7. 背景色、背景イメージの設定
4. 背景画像の配置のカスタマイズ
画像を特定の位置に配置し、位置固定する
Webページ全体の背景画像をタイル上に敷き詰めるのではなく、特定の場所に一つだけ配置し、スクロールしても位置を固定することも可能です。
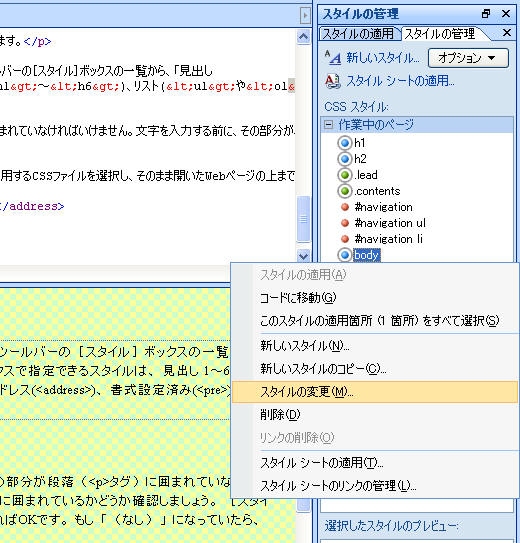
- [スタイルの管理]作業ウィンドウの中から<body>を右クリックし、[スタイルの変更]をクリックします。

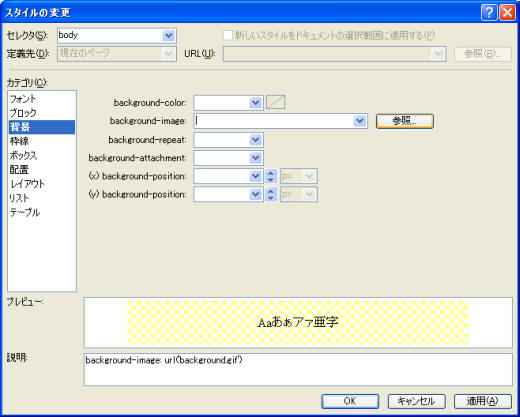
もし一覧にbodyがなければ、[新しいスタイル]をクリックします。 - [スタイルの変更]ダイアログが表示されました。
新しいスタイルを作成する場合は、[新しいスタイル]ダイアログになります。セレクタのプルダウンより「body」を選択します。 - [背景]カテゴリを開きます。
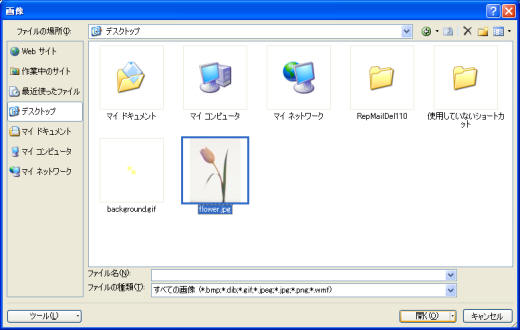
background-imageの[参照]ボタンをクリックします。 - 背景画像を選択して、[開く]ボタンをクリックします。
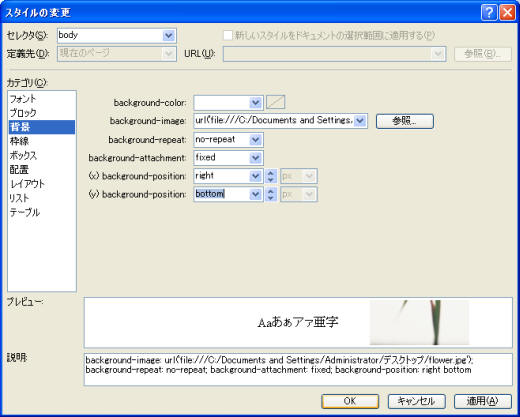
- 画像の繰り返しを「なし」にしますので、background-repeat値を「no-repeat」にします。
- 画面をスクロールしても背景画像を動かないようにするには、background-attachmentを「fixed」にします。
- 最後に、どの場所に画像を配置するか指定します。
右下に背景画像を配置させる場合は、下の図のように、(x) background-positionを
「right」、(y) background-positionを「bottom」にします。 - [OK]ボタンをクリックします。
ブラウザでプレビューして確認
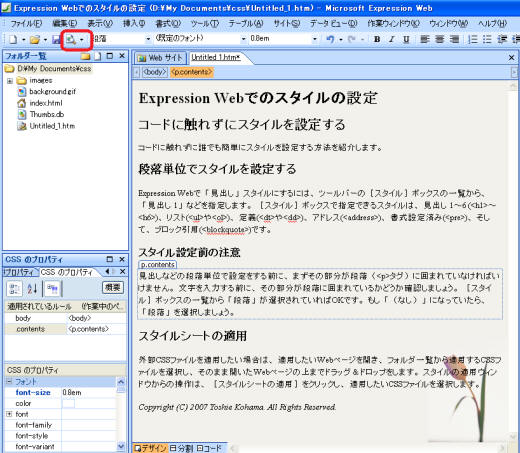
- ツールバーの[ブラウザでプレビュー]をクリックします。
- 「変更は保存されていません。変更を保存して、最新版をプレビューしますか?」のメッセージが表示されますので、[はい]ボタンをクリックします。

- Webサイト内ではない画像を指定した場合、[埋め込みファイルの保存]ダイアログが表示されます。[OK]ボタンをクリックします。

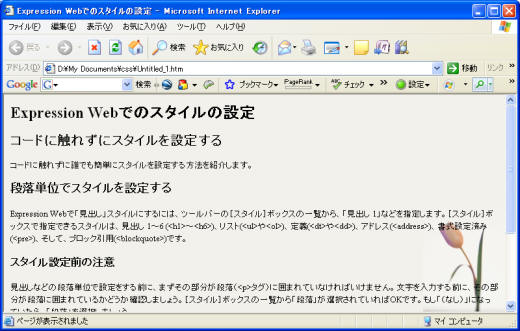
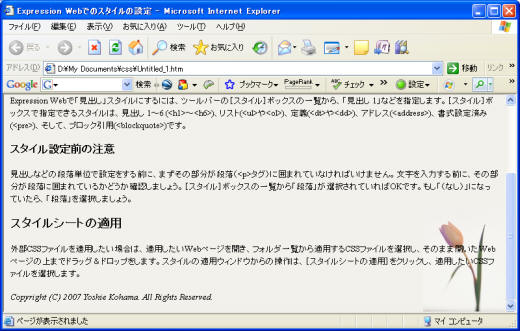
- 画面をスクロールしても、背景画像が右下に固定されました。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!