それぞれのセクション用のDIVを挿入するには
Section 4 トップページと基本スタイルの作成
最終更新日時:
2014/03/10 23:34:30
ドキュメントにセクションを定義するには「DIV」を使います。[ツールボックス]パネルを利用するか、[共通]ツールバーの[DIV]を使います。HTML 5の場合はそれぞれ<header><article><aside><footer>等のタグを使います。
はじめに
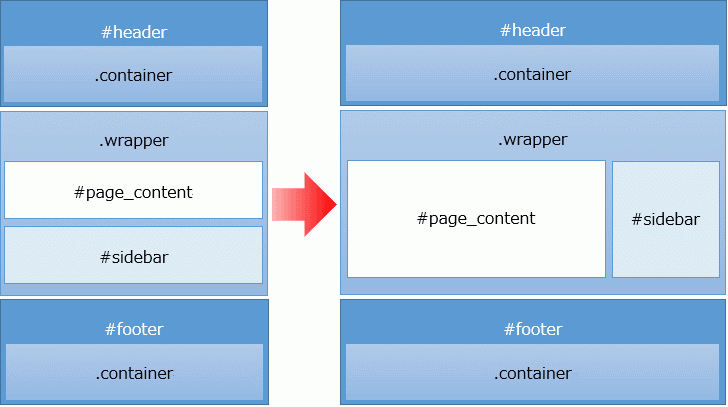
当サイトのページの構成はおおむね以下の図の通りです。基本は1カラムで、ある程度の横幅になると2カラム表示するようにしています。さらに、<div id="page_content">の中に<div class="article">、<div id="sidebar">の中にさらに<div class="aside">を入れています。ちなみに、#headerや#footerの中に.containerがあるのは、デスクトップ表示の時にボックス単位で中央に配置するためです。横幅指定されているDIVにpaddingを使うとレイアウトが崩れてしまうため、それぞれ.article と .aside のDIVを挿入し、それぞれmarginで余白を取っています。

操作方法
- 『新しいサイトを作成するには』を参考にして新しいサイトを作成しておきます。
- 分割ビューに切り替えます。
ヘッダー、段組みコンテナ、フッターのDIVの挿入
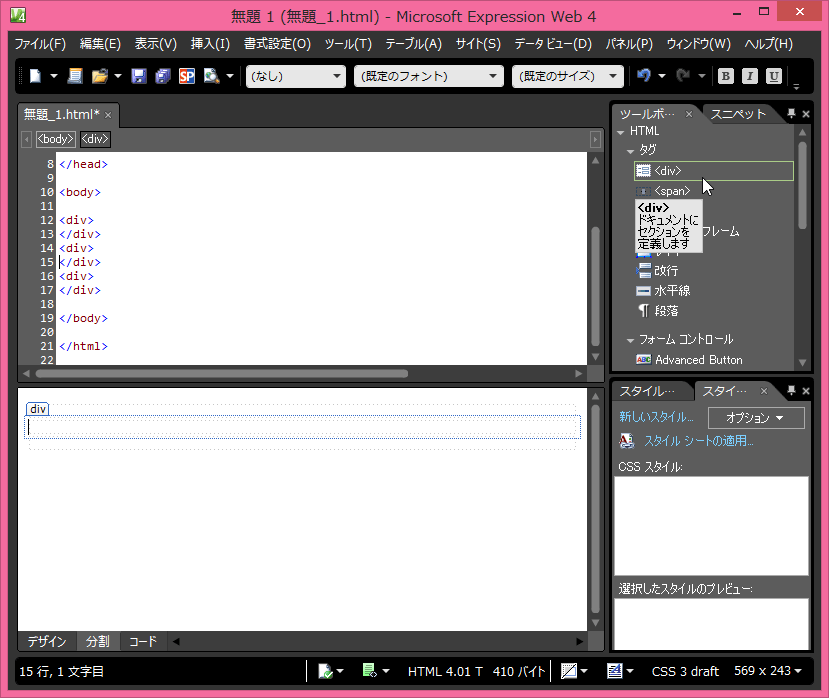
<body>と</body>タグの要素に3つのDIVを下に並べて挿入します。
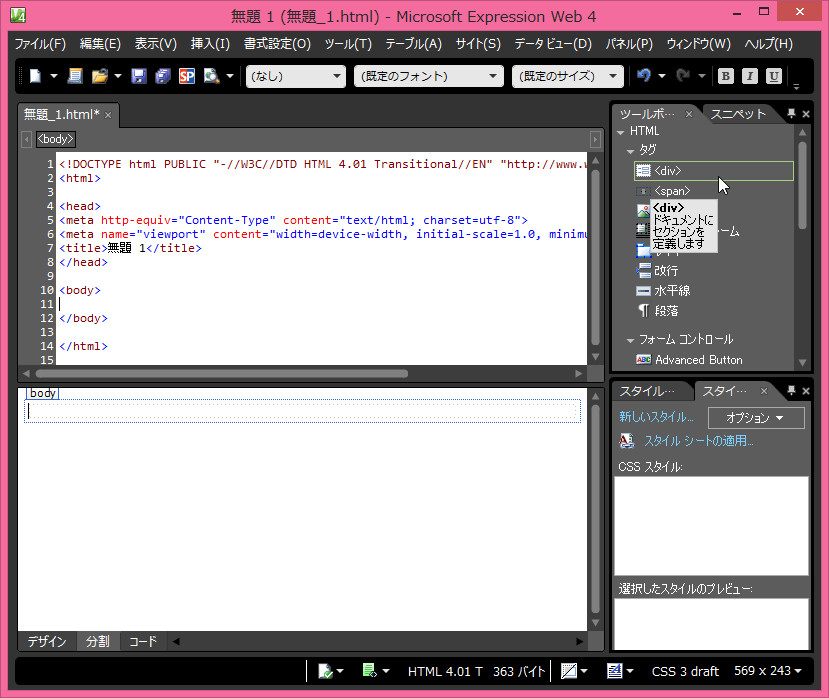
- [ツールボックス]パネルの[<div>]をダブルクリックするか、[挿入]メニューの[HTML]をポイントして[<div>]をクリックします。共通ツールバーの[<div>]ボタンを使う場合はクリックします。

