どのブラウザでも画像をポイントするとその説明を表示するには
Section 1 画像の利用
最終更新日時:
2024/09/21 19:23:57
代替テキストが設定された画像に触れるとそのテキストが表示されるのは従来のInternet Explorer に限ります。そこで、どのブラウザーでも文字を表示するようにするには、title属性を使用します。
はじめに
画像にテキストを設定するのは、alt属性とtitle属性の2種類あります。
本来、alt属性は、代替テキストの設定に使われ、画像が表示できない場合にその代替テキストを表示するものです。一方、title属性で設定されたテキストは、ある画像に触れるとツールチップとして表示されるものです。title属性はユーザにその画像に対して補助的な情報を伝えるために設定するとよいでしょう。
したがって、W3Cで定められている仕様上、画像が表示されている状態で代替テキストがツールチップとして表示する必要はないため、Firefoxなどのブラウザーではそのテキストは表示されないのです。この動作は正常動作です。従来のInternet Explorer だけであると解釈するとよいでしょう。ちなみに、最新版のInternet Explorerでは代替テキストは表示されません。
alt属性とtitle属性の両方が設定された画像の場合において、画像が表示されたケースでは、その画像をポイントしたとき、title属性で指定されたテキストが優先されます。
ただし、音声読み上げブラウザーでは、alt属性とtitle属性の両方を読み上げる仕様になっているということも頭に入れておいてください。
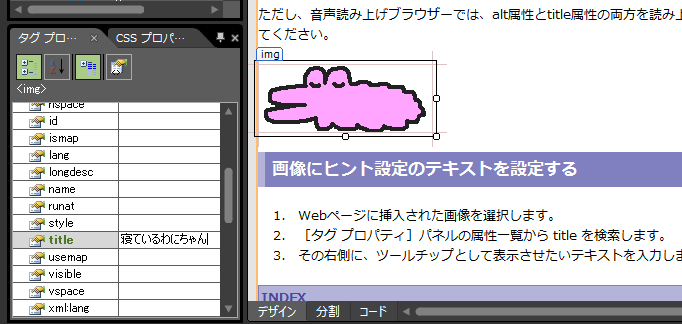
画像にヒント設定のテキストを設定する
- Webページに挿入された画像を選択します。
- [タグ プロパティ]パネルの属性一覧から title を検索します。
- その右側に、ツールチップとして表示させたいテキストを入力します。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

