現在のページのナビゲーション部分をCSSでハイライトさせたい
現在見ているセクションに対応するナビゲーションエリアの項目をCSSでハイライトする方法について紹介します。
今見ているセクションを視覚的にわかるようにするには
昨今のWebサイトにおいては、トップのナビゲーションやサイドバーのコンテンツメニューにおいて、今みているコンテンツはどこなのか、ハイライトする手法が使われています。こうすることによって、閲覧者は「今どこにいるのか?」ということが明確になるので、ユーザビリティの向上につながります。
私のサイトにおいても、上のタブの「web」、および、左側のサイドコンテンツメニューでは「Expression Web」がハイライトしています。
パンくずリストと併用することによって、より閲覧者にとって優しい、迷子になりにくいサイトとなるでしょう。
CSSでどうするの?
現在見ているページやコンテンツを強調させるには、CSSで実装できます。
スタイルを新規作成する
まず、ハイライトさせたいCSSをIDスタイル形式で記述します。ここでは例えば「#thispage」というCSSセレクタを作成します。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから[新しいスタイル]をクリックします。
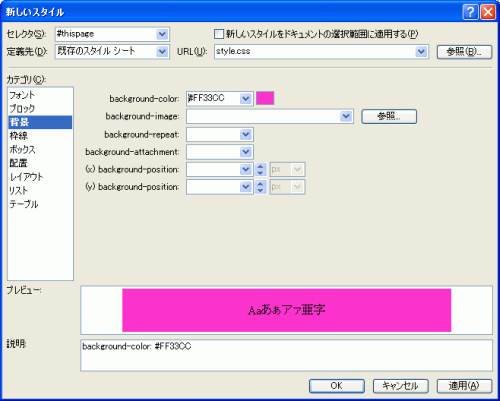
- [新しいスタイル]ダイアログボックスにて、セレクタ名に「#thispage」と入力します。
- 定義先を指定します。リンクされた外部CSSファイルに作成する場合は、[既存のスタイルシート]を選択し、右側のボックスにてスタイルシートを選択します。
- 背景色を変更したい場合は、[背景]カテゴリを開き、[background-color]の値を指定します。

- 枠線をつける場合は、[枠線]カテゴリを開き、枠線スタイルおよび色、太さを指定します。
- 設定が終わったら[OK]ボタンをクリックします。
CSSスタイルの適用
ハイライトしたいリスト項目部分に、先ほど作成したCSSスタイルを適用します。
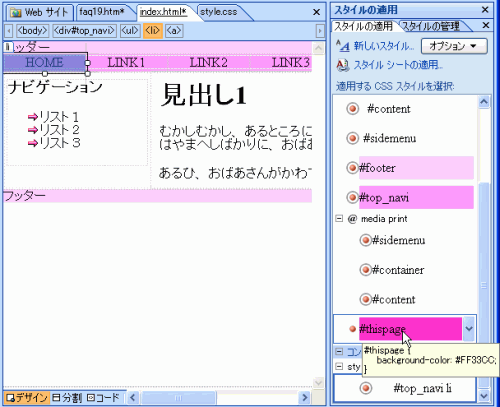
- ハイライトする部分を選択します。ここでは、クイックタグセレクタバーから<li>をクリックします。
- [スタイルの適用]作業ウィンドウから、「#thispage」をクリックします。

タグのプロパティを使ってスタイルを適用する方法
タグのプロパティ作業ウィンドウから、CSSスタイルを適用することもできます。
- リスト項目部分を選択しておきます。
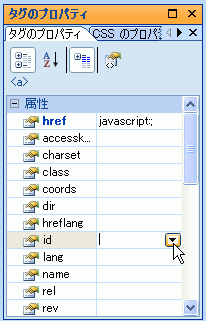
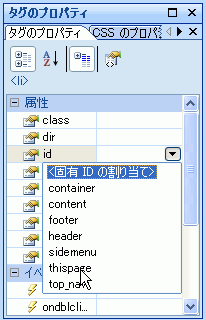
- [タグのプロパティ]作業ウィンドウから、[id]の右側▼ボタンをクリックして、一覧から「thispage」を選択します。


関連コンテンツ
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