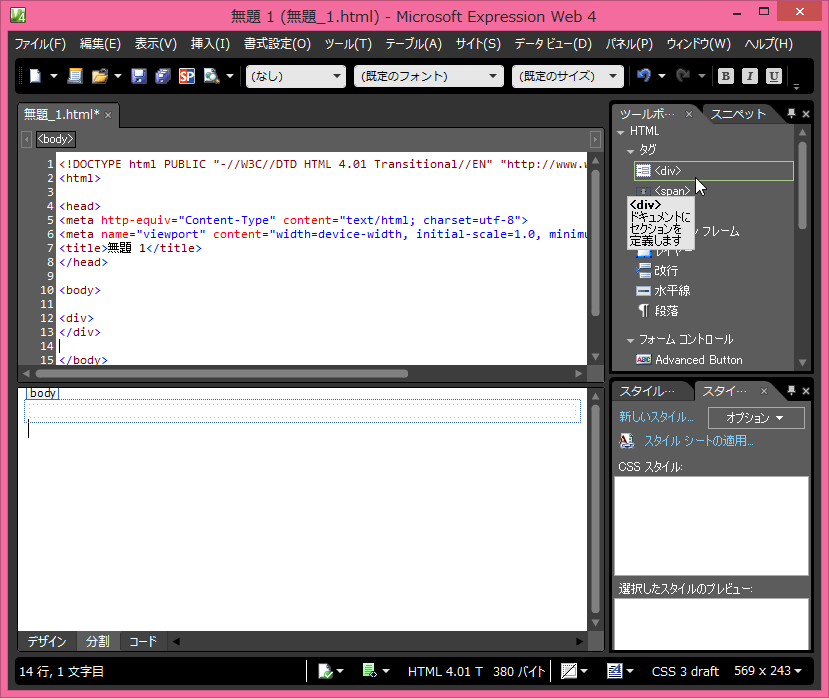
- コードビューの挿入されたDIVの終了タグの末尾にカーソルを移動して、[ツールボックス]パネルの[<div>]をダブルクリックします。

