ダイナミックWebテンプレートの概要
ダイナミックWebテンプレートとは
ダイナミックWebテンプレートとは、Webページのデザインレイアウトを統一するためのHTMLベースのテンプレートです。ダイナミック Web テンプレートには、設定や書式のほかに、テキスト、画像、ページ レイアウト、スタイル、Web ページの変更可能な領域などのページ要素を含めることができます。 ダイナミック Web テンプレートを Web サイトの各ページに適用すると、そのテンプレートをそれらのページの共通のレイアウトとして使用できます。
ダイナミックWebテンプレートが適用されたWebページは、編集可能な領域内のみ編集可能です。共通部分、すなわち、編集可能な領域外の部分を編集するには、ダイナミックWebテンプレート(拡張子.dwt)ファイルを開き、編集します。

編集可能な領域の特性について

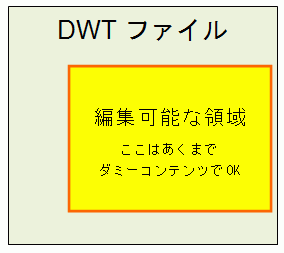
ダイナミックWebテンプレートの編集可能な領域内に存在するコンテンツは、ダイナミックWebテンプレートから新規作成する際にのみ代入されます。
すなわち、ダイナミックWebテンプレートファイル内の編集可能な領域内に文字を編集して保存しても、既存のダイナミックWebテンプレートが適用されたWebページに反映されません。
DWTファイル内の編集可能な領域は、ダイナミックWebテンプレートから新規作成したときに、そのWebページを編集しやすいように見出し、段落などがすぐに入力・編集できるように入れておくとよいでしょう。
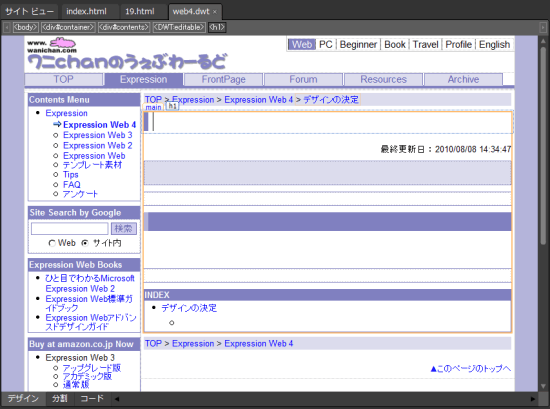
ちなみに、現在、このWebページのダイナミックWebテンプレートファイルは以下の図のとおりです。

共通して反映させたい部分があれば、その範囲を編集可能な領域の外にしなければいけない、ということになるわけです。
DWTファイルはいくつ作るべきか?
基本的にコンテンツ単位でそれぞれ専用のダイナミックWebテンプレートを作るようにするとよいでしょう。コンテンツごとにディレクトリ(フォルダ)でもって情報を分類し、それぞれのコンテンツディレクトリごとにダイナミックWebテンプレートを作成して、その中のコンテンツはそのダイナミックWebテンプレートを基に作成していく、という感じでWebサイトを構築するのがベストだと私は考えています。
一方、コンテンツが少ない場合は、サイト全体を一つのダイナミックWebテンプレートで運用するという手もあります。ダイナミックWebテンプレートを複数に分けるタイミングもよく考えておく必要があります。
DWTファイルを編集するときってどういうとき?
- ナビゲーション部分など、共通部分を変更したいとき
- DWTファイルに適用されたCSSファイルや外部JSファイルを変更したいとき
- 編集可能な領域の追加・削除を行いたいとき
- ダイナミックWebテンプレートからWebページを新規作成するときに、編集可能な領域にあらかじめ入れておきたいモノを変更したいとき
ダイナミックWebテンプレートは、適用されたWebページの共通部分を一元管理する役割を果たしています。たとえば、上にヘッダー、左にメニュー、右にコンテンツ、下にフッターで構成されたレイアウトにおいて、コンテンツ部分だけ編集可能な領域に指定されたDWTファイルがあったとしたら、基本的にヘッダー、メニュー、フッターの内容を変えたいとき、および、CSSファイルなどを変更したいときに開いて編集するわけです。
コンテンツが増えてメニューを増やしたい場合は、編集可能な領域の範囲外を編集する必要がありますよね? そんなときに、DWTファイルを開いて変更を加える必要があるのです。
関連記事
- ダイナミックWebテンプレートのデザインやレイアウトを変更するには
- ダイナミックWebテンプレートを適用解除したWebページを適用しなおすには
- [編集可能な領域の一致]ダイアログボックスが表示される場合の対処方法
- それぞれのページタイトルが編集できない場合の対処方法
- DWTファイルの編集可能な領域に関するFAQ
はてなブログ関連記事
- ダイナミックWebテンプレートに関するFAQ その1
- ダイナミックWebテンプレートに関するFAQ その2
- ダイナミックWebテンプレートに関するFAQ その3
- Expression Webにおける、望ましいダイナミックWebテンプレートの編集可能な領域の名前
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

