CSSのエラーや利用状況をチェックするには
Section 5 分析ツールの利用
Expression Webでは、作成したサイトで使用されていないCSSクラススタイルや定義されていないスタイルなどのエラーチェックや、CSSの利用状況をチェックできます。
CSSのエラーをチェックする
- [フォルダーリスト]パネルや[サイトビュー]ウィンドウの[フォルダー]ビューで、チェックするファイルまたはファイルを選択します。
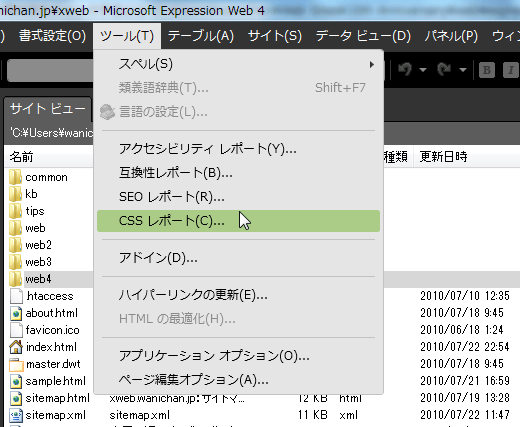
- [ツール]メニューの[CSSレポート]をクリックします。

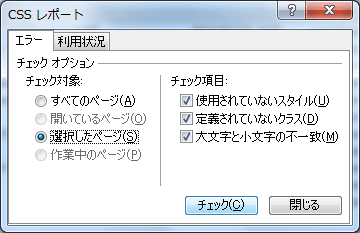
- [CSSレポート]ダイアログボックスが表示されたら、[チェック対象]で対象となる範囲を指定します。
- [チェック項目]でチェックする項目のチェックボックスをオンにします。
- [チェック]ボタンをクリックします。

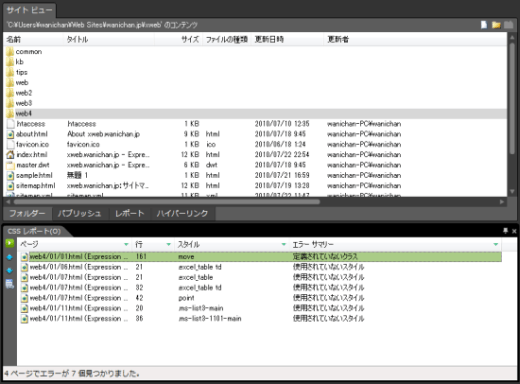
- 編集ウィンドウの下に[CSSレポート]パネルが表示され、CSSのチェック結果が一覧表示されます。
- 一覧から問題のページをダブルクリックすると、問題となる部分がハイライト表示されます。
CSSの利用状況をチェックする
- [ツール]メニューの[CSSレポート]をクリックします。
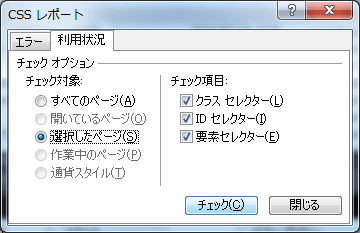
- [CSSレポート]ダイアログボックスの[利用状況]タブを開きます。
- [チェック対象]で対象となる範囲を指定します。
- [チェック項目]でチェックする項目のチェックをオンにします。
- [チェック]ボタンをクリックします。

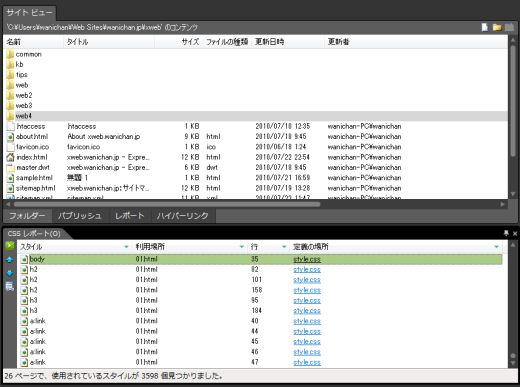
- 編集ウィンドウの下に[CSSレポート]パネルが表示され、利用されているCSSが一覧表示されます。
チェック項目の種類について
それぞれのチェック項目は以下の通りです。
| チェック項目 | 説明 |
|---|---|
| クラスセレクタ(「.」から始まるスタイル | 適用するタグにclass属性でスタイルが指定 |
| IDセレクタ(「#」から始まるスタイル) | 適用するタグにid属性でスタイルが指定 |
| 要素セレクタ | タグ事態にスタイルが指定 |
CSSレポートパネルの[スタイルシートのリンク]ボタンについて
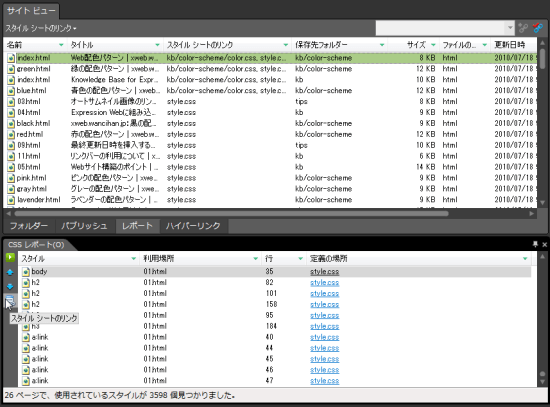
[CSSレポート]パネルの左端にある [スタイルシートのリンク]ボタンをクリックすると、スタイルシートへのリンクされたファイルのレポートが一覧表示されます。
[スタイルシートのリンク]ボタンをクリックすると、スタイルシートへのリンクされたファイルのレポートが一覧表示されます。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!