コードを検索する場所と条件を指定して検索や置換を行うには
Section 5 検索と置換を使った複数ページの編集
あるDIV内、特定のタグ内のテキストや属性などを条件に検索するには、HTMLのルールを設定することで実現できます。
はじめに
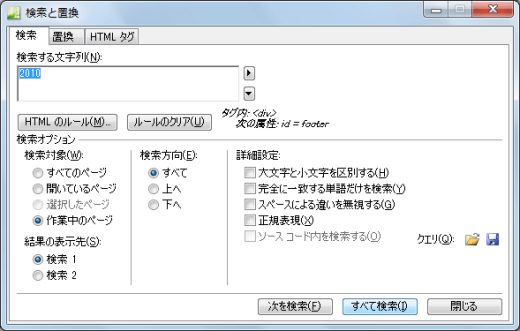
「ワニchanのうぇぶわーるど」トップページ内において「2010」は2か所あると思います。しかし、フッターセクション内だけを対象にするには、HTMLのルールを利用するとよいでしょう。
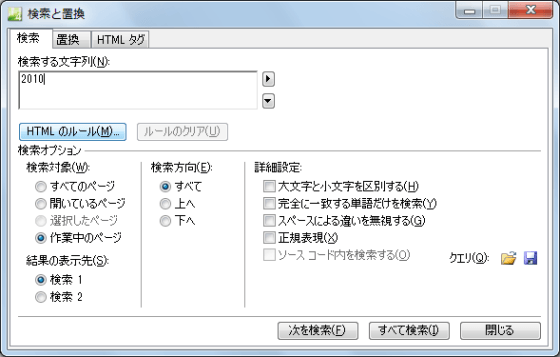
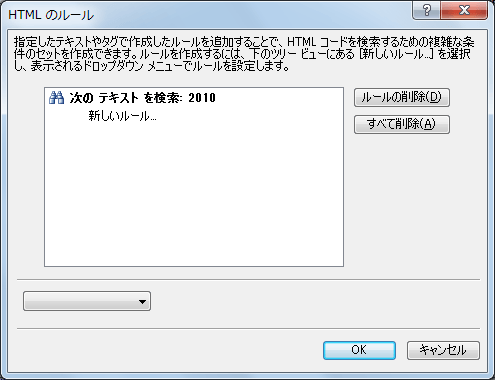
[検索と置換]ダイアログボックスにて[HTMLのルール]ボタンをクリックすると、[HTMLのルール]ダイアログボックスが表示されます。



ルールを作成するには、ツリービューにある[新しいルール]を選択して、表示されるドロップダウンメニューでルールを指定します。
Expression Webでは、次に示す HTML のルールを使用できます。
| ルール | 説明 | 例 |
|---|---|---|
| 次の属性 | 特定の属性を含むタグ内のテキストまたはタグを検索します。 | 特定の属性を含むタグ内の "Arial" という文字列をすべて検索できます。 |
| 次の属性なし | 特定の属性を含まないタグ内のテキストまたはタグを検索します。 | 特定の属性を含まないタグ内のすべての "p" を検索できます。 |
| 次の要素を含む | 別のタグまたはテキスト内のテキストまたはタグを検索します。 | <b> (太字) タグで囲まれているすべての <font> (フォント) タグを検索できます。 |
| 次の要素を含まない | 別のテキストまたはタグに含まれないテキストまたはタグを検索します。 | 別のタグに囲まれていない <table>タグのすべてを検索できます。 |
| 指定したタグの内部 | 指定したタグ内のテキストまたはタグを検索します。 | "font"という文字列を検索することによって、すべての <font>タグも検索結果に表示します。 |
| 指定したタグの外部 | 指定したタグを対象外にします。 | "font"という文字列をすべて検索しますが、<font>タグは検索結果に含めないようにすることができます。 |
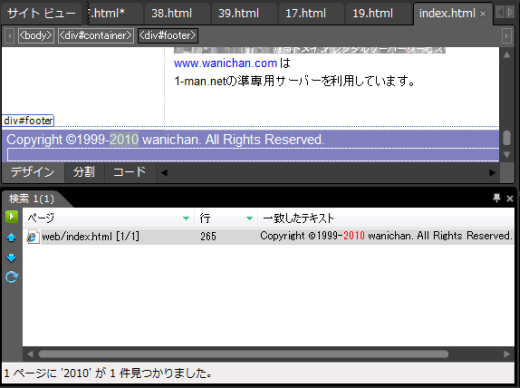
ここでは、#footerスタイルが適用されたDIV内で、「2010」を検索する方法について説明します。
操作方法
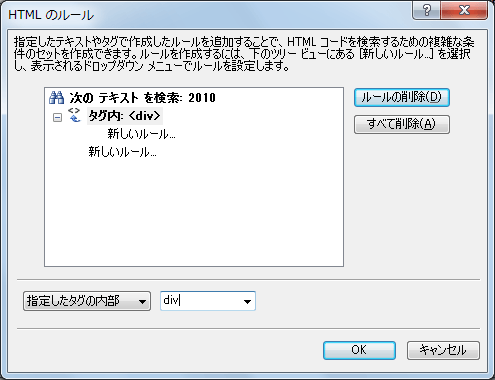
- 左下のボックスから[指定したタグの内部]を選択します。
- 右側のボックス一覧から[div]を選択します。

- 「タグ内: <div>」の下の[新しいルール...]をクリックします。

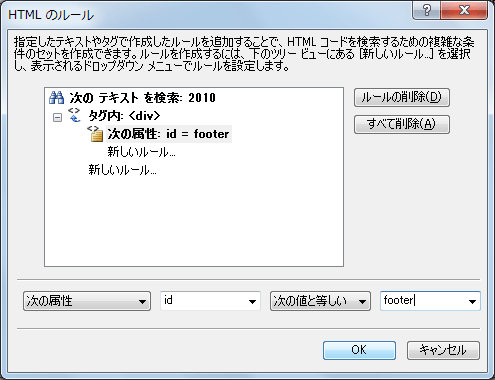
- 左下のボックス一覧から[次の属性]、[id]、[次の値と等しい]と順番に選択して、右端の値ボックスには直接 footer と入力して、[OK] ボタンをクリックします。

- [検索と置換]ダイアログボックスの[すべて検索]をクリックすると、[検索1]パネルに検索結果が表示されました。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!