CSSファイルをWebページにリンクするには
Section 4 トップページと基本スタイルの作成
最終更新日時:
2014/03/11 21:01:29
保存した空のCSSファイル(style.css)を、DIVを挿入してセクションを作成したWebページにリンクして、以降で作業するスタイルシートの生成への準備を行います。
ドラッグアンドドロップでCSSファイルをWebページに適用する
- ページタブをWebページに切り替えます。
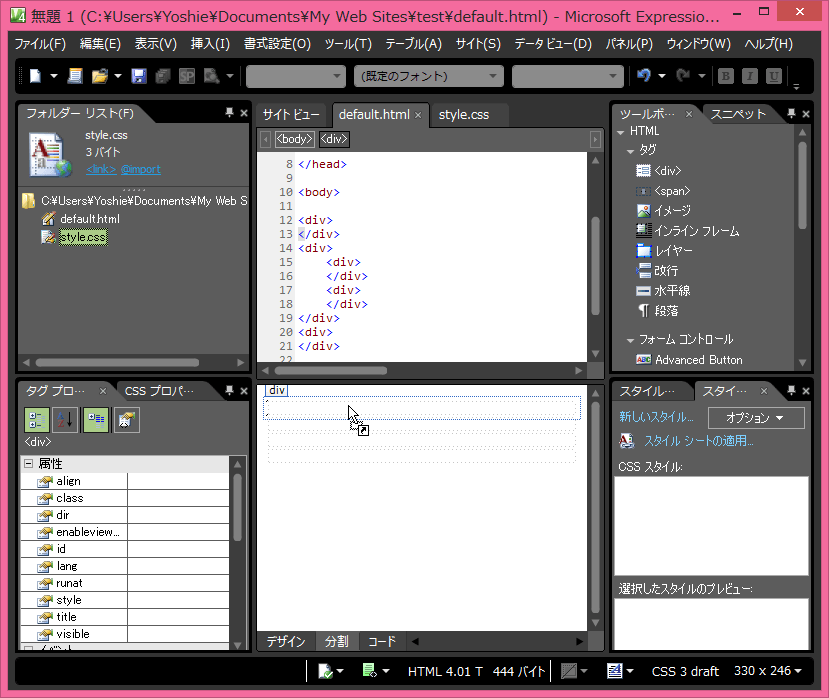
- [フォルダーリスト]パネルのCSSファイルを選択して、デザインビューまでドラッグアンドドロップします。

