見出しを挿入するには
Section 2 Webページの編集
Webページには必ず「見出し」と「本文」が必要です。編集可能な領域内に見出しを挿入するには、その文字のスタイルが「段落」ではなく「なし」の場合、見出しにしたい文字列を選択して[共通]ツールバーの[スタイル]ボックスから見出しのスタイルを選択します。
テキストを入力して見出しに設定する
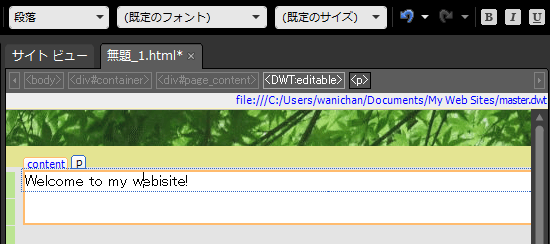
- [スタイル]ボックスが[(なし)]の場合、見出しにしたいテキストを入力し、ドラッグしてすべて選択します。

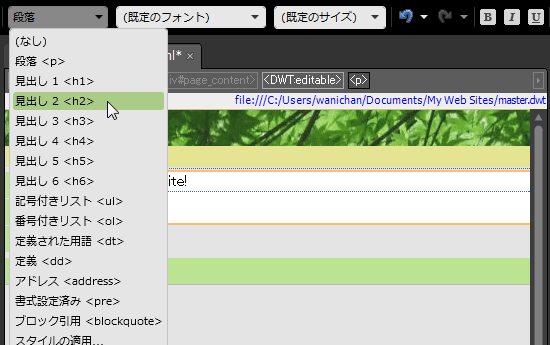
- [共通]ツールバーの[スタイル]ボックスの▼をクリックして、一覧から[見出し]を選択します。「見出し1」がサイトタイトルにすでに使われている場合、コンテンツエリアの最初の見出しは、その一つレベル下の「見出し2」を選択します。

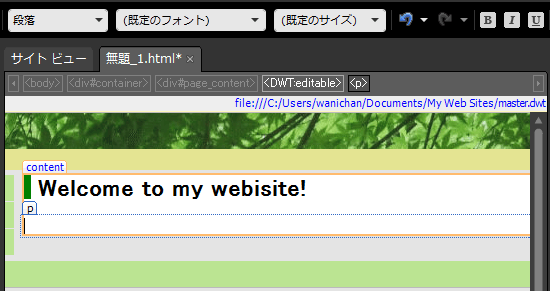
- 見出しスタイルが設定されました。

- 見出しの最後にEnterキーを押すと段落が入力できるようになります。見出しの最後にカーソルを移動してEnterキー

 2行目が「段落」に変わった
2行目が「段落」に変わった
段落から見出しに変更する
- 見出しに変更したい段落内にカーソルを移動します。

- [共通]ツールバーの[スタイル]ボックスの▼をクリックして、一覧から[見出し]を選択します。

- 選択した文字列が見出しに変更されました。見出しの最後にカーソルを移動してEnterキー

 2行目が「段落」に変わった
2行目が「段落」に変わった
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

