空白のCSSファイルを作成するには
Section 1 Webページの作成 (2)
作業中のサイトに新規のカスケードスタイルシート(CSSファイル)を作成する方法について説明します。ただし、未保存のCSSファイルの場合は、Webページに適用する前に作業中のサイト内の任意の場所に保存する必要があるので注意してください。
作成後すぐに編集する場合
ツールバーのボタンを利用する
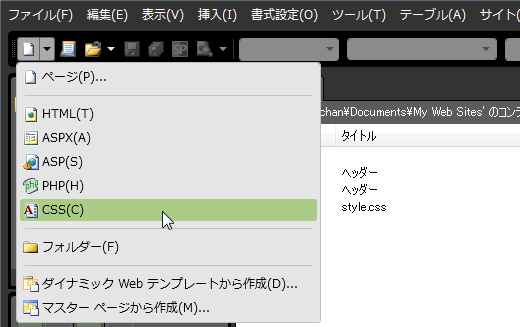
- 共通ツールバーの
 (新規ドキュメント)の▼をクリックして、[CSS]を選択します。
(新規ドキュメント)の▼をクリックして、[CSS]を選択します。
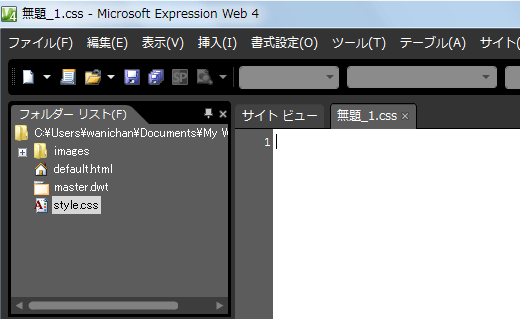
- 未保存のCSSファイル「無題_1.css」が開きました。

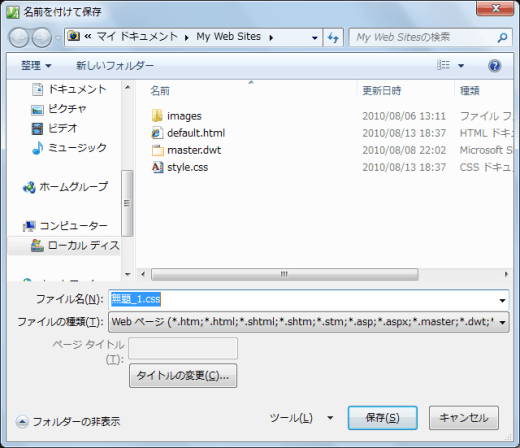
- CSSファイルを保存するには、ページタブの「無題_1.css」を右クリックし、[保存]をクリックして作業中のサイト内の任意の場所にファイル名を入力し保存します。



メニューコマンドから実行する
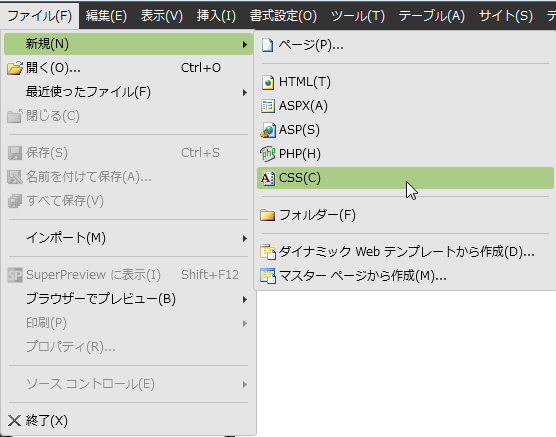
[ファイル]メニューの[新規]をポイントし、[CSS]をクリックします。
[ファイル]メニューの[新規]をポイントし、[CSS]をクリック


未保存のCSSファイル[無題_1.css]が開かれた


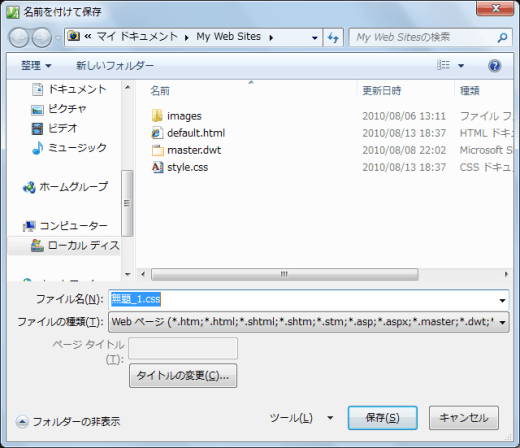
ページタブを右クリックして保存する



作成後すぐに編集しない場合
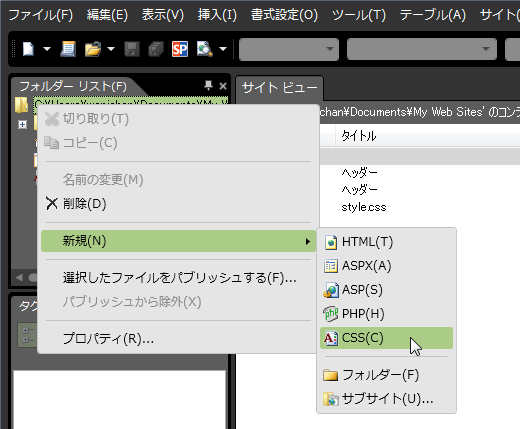
- 新規Webページを作成したい場所(フォルダー)を右クリックして、ショートカットメニューより[新規]-[CSS]をクリックします。

- 「無題_1.css」が生成され、ファイル名が変更できる状態になりました。名前を変更する場合はファイル名を半角英数文字で指定し、拡張子「.css」を消さないように注意しましょう。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

