段落やブロックに枠線や背景を設定するには
Section 2 Webページの編集
Webページに入力した見出しや段落などに枠線や区切り線を使ったり、見栄えをよくするために背景を設定できます。残念ながらExpression Web 4 日本語版での[枠線とパターン]ダイアログの表示に問題が発生していますが、機能としては問題ないので修正されないそうです orz
ブロックの周りに枠線を設定する
- 枠線を設定したいブロックを選択します。
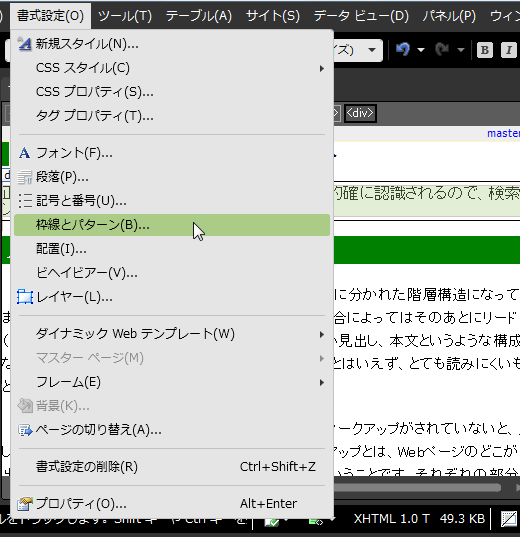
- [書式設定]メニューの[枠線とパターン]をクリックします。

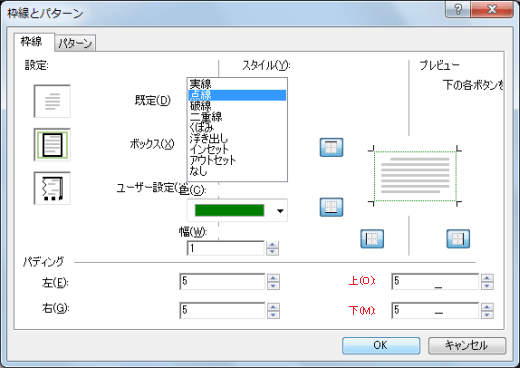
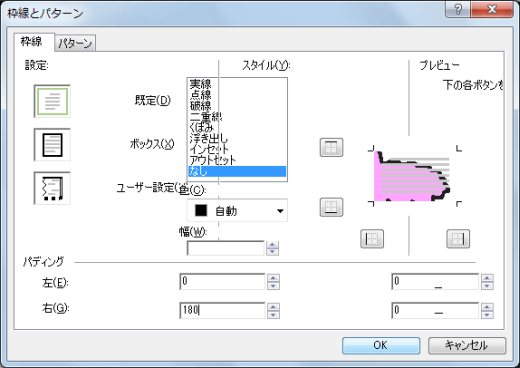
- [枠線とパターン]ダイアログボックスの[設定]の[ボックス]が選択されていることを確認します。
- [スタイル]ボックスの一覧から枠線のスタイルを選択します。
- [色]ボックスの▼をクリックして、一覧から枠線の色を選択します。
- [幅]ボックスの▲▼をクリックして、枠線の幅(太さ)を指定します。ここで任意の値を指定してもかまいません。この値の単位はピクセルです。
- [パディング]の各ボックスで、枠線からテキストまでの間隔を設定します。ここで直接数値を入力もできます。[左]の右側は[上]、[右]の右側は[下]となります。

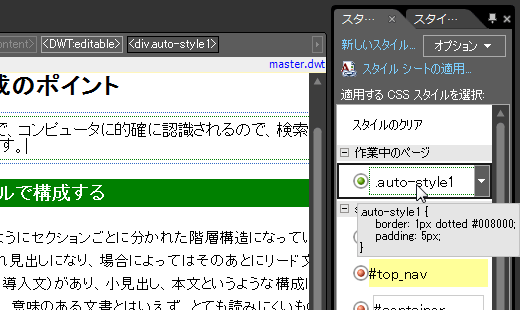
- [OK]ボタンをクリックすると、指定した枠線で囲まれました。

ブロックに背景色を設定する
- 枠線を設定したいブロックを選択します。
- [書式設定]メニューの[枠線とパターン]をクリックします。
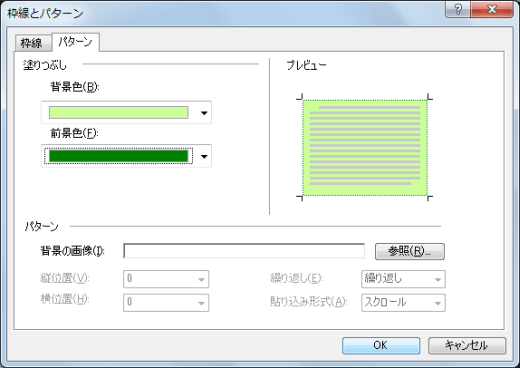
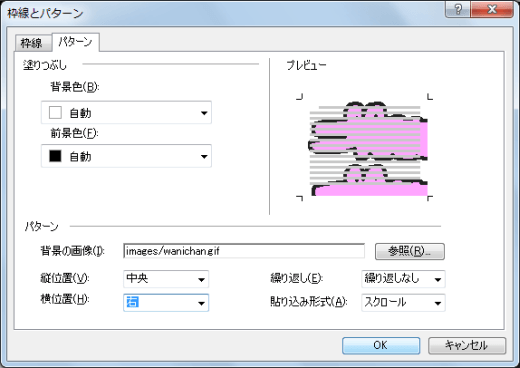
- [枠線とパターン]ダイアログボックスの[パターン]タブをクリックします。
- [塗りつぶし]の[背景色]と[前景色]のボックスの▼をクリックして、一覧から色を選択します。前景色はテキストの色となります。

