リンク文字列のスタイルを変更するには
Section 4 トップページと基本スタイルの作成
最終更新日時:
2014/04/14 23:07:55
ブラウザーによって既定のリンク文字の色は微妙に異なります。どのブラウザーでも同じ色で表示するように設定しておくとよいでしょう。ここでは、リンク文字列の下線を非表示にし、触れた時に色などのスタイルを変える方法について説明します。
はじめに
リンクの文字列は、ブラウザーやそのバージョンによって異なります。古いInternet Explorerの場合は未訪問の文字色は青色ですが、最新バージョンの場合はあざやかな青ではありません。一方、Google Chrome等の既定の未訪問のリンク文字色は青色になっています。スタイルシートでリンクの文字色は自由に変えられますが、基本的には青色系にした方が誰でもリンクであると認識されるので無難でしょう。
ここでは、未訪問や訪問後のリンク文字列のアンダーラインのスタイルをなくして、未訪問の文字色IE11のようにカラーコードを#06Cにし、マウスに触れた時に文字色を赤色に変更する方法について説明します。
未訪問のリンク文字スタイルを定義する
- [スタイルの適用]パネルの[新しいスタイル]をクリック、もしくは、[書式設定]メニューの[新規スタイル]をクリックします。
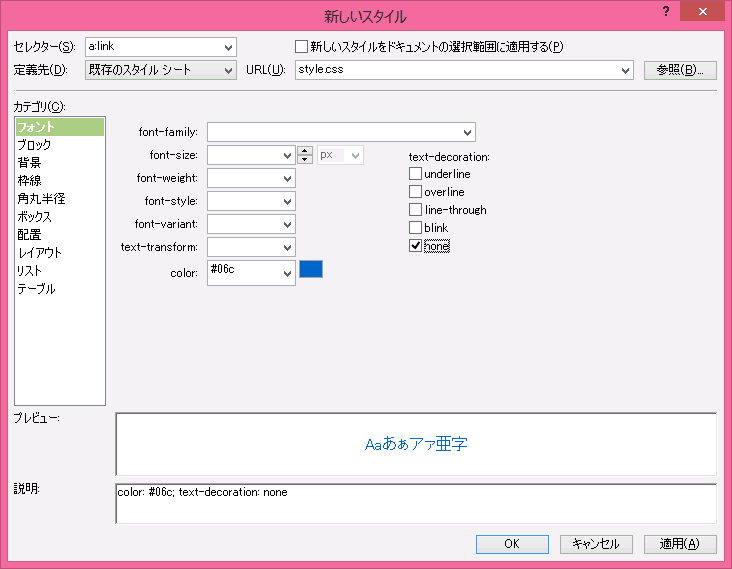
- [新しいスタイル]ダイアログボックスの[セレクター]ボックス一覧から[a:link]を選択します。
- [定義先]では[既存のスタイルシート][style.css]が指定されていることを確認します。[作業中のWebページ]が選択されている場合は、定義先をstyle.cssに指定しなおしてください。
- [color]プロパティに色コード「#06C」を入力します。
- [text-decoration]プロパティ一覧から[none]にチェックをつけて[OK]ボタンをクリックします。

既訪問のリンク文字スタイルを定義する
- [スタイルの適用]パネルの[新しいスタイル]をクリック、もしくは、[書式設定]メニューの[新規スタイル]をクリックします。
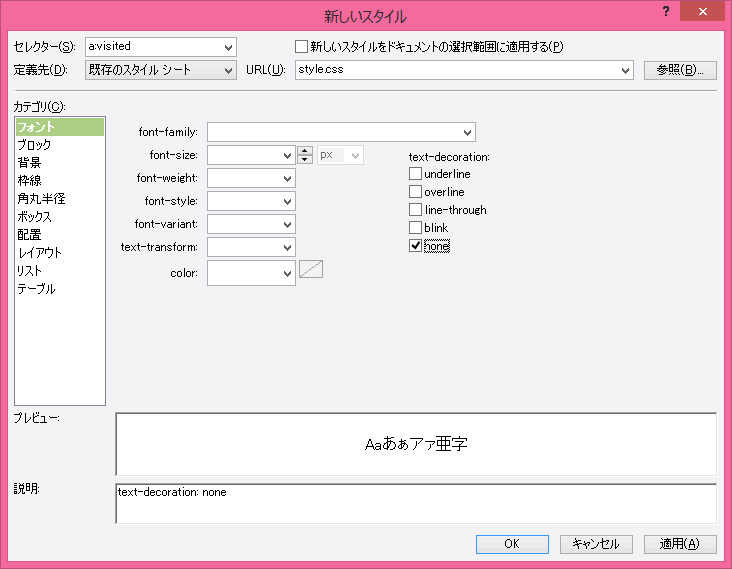
- [新しいスタイル]ダイアログボックスの[セレクター]ボックス一覧から[a:visited]を選択します。
- [定義先]では[既存のスタイルシート][style.css]が指定されていることを確認します。[作業中のWebページ]が選択されている場合は、定義先をstyle.cssに指定しなおしてください。
- [text-decoration]プロパティ一覧から[none]にチェックをつけて[OK]ボタンをクリックします。

リンクに触れた時の文字スタイルを定義する
- [スタイルの適用]パネルの[新しいスタイル]をクリック、もしくは、[書式設定]メニューの[新規スタイル]をクリックします。
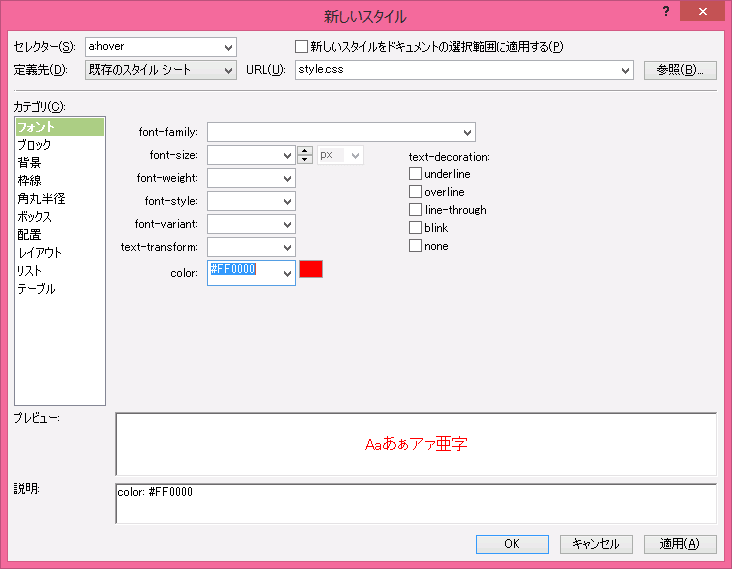
- [新しいスタイル]ダイアログボックスの[セレクター]ボックス一覧から[a:hover]を選択します。
- [定義先]では[既存のスタイルシート][style.css]が指定されていることを確認します。[作業中のWebページ]が選択されている場合は、定義先をstyle.cssに指定しなおしてください。
- [color]プロパティの色パレットから赤を選択して、[OK]ボタンをクリックします。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