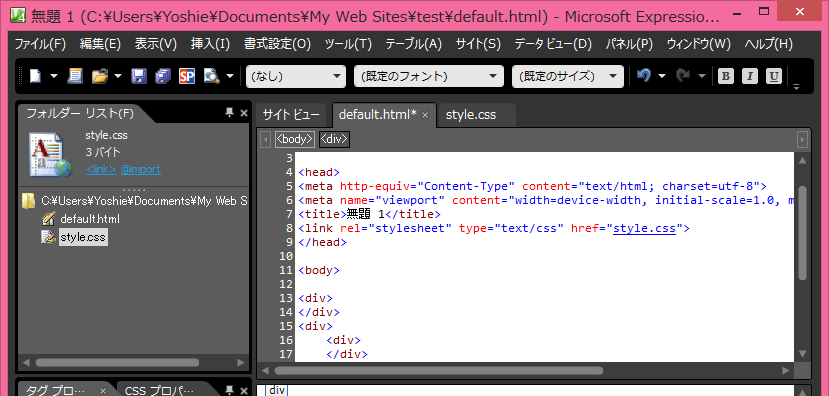
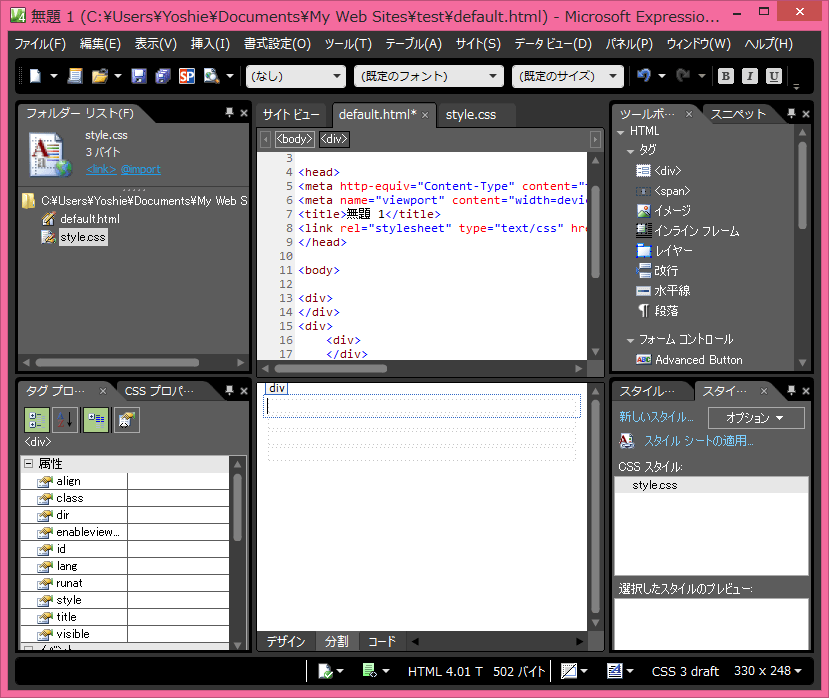
- コードビューには、そのCSSファイルへのリンクが挿入され、[スタイルの適用]パネルには、[CSSスタイル]ボックスにCSSファイルが表示されました。コードビューには、そのCSSファイルへのリンクが挿入された
 [スタイルの適用]パネルには、[CSSスタイル]ボックスにCSSファイルが表示された
[スタイルの適用]パネルには、[CSSスタイル]ボックスにCSSファイルが表示された
メニューコマンドでスタイルシートを適用する
- [書式設定]メニューの[CSSスタイル]をポイントして、[スタイルの添付]をクリックします。
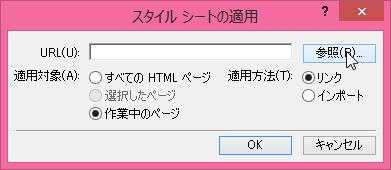
- [スタイルシートの適用]ダイアログボックスの[参照]ボタンをクリックします。

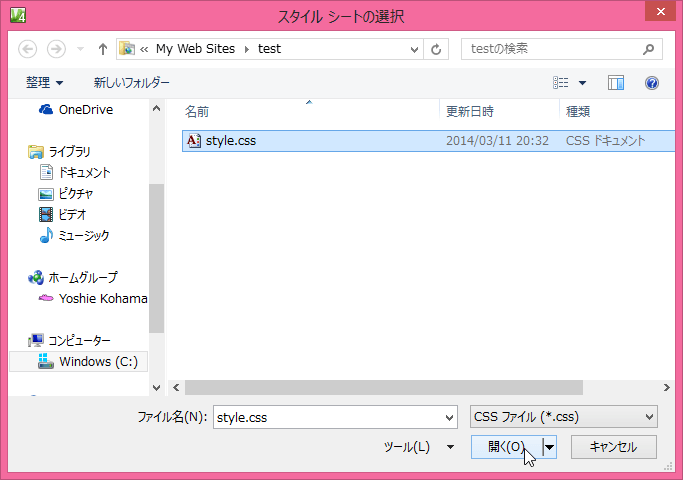
- [スタイルシートの選択]ダイアログボックスでWebページにリンクするCSSファイルを選択して、[開く]ボタンをクリックします。

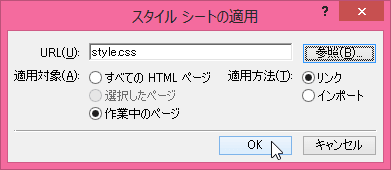
- [URL]ボックスにそのCSSファイルが表示されていることを確認して[OK]ボタンをクリックします。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

