7. 背景色、背景イメージの設定
背景色や背景画像を設定する方法、および、一つの画像を特定の場所に配置させて位置を固定する方法について説明します。
1. Webページの背景色の設定
- Webページ全体の背景色を指定するには、クイックタグセレクタの<body>をダブルクリックします。メニューからは、【ファイル→プロパティ】をクリックします。
または、編集中のWebページ上を右クリックして、[ページのプロパティ]をクリックします。
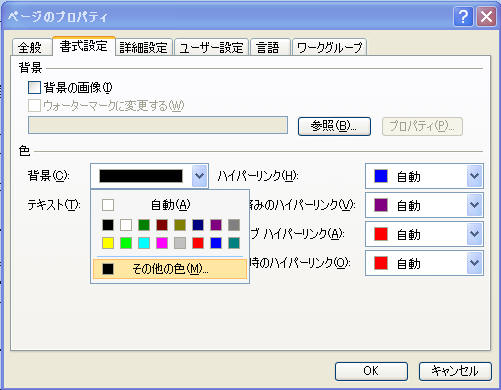
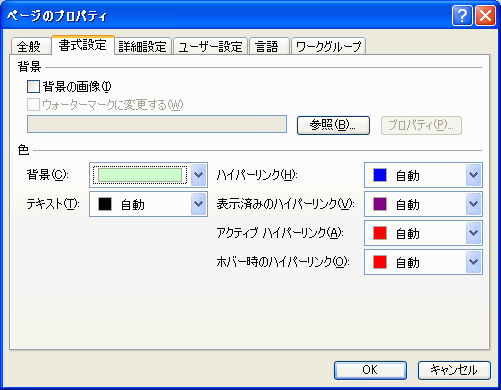
- [ページのプロパティ]ダイアログが表示されました。
[書式設定]タブをクリックします。 - [色]設定オプションの[背景]ボックスの一覧から任意の背景色を選択します。▼をクリックして、[その他の色]をクリックします。

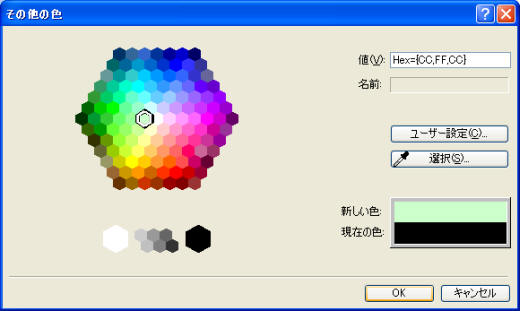
- [その他の色]ダイアログが表示されましたので、パレットから任意の色を選択します。もし、パレットにない色の場合は、[ユーザー設定]ボタンをクリックして、[色の設定]ダイアログで色を設定します。

- 設定ができたら[OK]ボタンをクリックします。[選択]ボタンは、カラーピッカー機能です。そのボタンをクリックするとマウスポインタがスポイト状になり、画面上の任意の色をクリックすることにより、その色の設定が可能です。
- 背景色が設定できましたので、[ページのプロパティ]ダイアログの[OK]ボタンをクリックして閉じます。

- 背景色が設定できました。
[スタイルの管理]ウィンドウを開いて、bodyをポイントすると、CSSスタイルのコードが確認できます。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!