画像を挿入するには
メニューコマンドを使って画像を挿入する
- 画像を挿入したい場所を指定します。
- [挿入]メニューの[画像]をポイントして[ファイルから]をクリックするか、共通ツールバーの
 (ファイルから画像を挿入)ボタンをクリックします。
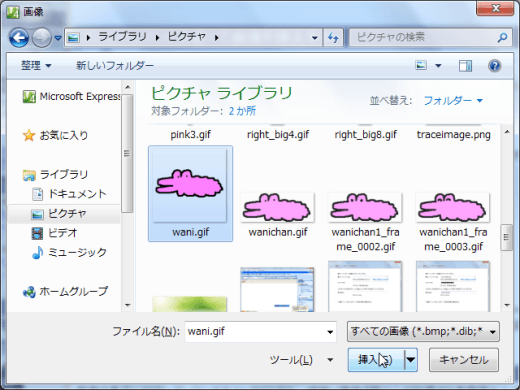
(ファイルから画像を挿入)ボタンをクリックします。 - [画像]ダイアログボックスが表示されたら、挿入する画像ファイルの場所を選択します。
- 画像ファイルを選択して[挿入]ボタンをクリックします。

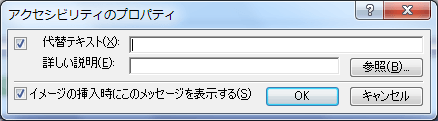
- [アクセシビリティのプロパティ]ダイアログボックスが表示されたら、その画像の説明を[代替テキスト]ボックスに入力して、[OK]ボタンをクリックします。

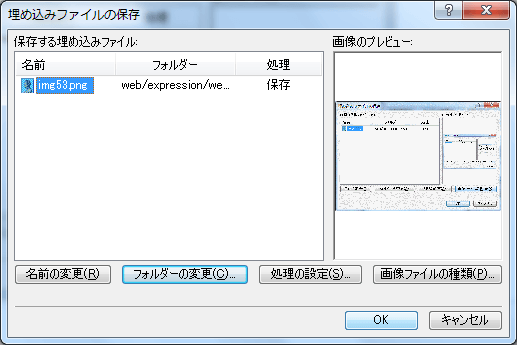
- 挿入された画像ファイルがサイト内に存在しない場合、Webページ保存時に[埋め込みファイルの保存]ダイアログボックスが表示されるので、ファイルの保存場所とファイルの名前を指定します。ファイル名やフォルダー名は必ず半角英数文字を使用しましょう。
画像の表示に対応していないテキストブラウザや、視覚に障害を持つ人が利用する音声読み上げブラウザを使用している場合、何を表す画像なのかがわかるように、すべての画像にはそれぞれ画像の説明(代替テキスト)を指定する必要があります。Expression Webでは画像の挿入時に[アクセシビリティのプロパティ]ダイアログボックスが表示され、ここで設定できます。その設定内容は、alt属性で指定されます。
ただし、その画像自体に意味を持たないデザイン要素であれば、[代替テキスト]ボックスは空白のままで[OK]ボタンをクリックします。
詳しくは、富士通がまとめた「ウェブ・アクセシビリティ指針」の『54. すべての画像には、画像の内容を的確に示す alt属性をつける(画像の代替情報)』を参考にしてください。
[フォルダーリスト]パネルで画像を挿入する
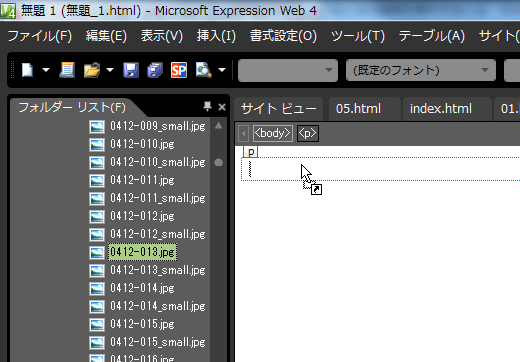
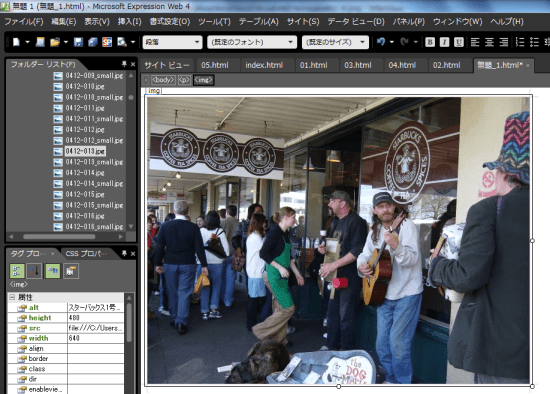
- [フォルダーリスト]パネルから作業中のWebページに挿入する画像ファイルを選択します。
- そのまま編集ウィンドウの挿入先までドラッグアンドドロップします。

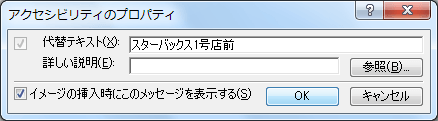
- [アクセシビリティのプロパティ]ダイアログボックスが表示されたら、その画像の説明を[代替テキスト]ボックスに入力して、[OK]ボタンをクリックします。

- 画像が挿入されました。

クリップボードイメージから挿入する
Expression Webは、すでに保存した画像ファイル(作業中のサイト内または外)に限らず、クリップボードにコピーされた画像でも挿入できます。クリップボードの情報は、未保存の画像データも含みます。貼り付けた時点で画像ファイルに変換されるので、事前にファイルを保存する必要はありません。その後Webページの保存を行うと[埋め込みファイルの保存]ダイアログボックスが表示されるので、そこでファイルの保存場所とファイルの名前を指定します。ファイルの名前は半角英数文字で指定しましょう。

保存する埋め込みファイルのフォルダーを変更するには
Expression Webではじめて埋め込みファイルを保存する場合は、対象とするHTMLファイルと同じ場所に保存される仕様になります。以下の手順に従って「images」フォルダーに指定することで、今後そのフォルダーに保存されるようになります。
- [埋め込みファイルの保存]ダイアログボックスにて、対象となるファイルを選択します。
- [フォルダーの変更]ボタンをクリックします。

- 保存するフォルダーを指定して[OK]ボタンをクリックします。

- フォルダーの場所が変更されたことを確認して[OK]ボタンをクリックします。

関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

