マウスに触れると特定の場所にテキストを表示させるには
Section 5 ビヘイビアー
最終更新日時:2013/11/09 09:18:59
たとえば、画像に触れてはじめて特定の場所にメッセージを表示させたい場合は、ビヘイビアのレイヤーテキストの設定で行えます。
1. CSSのオプションの設定を確認する
配置に対してインラインスタイルでCSSが生成されるように、CSSのオプションの設定を確認します。
- [ツール]メニューの[ページ編集オプション]をクリックします。
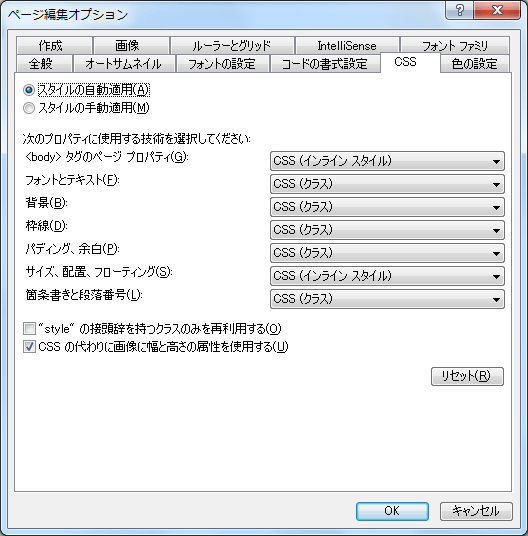
- [ページオプション]ダイアログボックスの[CSS]タブを開きます。
- [サイズ、配置、フロート]が「CSS(インラインスタイル)」が選択されていることを確認します。もし「CSS(クラス)」が選択されている場合は、「CSS(インラインスタイル)」に変更し、[OK]ボタンをクリックします。

2. レイヤーテキストの設定を行う
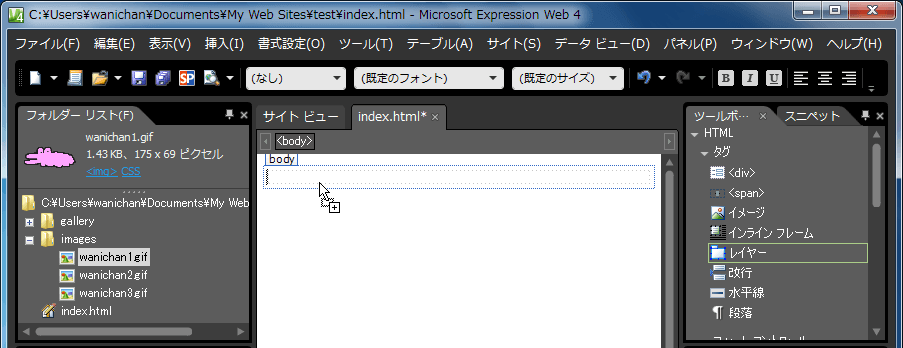
- [ツールボックス]パネルから[レイヤー]をクリックし、そのままデザインビューにドラッグ&ドロップします。