- コードビューの挿入されたDIVの終了タグの末尾にカーソルを移動して、[ツールボックス]パネルの[<div>]をダブルクリックします。

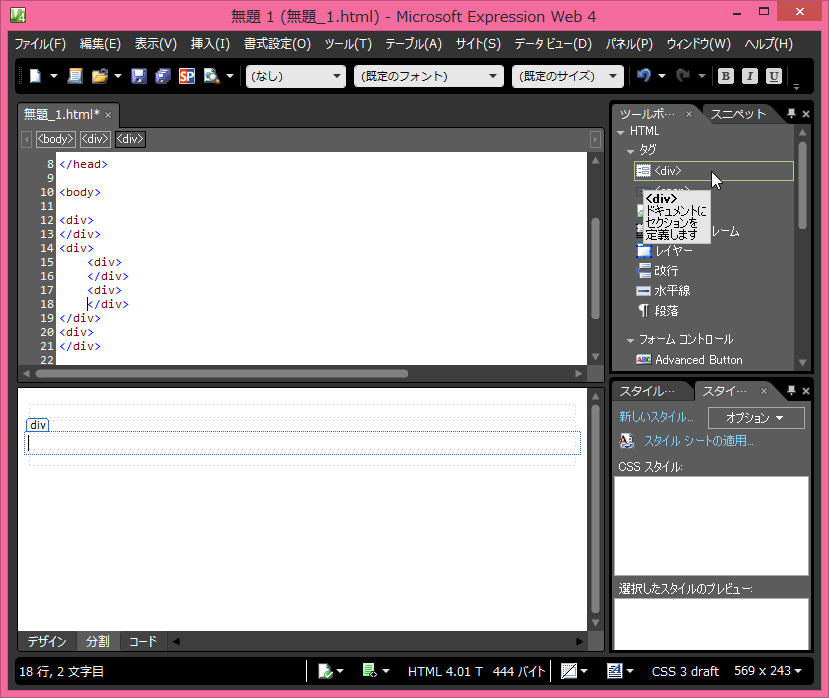
段組みコンテナ内にページコンテンツ、サイドバーの挿入
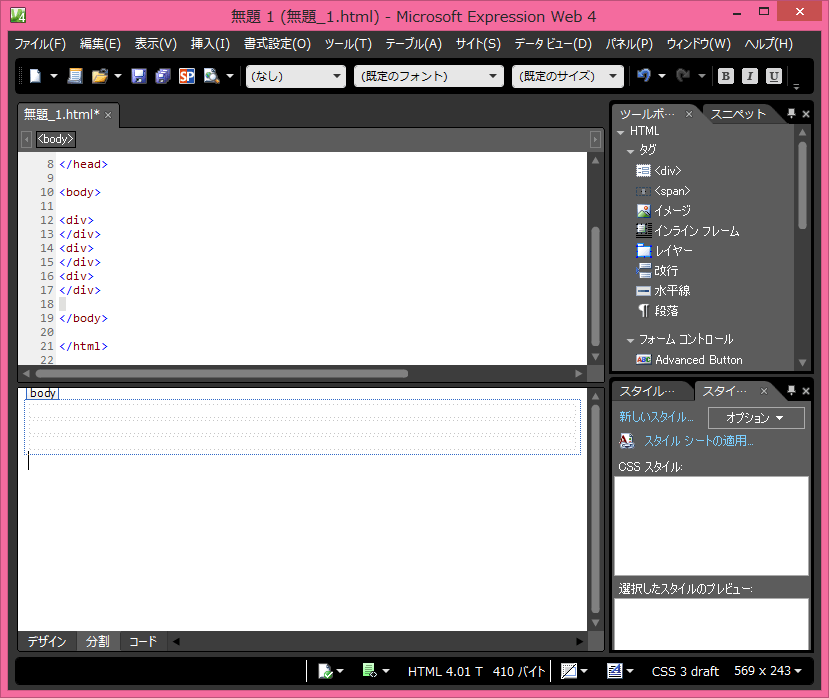
- コードビューの2つ目のDIV内にカーソルがあることを確認して、[ツールボックス]パネルの[<div>]をダブルクリックします。

- 挿入されたDIV内にカーソルがあることを確認して、[ツールボックス]パネルの[<div>]をダブルクリックします。
- 手順2で挿入されたDIV終了の末尾にカーソルを移動して、[ツールボックス]パネルの[<div>]をダブルクリックします。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

