[コードビュー]ツールバーを利用するには
Section 1 ビューウィンドウの操作
[コード ビュー]ツール バーを使用すると、さまざまな機能に簡単にアクセスし、Web ページまたは他のファイルのソース コードを直接編集する処理を効率化できます。
[コードビュー]ツールバーを表示する
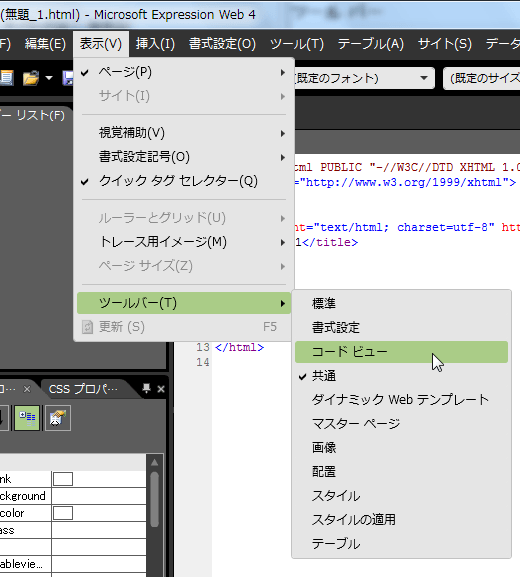
- [表示]メニューの[ツールバー]をポイントし、[コードビュー]をクリックします。

- [コードビュー]ツールバーが表示されました。
[コードビュー]ツールバーについて
コードビューツールバーの各種ボタンについて説明します(カッコ内は対応するショートカットキー)
| ボタン | 説明 |
|---|---|
 メンバーの一覧(Ctrl+L) メンバーの一覧(Ctrl+L) | タグや属性などのメンバーを一覧表示します。 |
 パラメータ情報(Ctrl+Shift+Space) パラメータ情報(Ctrl+Shift+Space) | パラメータヒントを表示します。 |
 入力候補(Ctrl+Space) 入力候補(Ctrl+Space) | 入力候補を表示します。 |
 コードスニペット(Ctrl+Enter) コードスニペット(Ctrl+Enter) | コードスニペットを一覧表示します。 |
 コードハイパーリンク先へ移動(Ctrl+[) コードハイパーリンク先へ移動(Ctrl+[) | ハイパーリンクまたはコードのハイパーリンク先に移動できます。 |
 前のコードハイパーリンク(Alt+←) 前のコードハイパーリンク(Alt+←) | 今までに表示したハイパーリンクの履歴内で前のハイパーリンクへ移動できます。 |
 次のハイパーリンク(Alt+→) 次のハイパーリンク(Alt+→) | 今までに表示したハイパーリンクの履歴内で次のハイパーリンクへ移動できます。 |
 ブックマークの表示/非表示(Ctrl+F2) ブックマークの表示/非表示(Ctrl+F2) | コード内の一時ブックマークの追加または削除が行えます |
 次のブックマーク(F2) 次のブックマーク(F2) | 次の一時コードブックマークに移動します。 |
 前のブックマーク(Shift+F2) 前のブックマーク(Shift+F2) | 前の一時コードブックマークに移動します。 |
 ブックマークのクリア ブックマークのクリア | 一時ブックマークをクリアします。 |
 タグの選択(Ctrl+*) タグの選択(Ctrl+*) | 1組のタグと、そのタグの内容を選択します。 |
 対応するタグの検索(Ctrl+:) 対応するタグの検索(Ctrl+:) | 一致するタグを検索します。 |
 ブロックの選択(Ctrl+^) ブロックの選択(Ctrl+^) | 1組のかっことそのかっこの内容を選択します。 |
 一致するかっこの検索(Ctrl+]) 一致するかっこの検索(Ctrl+]) | スタイルのプロパティ宣言ブロックの対応する中かっこを検索します。 |
 開始タグの挿入(Ctrl+,) 開始タグの挿入(Ctrl+,) | 開始タグを挿入します。 |
 終了タグの挿入(Ctrl+.) 終了タグの挿入(Ctrl+.) | 終了タグを挿入します。 |
 HTMLコメントの挿入(Ctrl+/) HTMLコメントの挿入(Ctrl+/) | HTMLコメントを挿入します。 |
 CSSコメントの挿入(Ctrl+?) CSSコメントの挿入(Ctrl+?) | CSSコメントを挿入します。 |
 | コードビューのオプションを設定します。 |
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!