DWTファイルの編集可能な領域に関するFAQ
概要
ダイナミックWebテンプレートの仕組みを理解するには、まず、編集可能な領域の性質を理解する必要があります。この記事では、以下の事柄を順番にピックアップして説明していきます。
どこまでを編集可能な領域に設定すればいいの?
Webサイト内のそれぞれのページにおいて、どこまでの範囲を他と共通にするのかを考えてください。
このサイトの例であるならば、メインコンテンツ部分(編集可能な領域名:content)とその上のパンくずリストのパス部分(編集可能な領域名:navi)を編集可能な領域に設定しています。
編集可能な領域は複数作成することができます。ただし、むやみに作るとかえって非効率になる場合があるので十分注意してください。
ちなみに、共通部分を入れ子にするには、ページ挿入機能を使うとよいでしょう。このサイトでは、ソーシャルボタングループをページ挿入機能を使って挿入しています。
ダイナミックWebテンプレートはどれだけ作ればいいの?
一方、可変する部分がどこまでの範囲なのか整理しておく必要があります。無駄にダイナミックWebテンプレートを作るのも再考の余地があるってことです。
基本的にコンテンツごとにそれぞれ専用のダイナミックWebテンプレートを作るようにするとよいでしょう。コンテンツごとにディレクトリ(フォルダ)でもって情報を分類し、それぞれのコンテンツディレクトリごとにダイナミックWebテンプレートを作成して、その中のコンテンツはそのダイナミックWebテンプレートを基に作成していく、という感じでWebサイトを構築するのがベストだと私は考えています。
一方、コンテンツが少ない場合は、サイト全体を一つのダイナミックWebテンプレートで運用するという手もあります。ダイナミックWebテンプレートを複数に分けるタイミングもよく考えておく必要があります。
たとえていうならば、人が増えたり、子供が成長することによって家のリフォームや引っ越しが必要なように、Webサイトも場合に応じて対処する必要があります。子供が小さい時は子供部屋として一緒に暮らしていたのが、その子供たちが大きくなるにつれて個室を欲しがったりしますよね? Webサイトでも同様です。同じフォルダ(ディレクトリ)に分類していたコンテンツが成長してきた場合は、それぞれ個室を与えるように再構築すればいいのです。
編集可能な領域には何を入れればいいの?

ダイナミックWebテンプレートの編集可能な領域は、ダミーなデータでOKです。このデータは、そのダイナミックWebテンプレートからWebページを新規作成した場合にのみ代入されます。
したがって、ダイナミックWebテンプレートからWebページを新規作成したときに、スムーズに編集しやすいようにあらかじめコンテンツのひな型を入れると、今後の編集作業が効率的になります。ただし、いかにもWebページのコンテンツを入れてしまうと紛らわしくなるので注意してください。
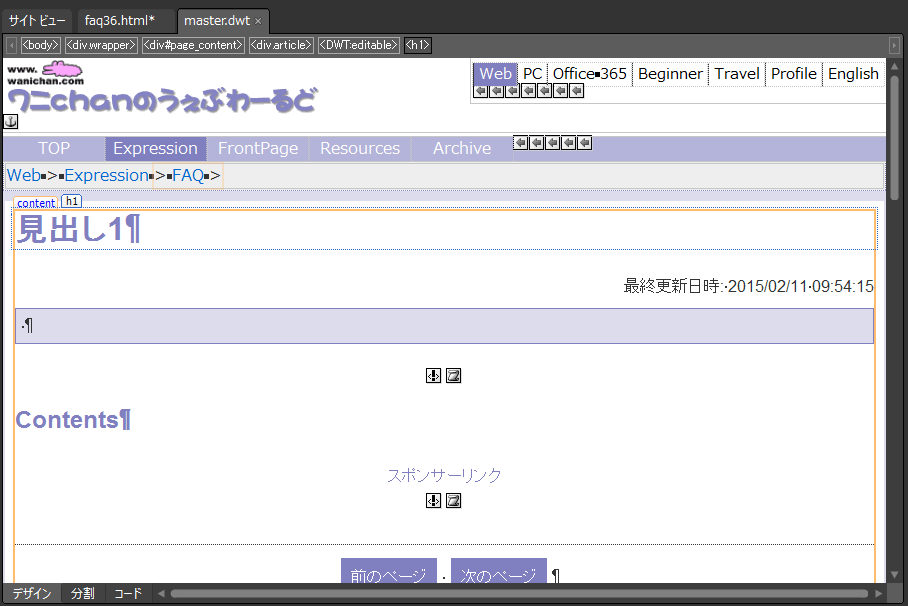
ちなみに、このコンテンツページに対応するDWTファイルの中身はこんな感じです。参考にしてください(ここではわかりやすく、書式設定記号を表示するようにしています)。

編集可能な領域に文字入れても、適用されたページに反映されない!
編集可能な領域は「可変」部分であり、「共通部分」ではありません。「編集可能な領域」はあくまで「編集可能な領域」です。適用されたすべてのWebページに反映させたいものがある場合は、編集可能な領域の外でなければいけません。
特定のWebページのコンテンツ部分を編集したい場合は、そのHTMLファイルを開いて編集するのであって、DWTファイルを開くものではない、ということです。
DWTファイルを編集するときってどういうとき?
- ナビゲーション部分など、共通部分を変更したいとき
- DWTファイルに適用されたCSSファイルや外部JSファイルを変更したいとき
- 編集可能な領域の追加・削除を行いたいとき
- ダイナミックWebテンプレートからWebページを新規作成するときに、編集可能な領域にあらかじめ入れておきたいモノを変更したいとき
ダイナミックWebテンプレートは、適用されたWebページの共通部分を一元管理する役割を果たしています。たとえば、上にヘッダー、左にメニュー、右にコンテンツ、下にフッターで構成されたレイアウトにおいて、コンテンツ部分だけ編集可能な領域に指定されたDWTファイルがあったとしたら、基本的にヘッダー、メニュー、フッターの内容を変えたいとき、および、CSSファイルなどを変更したいときに開いて編集するわけです。
コンテンツが増えてメニューを増やしたい場合は、編集可能な領域の範囲外を編集する必要がありますよね? そんなときに、DWTファイルを開いて変更を加える必要があるのです。
関連記事
- 共有枠からダイナミックWebテンプレートに移行する方法
- Expression Web 4:ダイナミックWebテンプレートの概要
- Expression Web 4:ダイナミックWebテンプレートとして保存するには
- Expression Web 4:編集可能な領域を設定、変更、削除するには
- Expression Web 4:ダイナミックWebテンプレートが適用されたWebページを更新するには
はてなブログ関連記事
- ダイナミックWebテンプレートに関するFAQ その1
- ダイナミックWebテンプレートに関するFAQ その2
- ダイナミックWebテンプレートに関するFAQ その3
- Expression Webにおける、望ましいダイナミックWebテンプレートの編集可能な領域の名前
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

