サイドバーのリストメニューの設定
Section 5 サイドバーのリストメニューの設定
サイドバーのメインメニューをリストにした場合に、項目の先頭記号をなくしてロールオーバーボタンにスタイルを設定する方法について説明します。
リスト全体のスタイルを設定するには
はじめに
リストをロールオーバーボタンにするためには、リスト先頭記号をなくし、マージンとパディングをゼロにします。ただし、サイドバー(#left_col)内のリストの設定となるので、最初に「#left_col」を記述する必要があります。
リストの先頭記号を削除する
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
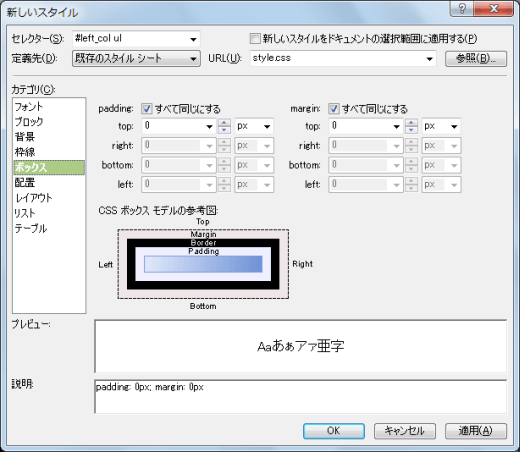
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#left_col ul」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
- [カテゴリ]ボックスから[ボックス]を選択し、下の図のように[padding]プロパティと[margin]プロパティをそれぞれ「0px」にします。[すべて同じにする]のチェックはいずれも付けた状態にしておきます。

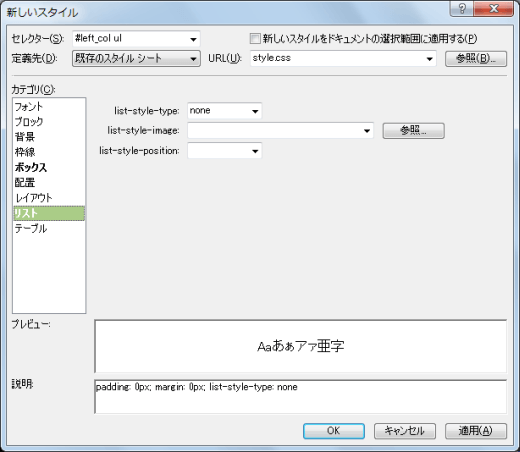
- [カテゴリ]ボックスから[リスト]を選択し、[list-style-type]プロパティを「none」に指定して、[OK]ボタンをクリックします。

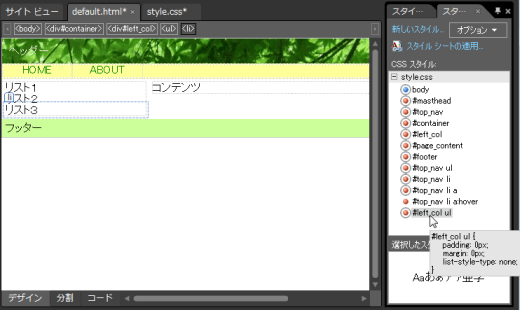
- [スタイルの管理]パネルを開くと、#left_col ul スタイルが生成され、マウスでポイントするとそのコードの内容がポップアップ表示されます。
- リスト全体のスタイルのコードは以下のとおりです。
#left_col ul { padding: 0px; margin: 0px; list-style-type: none; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!