HTML/XHTMLやCSSの互換性をチェックするには
Section 5 分析ツールの利用
DOCTYPE宣言やCSSスキーマを変更する場合などにおいて、ユーザーが指定したDOCTYPE宣言やCSSスキーマと互換性のないコードエラーを検査できます。
互換性をチェックする
- [フォルダーリスト]パネルや[サイトビュー]ウィンドウの[フォルダー]ビューで、チェックするファイルまたはファイルを選択します。
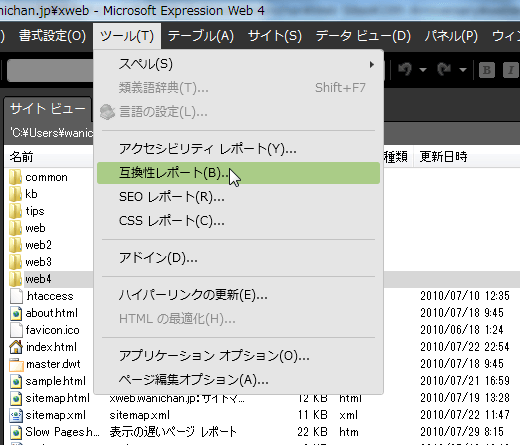
- [ツール]メニューの[互換性レポート]をクリックします。

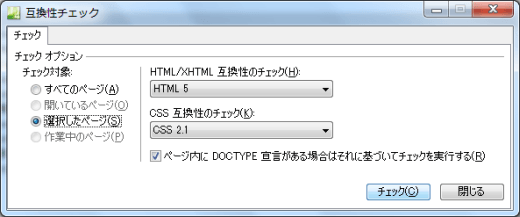
- [互換性チェック]ダイアログボックスが表示されたら、[チェック対象]で対象となる範囲を指定します。
- [チェック対象]で対象となる範囲を指定します。
- [HTML/XHTML互換性のチェック]ボックスの▼をクリックして、一覧から対象となるスキーマを選択します。
- [CSS互換性のチェック]ボックスの▼をクリックして、一覧からCSSのバージョンを選択します。既定では[ページ内にDOCTYPE宣言がある場合はそれに基づいてチェックを実行する]にチェックがオンになっていますが、DOCTYPE宣言を無視する場合はオフにします。
- [チェック]ボタンをクリックします。

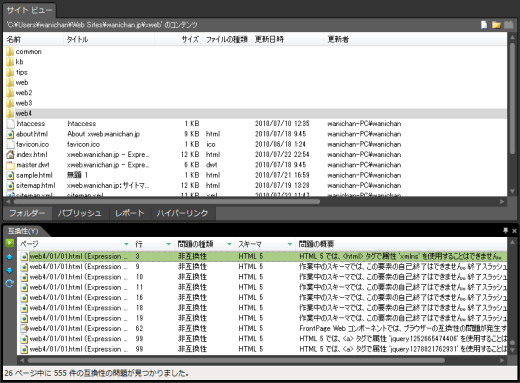
- 編集ウィンドウの下に[互換性]パネルが表示され、互換性のチェック結果の一覧表示されます。
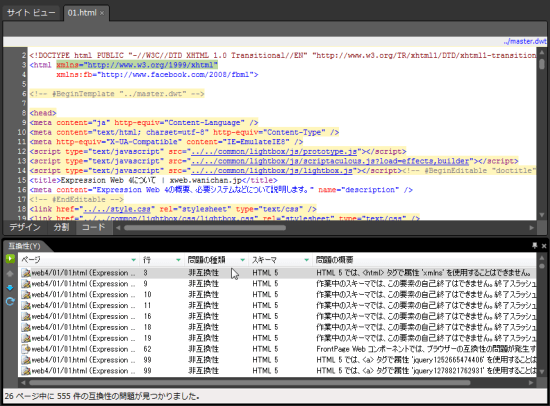
- [互換性]パネルで問題のページをダブルクリックすると、そのWebページがコードビューで表示され、問題となる部分がハイライト表示されます。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!