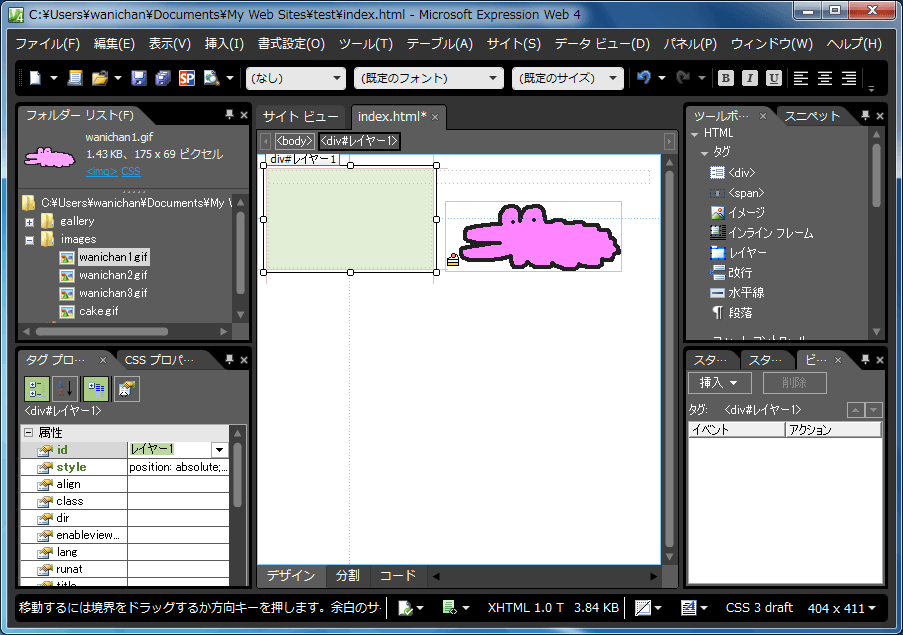
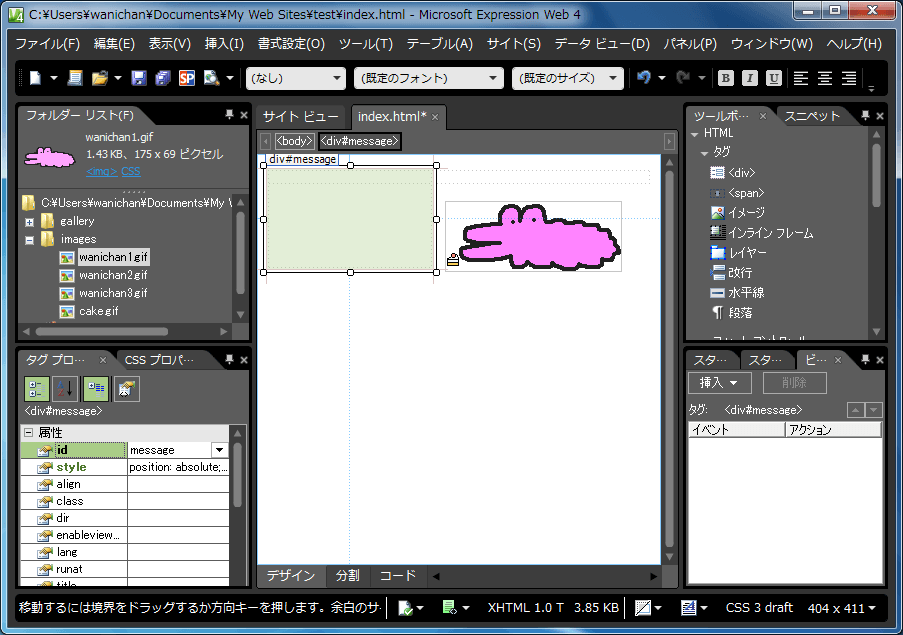
- マウスが触れる対象となる画像を挿入します。この際、レイヤーの名前を半角英数にした方が無難かもしれません。



