XHTML 1.0 TransitionalからHTML 5に変換するには
Section 2 HTML5への移行
最終更新日時:2014/02/25 21:28:39
はじめに
Expression Web 4からドキュメントタイプはHTML5にも対応するようになりました。
そこで、検索と置換機能を利用して、HTML5に変換する方法について説明します。
HTML5に変換するためのポイント
XHTML 1.0 Transitional から HTML5に変換するには、以下の二つがポイントだと私は考えています。
- 最初の2行が違う
ドキュメント宣言が異なる - HTMLタグの要素を削除する
空要素の閉じタグ /> を > に置換する必要がある
コードを置換する場合、上記2つに分けて処理を行うとOKです。
最初の2行を置換する
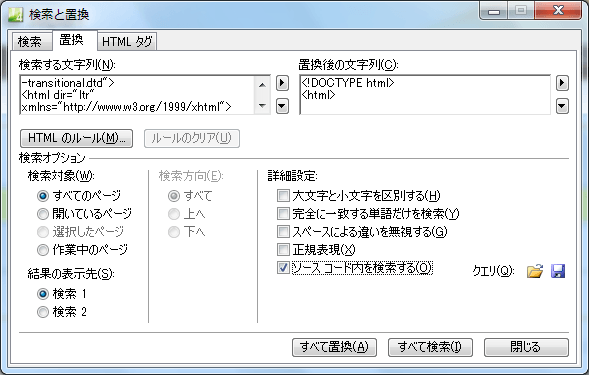
- Ctrlキーを押しながらHキーで[検索と置換]ダイアログボックスを表示します。
- [検索と置換]ダイアログボックスの[置換]タブが開かれたことを確認します。
- [検索する文字列]に以下のコードをコピペします。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
- [置換後の文字列]ボックスに以下のコードをコピペします。
<!DOCTYPE html> <html>
- [検索対象]は[すべてのページ]にします。怖い場合は、[選択したページ]でもOKです。
- [ソースコード内を検索する]にチェックを入れて[すべて置換]をクリックします。

- 以下のメッセージが表示されたら、勇気をもって[はい]ボタンをクリックします。

- 編集ウィンドウの下に[検索と置換]パネルが現れ、処理結果が表示されます。
閉じタグを変換する
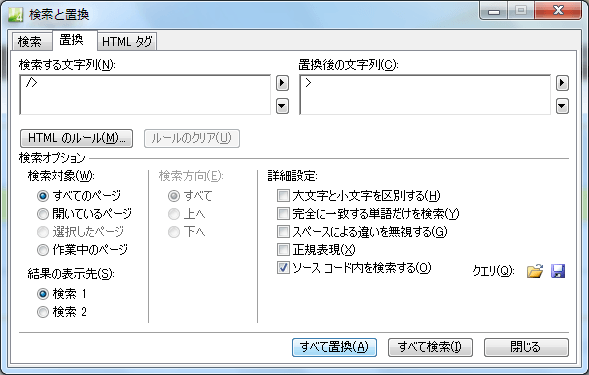
- Ctrlキーを押しながらHキーで[検索と置換]ダイアログボックスを表示します。
- [検索と置換]ダイアログボックスの[置換]タブが開かれたことを確認します。
- [検索する文字列]に以下のコードをコピペします。
/>
- [置換後の文字列]ボックスに以下のコードをコピペします。
>
- [検索対象]は[すべてのページ]にします。怖い場合は、[選択したページ]でもOKです。
- [ソースコード内を検索する]にチェックを入れて[すべて置換]をクリックします。

- 以下のメッセージが表示されたら、勇気をもって[はい]ボタンをクリックします。

関連記事
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

