ASP.NETコントロールを絶対配置して調整する方法
最終更新日:2007/11/13 20:42:58
概要
特定のASP.NETコントロールに対して絶対配置を行い、デザインビューでマウス操作により位置を調整できるようにする方法について解説します。
コントロール自体を絶対配置してもデザインビューで位置の調整はできない
画像に対して位置を絶対配置するには、クイックタグセレクタを使って<img>の右側▼をクリックし、[配置]→[position: absolute]をクリックすると、絶対配置になり、青い線が表示されるようになります。
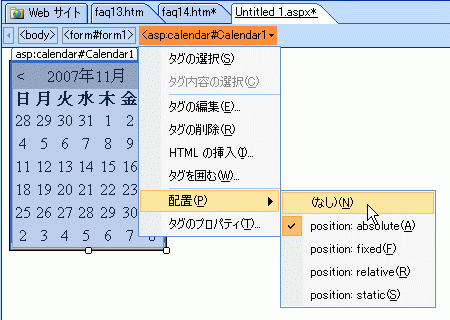
しかし、ASP.NETコントロールをクイックタグセレクタを使って絶対配置にしても、コードにstyle="position: absolute" の値が入るだけで、デザインビューでは青の線が表示されないため、マウス操作で位置の調整ができません。
<div>で囲むとデザインビューで絶対配置の調整が可能
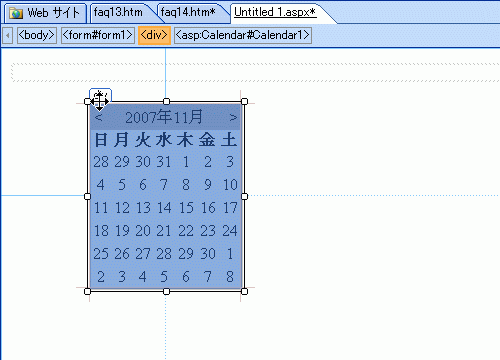
特定のASP.NETコントロールに対して絶対配置するには、そのASP.NETコントロールのクイックタグセレクタに対して、<div>で囲むようにし、その<div>に対して絶対配置を指定すれば、青い線が表示されるようになり、デザインビューで位置の調整が可能です。
- ASP.NETコントロール自体に絶対配置している場合は解除しておく

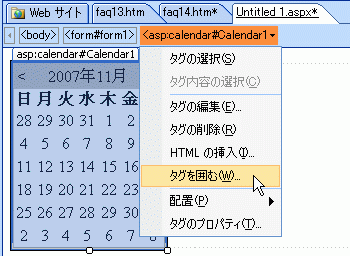
- クイックタグセレクタで、ASP.NETコントロールのセレクタの▼をクリックし、[タグを囲む]をクリック]

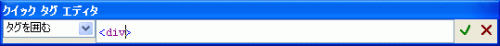
- クイックタグエディタが起動するので、divタグを入力して[Enter]キーを押す

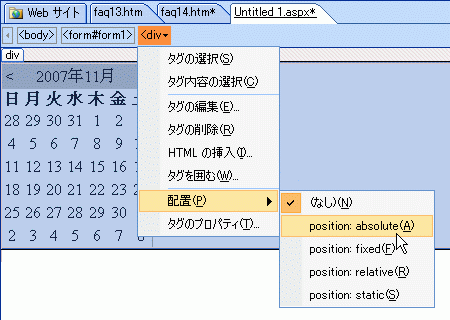
- ASP.NETコントロールを囲んだ<div>のセレクタの▼をクリックし、[配置]→[position: absolute] をクリック

- 青い線が表示されるので、適宜、divボックスの幅を調整し、マウスで位置の調整を行う。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

