WebページにCSSファイルを適用するには
Section 1 Webページの作成 (3)
Webページには複数のCSSファイルを適用できます。HTMLコードで最後に適用されたCSSファイルのスタイルが優先されます。ここでは、スタイルシートの適用方法から、スタイルシートのリンクの管理方法について説明します。
メニューコマンドから操作する
- [書式設定]メニューの[CSSスタイル]をポイントし、[スタイルシートの添付]をクリックします。
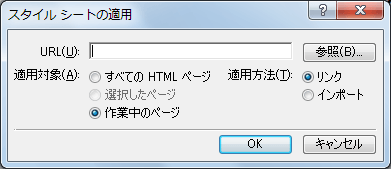
- [スタイルシートの適用]ダイアログボックスが表示されたら、[URL]ボックスの右側の[参照]ボタンをクリックします。

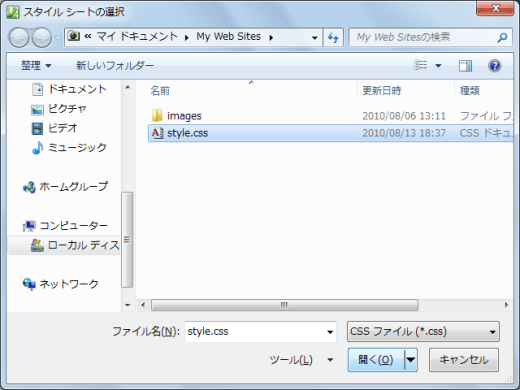
- [スタイルの選択]ダイアログボックスで、適用したいCSSファイルを選択して[開く]ボタンをクリックします。

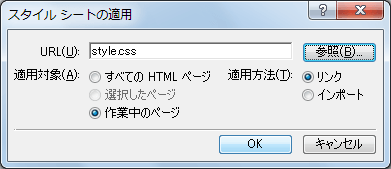
- [スタイルシートの適用]ダイアログボックスの[URL]に、CSSファイルの場所が指定できたら[OK]ボタンをクリックします。

フォルダーリストから適用する
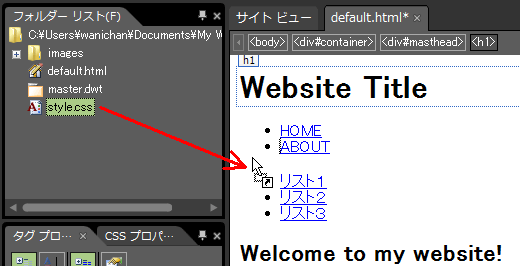
- [フォルダーリスト]パネルから適用したいCSSファイルを選択します。
- 適用したいWebページまでドラッグ&ドロップします。



スタイルシートのリンクを管理する
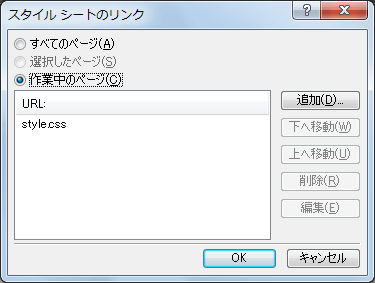
- [書式設定]メニューから[CSSスタイル]をポイントし、[スタイルシートリンクの管理]をクリックします。
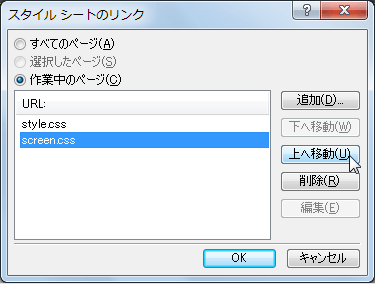
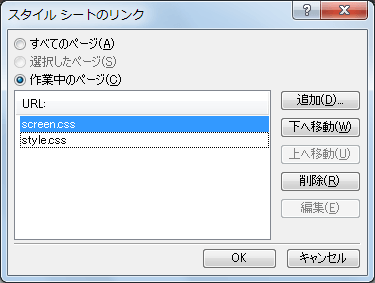
- [スタイルシートのリンク]ダイアログボックスでは、リンクしたいスタイルシートの追加、順序の変更などが行えます。

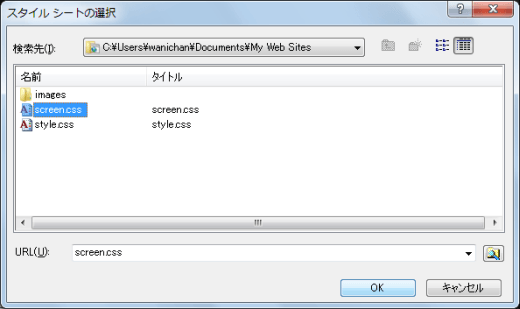
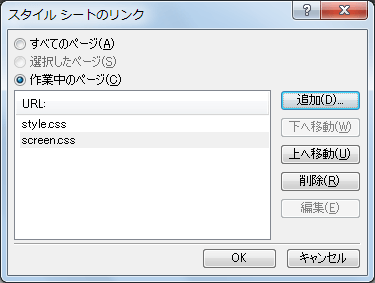
- [追加]ボタンをクリックすると、[スタイルシートの選択]ダイアログボックスが表示されるので、追加したいCSSファイルを選択して[OK]ボタンをクリックします。


- 順序を変更するには、変更したいスタイルシートを選択して[上へ移動]もしくは[下へ移動]をクリックします。


INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

