画像を囲んでいるdivタグからfigureへ変更するには
Section 2 HTML5への移行
最終更新日時:2014/02/25 21:30:32
はじめに
検索と置換機能を利用して、class属性がcenterimgのdivタグをfigureタグに変更する方法について説明します。
操作方法
- Ctrlキーを押しながらHキーを押して、[検索と置換]ダイアログボックスを表示します。
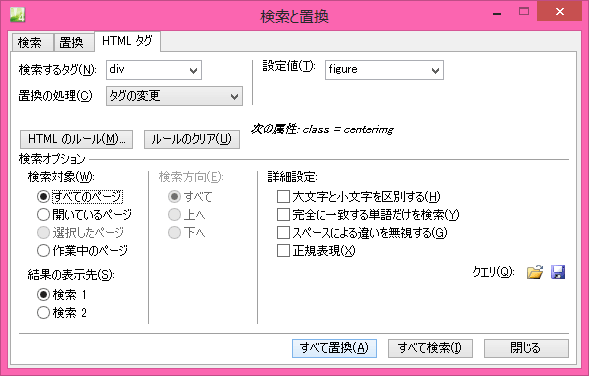
- [検索と置換]ダイアログボックスの[HTMLタグ]タブを開きます。
- [検索するタグ]ボックスから div を選択します。
- [置換の処理]ボックスから[タグの変更]を選択します。
- [設定値]ボックスから figure を選択します。
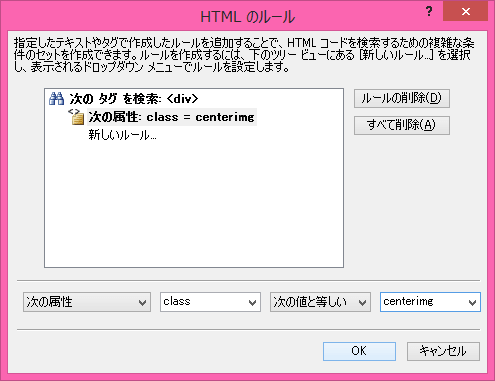
- [HTMLのルール]ボタンをクリックします。

- [HTMLのルール]ダイアログボックスの[新しいルール]を選択します。
- 左下から順番に[次の属性][class][次の値と等しい][centerimg]と設定して[OK]ボタンをクリックします。

- 検索対象を選択して[すべて置換]ボタンをクリックします。

- [この置き換え処理は元に戻せません。続けてもよろしいですか]というメッセージが表示されます。[はい]ボタンをクリックすると置換処理実行されます。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

