サイドバーのリストメニューの設定
Section 5 サイドバーのリストメニューの設定
マウスに触れたときのリンク文字のスタイルを設定するには
サイドバーのメニュー項目をポイントしたときのテキスト色と背景色を設定して、ロールオーバーするようにスタイルを作成します。前項で設定したリンクテキストの色を背景色に設定し、テキストの色を白にするとよいでしょう。ただし、この記述は#left_col li a のスタイルブロックより後に記述しなければいけません。
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#left_col li a:hover」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
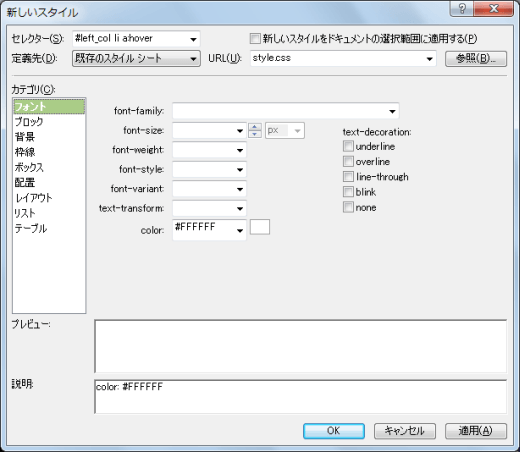
- [カテゴリ]ボックスの一覧から[フォント]を選択します。
- [color]ボックスでリンクが設定されているテキストの色を設定します。ここでは「白」を選択します。

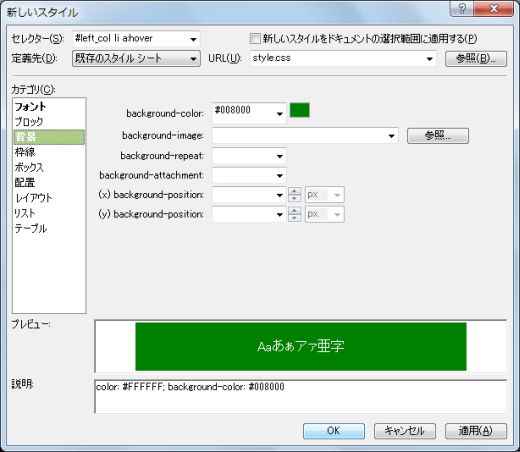
- [カテゴリ]ボックス一覧から[背景]を選択します。
- [background-color]ボックスで、任意の背景色を設定します。

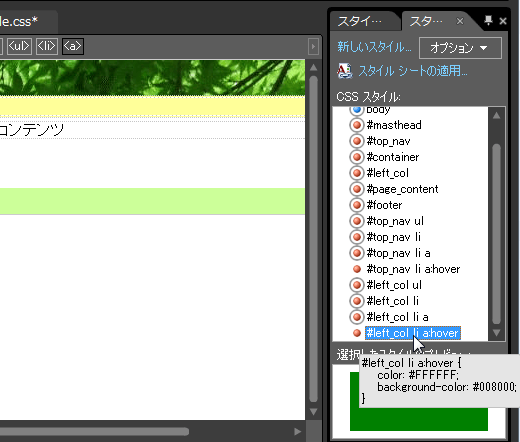
- [OK]ボタンをクリックすると、ロールオーバーのスタイルが生成されました。

次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

