[デザイン]ビューでタグおよび書式のマークを表示または非表示にするには
Section 1 ビューウィンドウの操作
[デザイン]ビューでは、Web ページのソース コードに書かれているすべての開始および終了タグと、通常はページのコードにのみ表示される他のアイテム用アイコンを表示できます。
はじめに
デザインビューでタグを表示すると、コメントやJavaScriptブロックなど、デザインビューではアクセスできない部分を選択したり操作したりすることができるようになります。表示されたタグを選択すると、開始タグと終了タグ、およびタグのコンテンツを選択できます。また、表示されたタグをポイントすると、属性や値など、そのタグのテキスト全体を表示するヒントを表示できます。
デザインビューでタグおよび書式のマークを表示する
- [デザイン] ビューにしておきます。
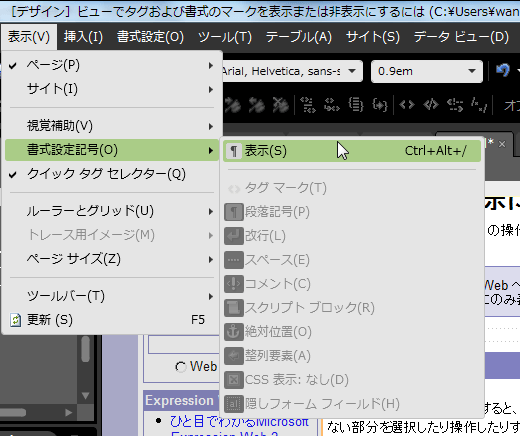
- [表示]メニューの[書式設定記号]をポイントし[表示]を選択します。

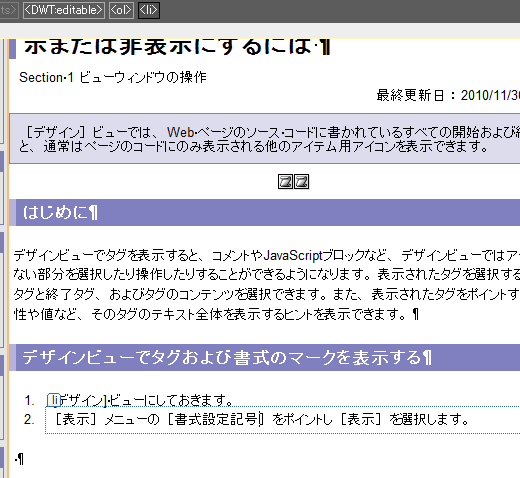
- 書式のマークが表示されました。

ショートカットキーで表示/非表示にきりかえるには
Ctrl+Alt+/キーを押すごとに、表示/非表示の切り替えが行えます。
表示する書式マークを設定する
- 編集記号が表示された状態にしておきます。
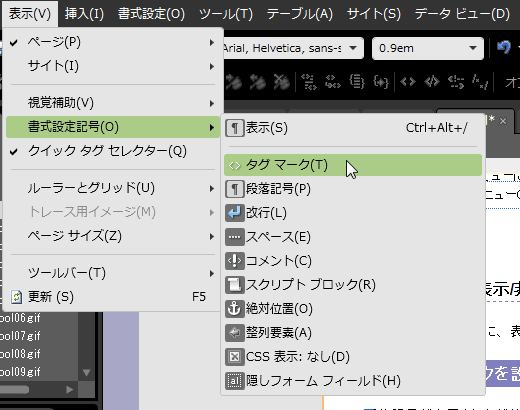
- [表示]メニューの[書式設定記号]をポイントし、表示または非表示にするオプションをクリックします。ここでは、[タグマーク]を表示するようにクリックします。

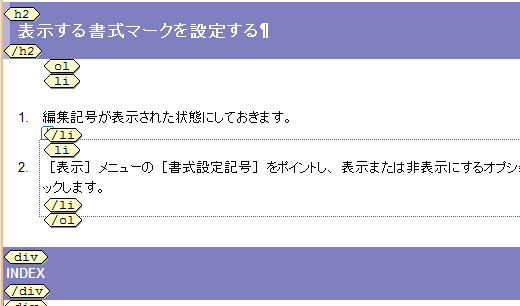
- タグマークが表示されました。

次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

