CSSでスクロールバー付きのボックスを作成
インラインフレームなどのフレームを使用すると、Web 標準に準拠しなくなります。しかし、CSS のoverflow を使うことによって、ひとつのWeb ページで実現可能です。
新しいスタイルを作成する
必要に応じてスクロールバーが表示されるようにボックスを作成するには、overflow値を「auto」にします。また、ボックスに枠線を付け、枠線との余白を10ピクセルに設定しましょう。
- [スタイル]作業ウィンドウの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクタ]にクラス名を指定します。
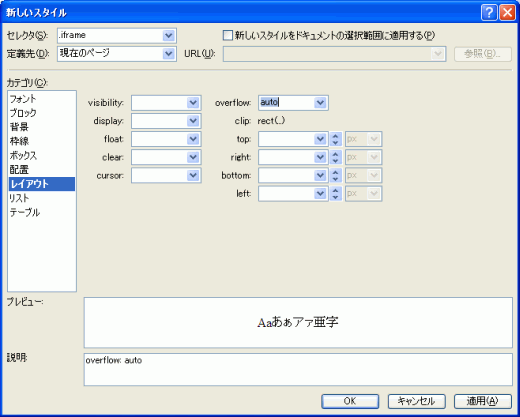
- [レイアウト]カテゴリを開き、[overflow]値を下の図のように「auto」にします。
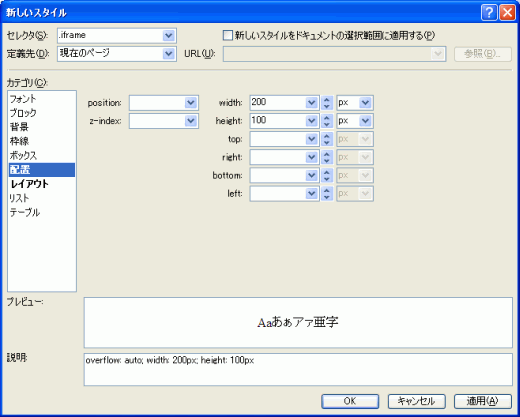
- [配置]カテゴリを開き、ボックスの幅と高さを指定します。幅は[width]、高さは[height]値に、それぞれ数値を指定します。
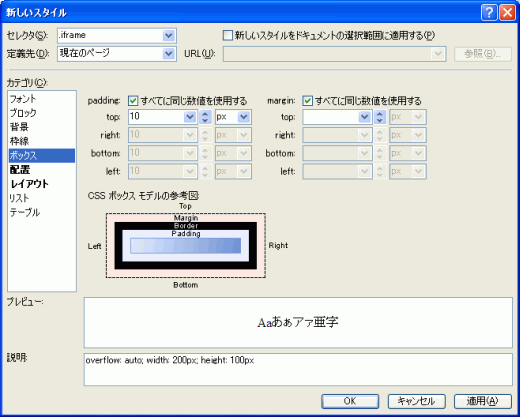
- ボックスの境界線との間の余白を指定します。[ボックス]カテゴリを開き、[padding]値を
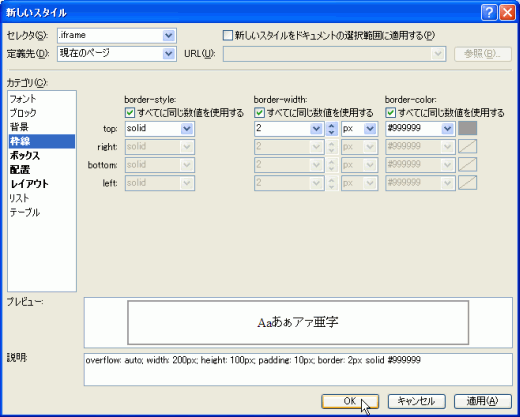
「10px」にします。 - 最後に、ボックスに枠線をつけます。[枠線]カテゴリを開き、線の種類(border-style)、線の太さ(border-width)及び、線の色(border-color)を指定します。
- 最後に[OK]ボタンをクリックします。
- [スタイルの適用]作業ウィンドウに、新しいスタイルが作成されました。

スクロールバーの表示について
スクロールバーを常に表示するには、[overflow]値を「scroll」にします。すると、縦と横のスクロールバーが常に表示されるようになります。逆に、スクロールバーを非表示にするには、[overflow]値を「hidden」にします。この場合、ボックスからはみ出た部分は表示されませんので注意しましょう。
スポンサーリンク
INDEX
関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!