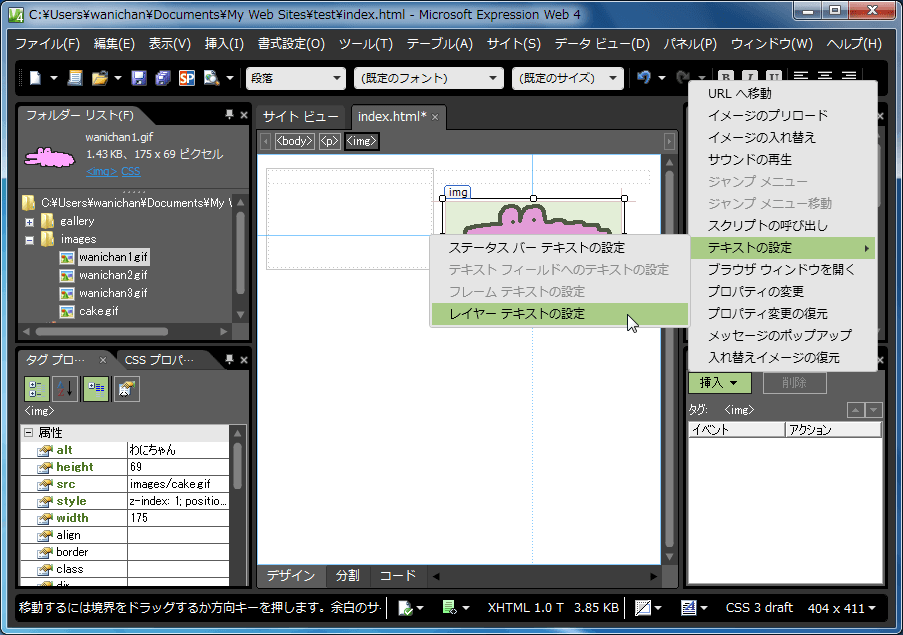
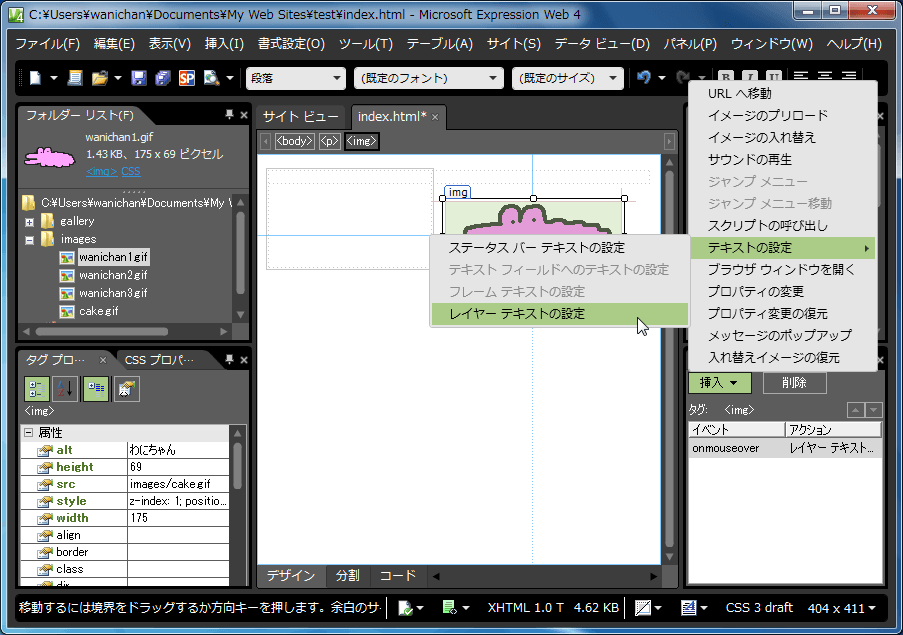
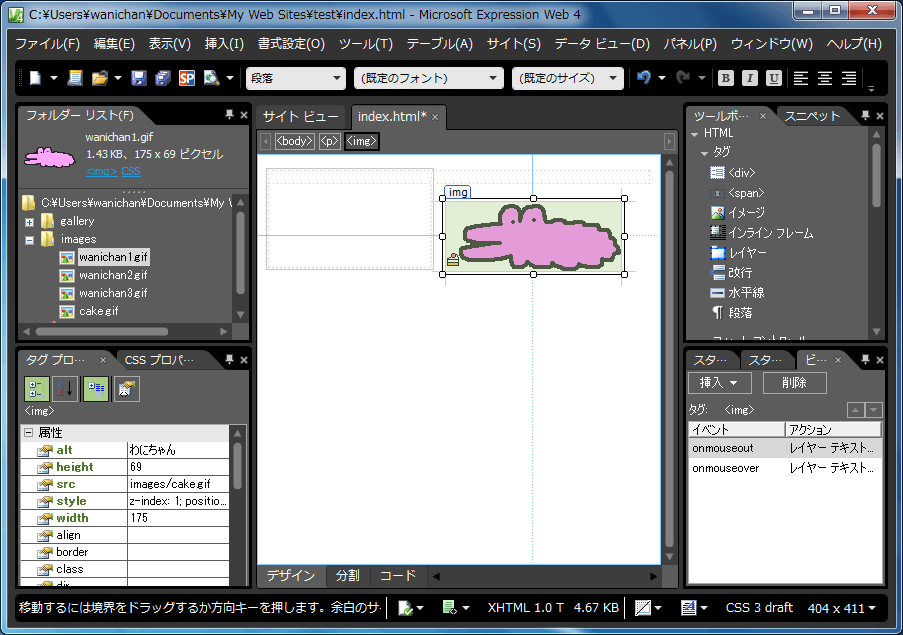
- 対象となる画像を選択して、[ビヘイビア]パネルの[挿入]ボタンをクリックし、[テキストの設定]をポイントし、[レイヤーテキストの設定]をクリックします。

