10. 絶対・相対配置ボックスの作成
相対または絶対配置ボックスの作成、DIVへの適用方法、マージンや枠線などの設定方法について説明します。
1. 相対配置ボックスの作成
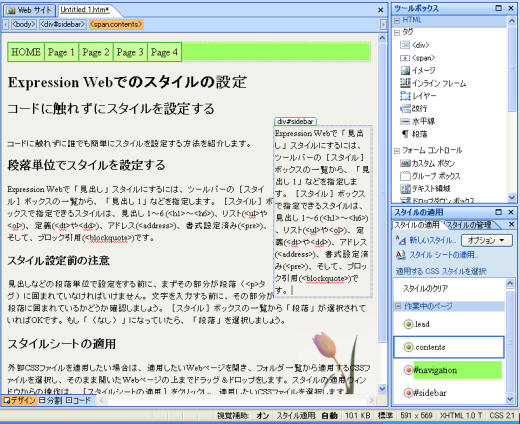
新しいスタイル、#sidebar を作成しましょう。
右端に相対配置して、150ピクセル幅のIDスタイルを作成します。
- スタイル作業ウィンドウの[新しいスタイル]をクリックします。
- [新しいスタイル]の[セレクタ]に「#sidebar」と入力します。
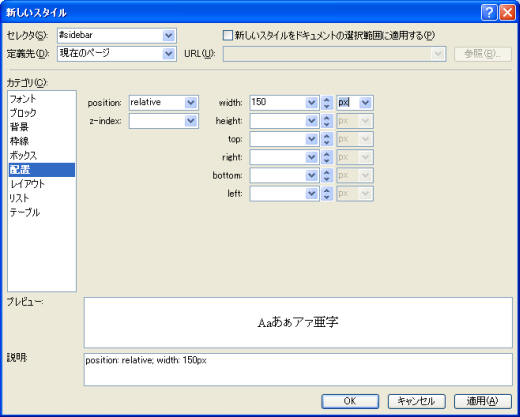
- [配置]カテゴリを開きます。
[position]値には、相対配置である「relative」を選択します。
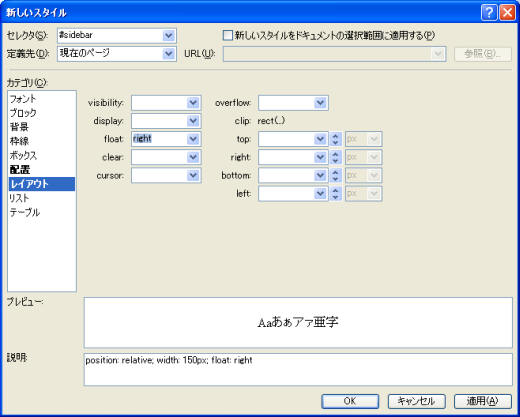
幅を「150px」にします。 - [レイアウト]カテゴリを開きます。
右端に配置するので、[float]値を「right」にします。 - [OK]ボタンをクリックします。
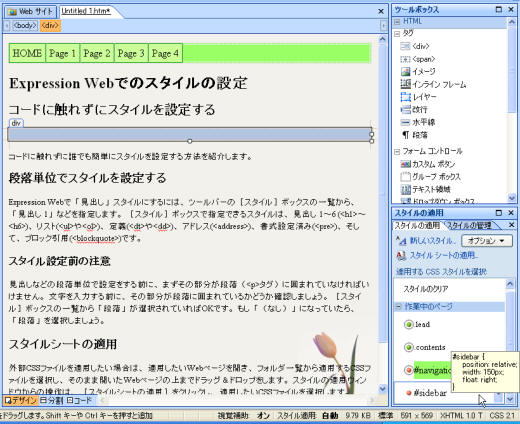
- divを挿入し、挿入されたdivを選択します。
- [スタイルの適用]ウィンドウの中から「#sidebar」をクリックします。
- IDスタイル「sidebar」が設定されました。
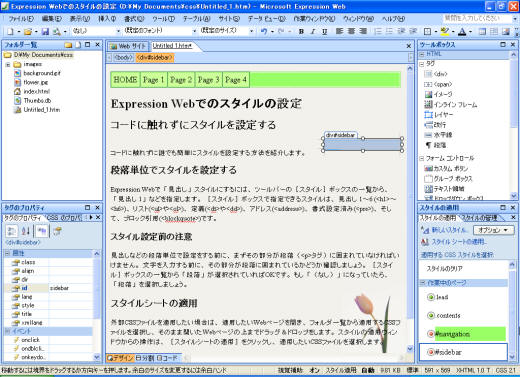
- 実際に、その中に文字を入力すると、右端150ピクセル内に配置され、周りの文字が折り返されていることがわかります。
配置の調整
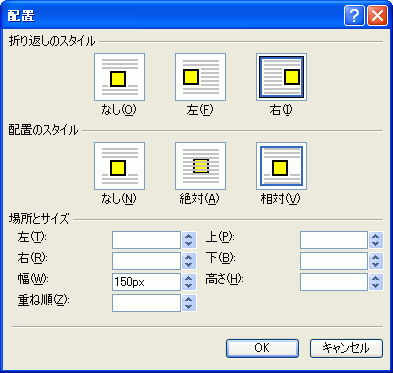
配置を変更したい場合、変更したいCSSスタイルを指定し、メニューから【書式→位置】をクリックすると、絶対/相対配置の切り替え、及び、どの周りに折り返しさせるか簡単に設定することができます。

スポンサーリンク
INDEX
関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!