段落のインデントとスペースを調整するには
Section 2 Webページの編集
段落ごとに、インデントとスペースを調整できます。ただし、WebサイトのすべてのWebページにおいて調整する場合は、スタイルを統一するためにスタイルシートで定義します。
インデントを設定する
- 設定したい段落内にカーソルを移動します。
- [書式設定]メニューの[段落]をクリックします。
- [段落]ダイアログボックスの[インデント]設定オプションの[左側][右側]ボックスにそれぞれ数値を入力します(単位はピクセルです)。たとえば、左右10ピクセルのインデントを設定する場合は下の図のようにそれぞれ 10 と入力します。

- [OK]ボタンをクリックします。
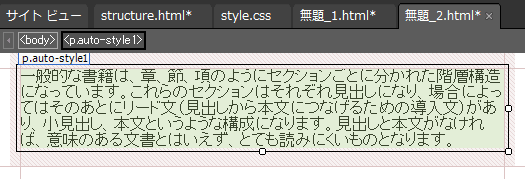
- 段落に指定されたインデントが設定されました。
字下げを設定する
- 設定したい段落内にカーソルを移動します。
- [書式設定]メニューの[段落]をクリックします。
- [段落]ダイアログボックスの[先頭行のインデント]に単位付きで 1em と入力します。単位を省略するとピクセル扱い(1px)になるので注意してください。
- [OK]ボタンをクリックします。
段落の前後スペースを調整する
- 設定したい段落内にカーソルを移動します。
- [書式設定]メニューの[段落]をクリックします。
- [段落]ダイアログボックスの[段落前][段落の後]のボックスに単位付きで数値を指定します。たとえば、前後10ピクセルのスペースを指定する場合は、それぞれ 10px と入力します。ミリ(mm)やセンチ(cm)、相対的な1文字の長さの単位(em)でも指定することができます。単位を省略するとピクセル(px)として扱われます。
- [OK]ボタンをクリックします。
段落内の行間幅を調整する
- 設定したい段落内にカーソルを移動します。
- [書式設定]メニューの[段落]をクリックします。
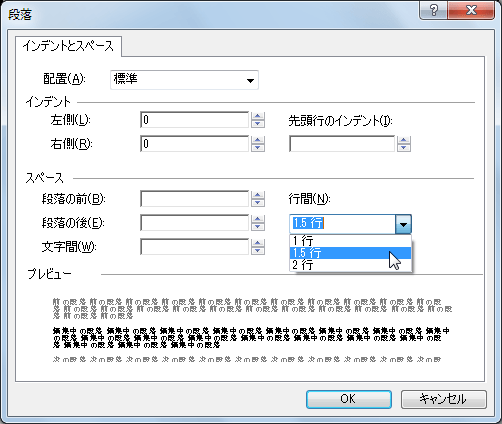
- [段落]ダイアログボックスの[行間]ボックスの▼をクリックして、一覧から行間の幅を選択します。なお、任意の値を直接入力することも可能です。

- [OK]ボタンをクリックします。
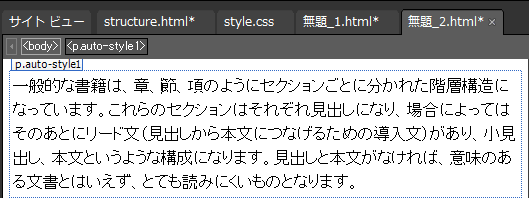
- 選択した段落内が指定した行間幅になったことを確認します。
文字間を調整する
- 設定したい段落内にカーソルを移動します。
- [書式設定]メニューの[段落]をクリックします。
- [段落]ダイアログボックスの[文字間]ボックスにそれぞれ数値を入力します(単位はピクセルです)。
- [OK]ボタンをクリックします。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!