- [OK]ボタンをクリックすると、背景色が設定されました。

ブロックに背景画像を設定する
- 枠線を設定したいブロックを選択します。
- [書式設定]メニューの[枠線とパターン]をクリックします。
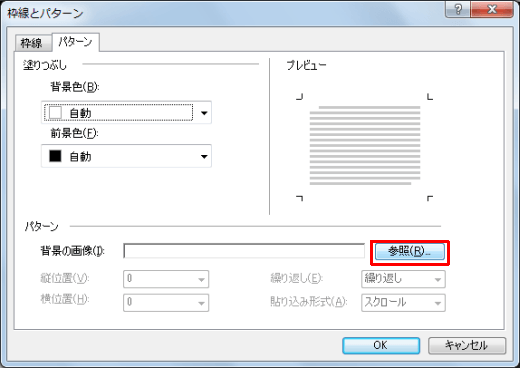
- [枠線とパターン]ダイアログボックスの[パターン]タブをクリックして、[パターン]の[背景の画像]ボックスの右側の[参照]ボタンをクリックします。

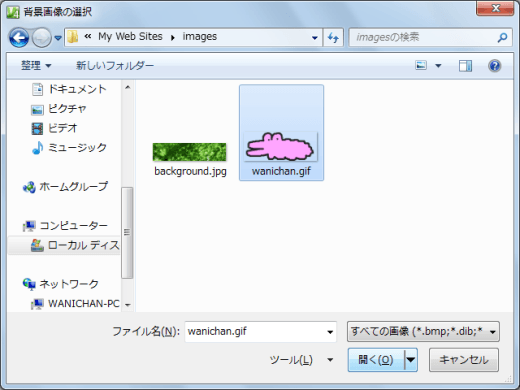
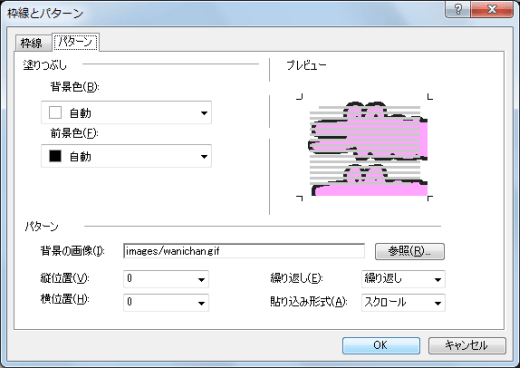
- [背景画像の選択]ダイアログボックスで画像ファイルを選択すると、[背景の画像]ボックスのその画像ファイルのパスが指定されます。



- このまま[OK]ボタンをクリックすると、タイルのように張りつめたようになります。

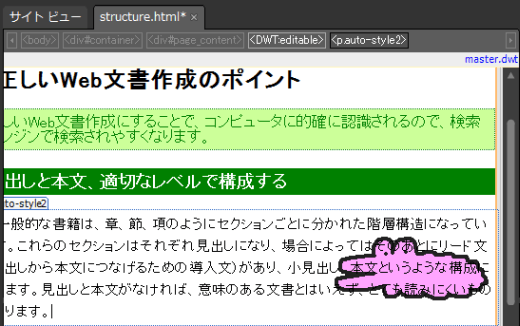
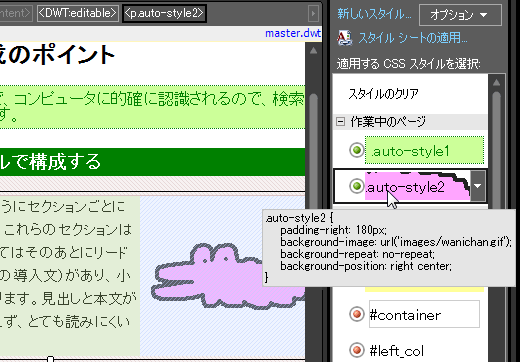
- もし、背景画像を[繰り返しなし]にし、縦位置を[中央]、[横位置]を[右]にすると、右側の上下中央にだけ背景画像が配置されます。



- あわせて、[枠線]タブを開き、右のパディングを背景画像分だけ割り当てると、背景画像とテキストが重ならなくなります。



スポンサーリンク
次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