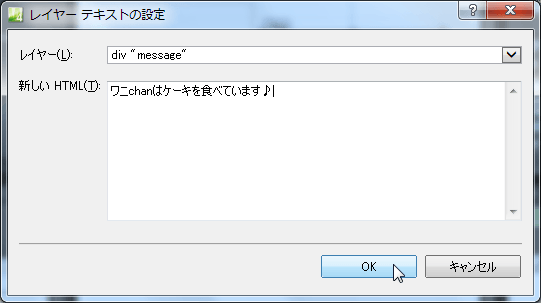
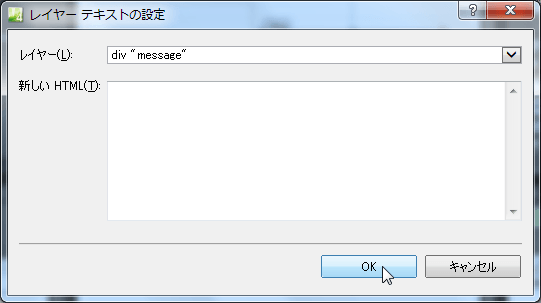
- [レイヤーテキストの設定]ダイアログボックスの[新しいHTML]欄に、表示させたいメッセージを入力して、[OK]ボタンをクリックします。

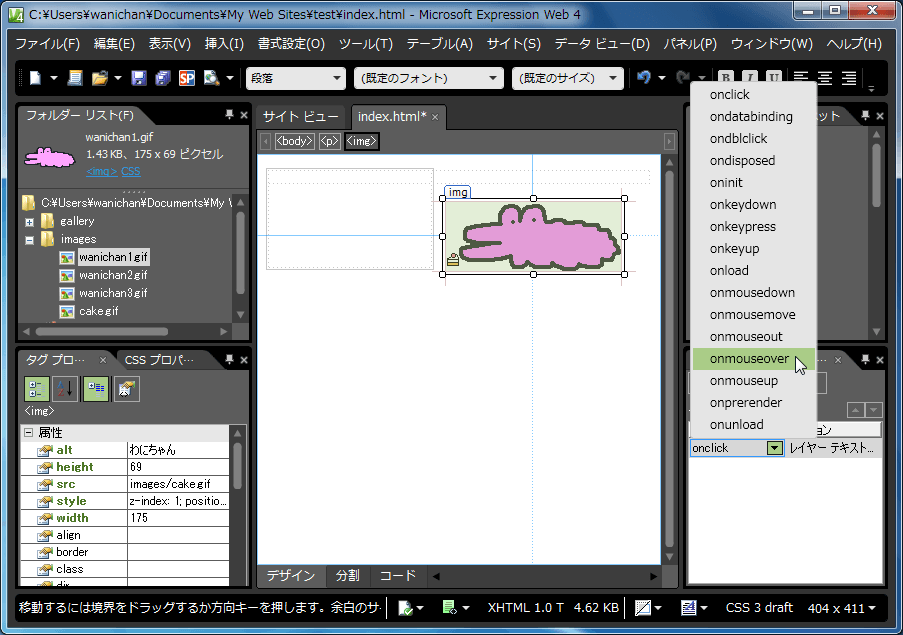
- ビヘイビアが作成されたら、イベントを「onclick」から「onmouseover」に変更します。

3. その画像からマウスカーソルが離れたときにテキストを消す
onmouseotイベントとしてレイヤーテキストとして半角スペースを挿入して、ビヘイビアを追加します。
- 対象となる画像を選択して、[ビヘイビア]パネルの[挿入]ボタンをクリックし、[テキストの設定]→[レイヤーテキストの設定]をクリックします。

- [レイヤーテキストの設定]ダイアログボックスの[新しいHTML]欄に半角スペースを入力して、[OK]ボタンをクリックします。

- イベントを「onclick」から「onmouseout」に変更します。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

