのファイルを呼び出す(マークアップ)ことで、Webページ内に画像が埋め込まれる仕組みになっています。
HTML文書自体は、文字だけのテキストデータです。テキストファイルなので、メモ帳でも作れるということになるわけです。テキストで表現できないものは、そのファイルを呼び出す、というのが、HTMLの仕組みです。
HTMLの基本的な構造
では、HTMLの基本的な構造についてみてみましょう。
<html> <head> <title>ページタイトル</title> </head> <body> ブラウザに表示するコンテンツはここに記述 </body> </html>
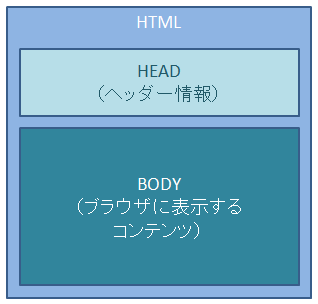
これをわかりやすくあらわしたものが下の図です。

<html>タグの要素
HTMLのはじまりをあらわすためには<html>、その終わりとして</html>でくくります。その中で、ヘッダー部分とボディ部分を分ける<head>タグと<body>タグが存在します。
<head>タグの要素
ページタイトルをはじめとしたそのWebページのプロパティ、ヘッダー情報を指定します。そのWebページの文字コードや言語、外部CSSファイルの指定、CSSスタイルのコードなども含まれます。
<body>タグの要素
ブラウザで表示するコンテンツを記述します。見出しや段落、他のWebページやWebサイトへのハイパーリンクの指定、画像の埋め込みの指定などを行います。
おさえておきたいHTMLタグ
最後に、HTML文書で使われる代表的なタグを知っておきましょう。
- title
- Webページのタイトルです。ブラウザのタイトルバーに表示されるタイトルを指定します。
- h1, h2, h3,...
- 見出し(heading の略)です。数字が大きくなるほど見出しレベルが下がります。ただし、見出し1(<h1>タグ)はWebページ内に1回だけ使用できます。
- p
- 段落(paragraph の略)です。段落内に改行したい場合は<br>(breakの略)タグを用います。
- img
- 画像の呼び出し(image の略)
<img src="画像ファイルの場所とファイル名" alt="代替文字" width="幅" height="高さ">
例:
<img src="picture.jpg" alt="旅行のときの写真" width="300" height="200"> - a
- ハイパーリンク(anchorの略)
<a href="リンク先のアドレス">リンク文字列</a>
<a href="http://www.yahoo.co.jp/">Yahoo! Japan</a> - ul, ol
- <ul>は記号付きリスト(箇条書き=Unordered Listの略)、<ol>は番号つきリスト(段落番号=Ordered List の略)です。
- li
- リストのそれぞれの項目(List Itemの略)
- table
- テーブル(表)です。このなかで<tr>タグ(行)、<td>タグ(セル)、<th>タグ(見出しセル)により構成されます。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

